Download
User Rating: 0/5 ( 0 votes)
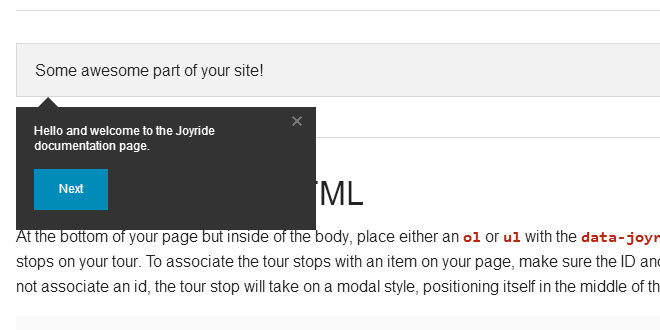
Create jQuery Feature Tours in a Breeze
Setting up Joyride is simple, just attach the needed files, drop in your markup and choose your settings.
Joyride is extremely flexible and lets you take control of how people interact with your tour. We programmed it to be cross-browser compatible with modern browsers and even used some fancy CSS to avoid images. Now let’s see just how easy it is to take your first ride without getting the fuzz involved.
There have been many significant performance improvements in Joyride 2, along with a myriad of new features. These features include:
-
It works on every screen size!—Check out the Responsive Demo
-
Replaced counters with the .next() method.
-
Data-button attribute defined buttons, data-button will be deprecated in 3.0.
-
Edge-aware tooltips that reposition based on proximity to the edge of the window.
-
Pause, Resume, Restart, and Destroy—https://gist.github.com/3430584
-
Updated to jQuery 1.8.2, supports 1.4.2 and up.
-
Modal style tooltips (li elements without data-ids).
-
Moved tooltip templating to settings.
-
Cookie support is now an option.
-
Better support for right and left aligned tooltips.
-
Position the nub per tooltip.
-
Deprecated inline positioning of tooltips.
-
Support for class based targeting with data-class.
-
Both postStepCallback and postRideCallback now return a reference the the last tip index and jquery object.
-
WIP: skip functionality for missing targeting elements.
-
Same size compressed (~12kb).
STEP 1
Pack Your Bags
You’ll definitely need the Joyride kit in order to do this, so make sure you download it. Just add the following markup to your document <head> and you’ll have everything you need to start your Joyride.
/* Attach the Joyride CSS file */
<link rel=" stylesheet" type="text/css" href="jquery.joyride-2.0.css">
/* jQuery needs to be attached */
<script src="jquery-1.8.2.min.js"></script>
/* Then attach the Joyride plugin */
<script src="jquery.joyride-2.0.js"></script>
STEP 2
Define Your Tour Stops
Joyride will work with any element in your markup, the only requirement is that the element must have a unique id to tell the joyride plugin it is a stop of the tour. You will use the id or class of each "stop" when you create your tour outline in the next step. In case of classes, Joyride will select the first matching element.
/* Joyride can be attached to any element with a unique ID or class, in any order */
<h3 id="yourHeaderID"></h3>
<p class="your-paragraph-class"></p>
<a id="yourAnchorID" href="#url"></a>
STEP 3
Create Your Tour Outline
Create an outline list of your tour stops in a <ol> element and be sure to give that an id of your choice. You'll need to add this id into the options a little later. For each stop of the tour add an <li> element with a "data-id" attribute. The value of the data-id attribute should be the ID of the html element you want as the stop. This <ol> element should be placed right before you close the body of your markup.
There are some options to consider when creating the steps of your tour. First, you can control the text of each button in the tour. To do this, simply add "data-button" to your <li>and type out what the button should say. Second, you can add custom classes to any or all of the <li>’s. This enables you to control each step with complete granularity.
If a data-class or data-id attribute is not specified, then the tooltip is attached to the body of the page as a modal window.
/* Each tip is set within this <ol>. */
/* This creates the order the tips are displayed */
<ol id="chooseID">
/* data-id needs to be the same as the parent it will attach to */
<li data-id="newHeader">Tip content...</li>
/* This tip will be display as a modal */
<li>Tip content...</li>
/* using 'data-button' lets you have custom button text */
<li data-class="parent-element-class" data-options="tipLocation:top;tipAnimation:fade" data-button="Second Button">Content...</li>
/* you can put a class for custom styling */
<li data-id="parentElementID" class="custom-class">Content...</li>
</ol>
STEP 4
Start the Engine
To make sure your Joyride goes smoothly, start the engines by including the above code before the closing </body> element of your page. There are also a handful of options that you can set to customize the experience for your passengers.
/* Launching joyride when to page is loaded */
<script>
$(window).load(function() {
$("#chooseID").joyride({
/* Options will go here */
});
});
</script>
STEP 5
Options and Upgrades
These options will let you control how people interact with Joyride.
/* Setting your options to override the defaults */
$('#contentID').joyride({
'tipLocation': 'bottom', // 'top' or 'bottom' in relation to parent
'nubPosition': 'auto', // override on a per tooltip bases
'scrollSpeed': 300, // Page scrolling speed in ms
'timer': 2000, // 0 = off, all other numbers = time(ms)
'startTimerOnClick': true, // true/false to start timer on first click
'nextButton': true, // true/false for next button visibility
'tipAnimation': 'pop', // 'pop' or 'fade' in each tip
'pauseAfter': [], // array of indexes where to pause the tour after
'tipAnimationFadeSpeed': 300, // if 'fade'- speed in ms of transition
'cookieMonster': true, // true/false for whether cookies are used
'cookieName': 'JoyRide', // choose your own cookie name
'cookieDomain': false, // set to false or yoursite.com
'tipContainer': body, // Where the tip be attached if not inline
'postRideCallback': $noop, // a method to call once the tour closes
'postStepCallback': $noop // A method to call after each step
});
 JS Tutorial
JS Tutorial