Download
User Rating: 0/5 ( 0 votes)
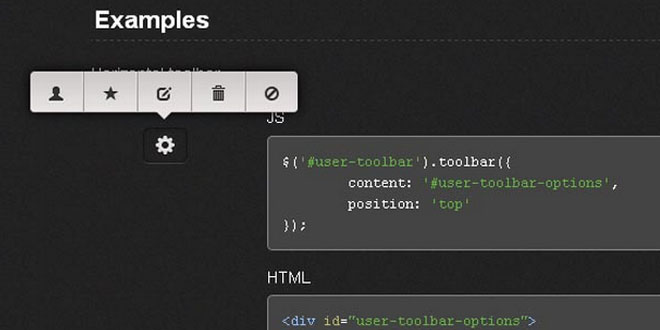
Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.
Features
-
Straightforward implementation with simple options
-
Can run as many toolbars as required
-
Toolbars can be attached to any element required
-
Toobar icons are easily customised through the popular twitter bootstrap framework
-
Toolbars are responsive and follow the element on resize
Usage
Include the plugin javascript file along with jquery
<script src="jquery.min.js"></script>
<script src="jquery.toolbar.js"></script>
Include the css files
<link href="jquery.toolbar.css" rel="stylesheet" />
<link href="bootstrap.icons.css" rel="stylesheet" />
Define your toolbar HTML
<div id="user-toolbar-options">
<a href="#"><i class="icon-user"></i></a>
<a href="#"><i class="icon-star"></i></a>
<a href="#"><i class="icon-edit"></i></a>
<a href="#"><i class="icon-delete"></i></a>
<a href="#"><i class="icon-ban"></i></a>
</div>
Attach the toolbar to an element passing in your options as an object. Available options are detailed below.
$('#element').toolbar( options );
Notes
-
The element that triggers the toolbar will gain the class .pressed when the toolbar is visible.
-
Define any javascript for icon actions before calling the toolbar.
Options
|
Option |
Description |
|
content |
The id of the element containing the icons HTML. |
|
position |
Indicates the display position of the toobar relative to the element its attached agaisnt. Select either 'top', 'bottom', 'left' or 'right. Default: top. |
|
hideOnClick |
Choose if you want the toolbar to hide when anywhere outside the toolbar is clicked. Default: false. |
Methods
Below is a list of methods available on the elements that already have a toolbar instantiated
|
Method |
Arguments |
Description |
|
getToolbarElement |
None |
Obtain the element that wraps every tool button |
Events
Below are a list of events that are triggered when certain events happen with the toolbar. You can listen for these events using the .on method.
For example.
$('#element').on('toolbarShown',
function( event ) {
// this: the element the toolbar is attached to
}
);
|
Event |
Description |
|
toolbarShown |
Triggered when the toolbar is shown. |
|
toolbarHidden |
Triggered when the toolbar is hidden. |
|
toolbarItemClick |
Triggered when a button in the toolbar is clicked. The toolbar item clicked is also passed through for this event. |
 JS Tutorial
JS Tutorial