


Apr 06, 2014 in Menu & Accordion 3777 views
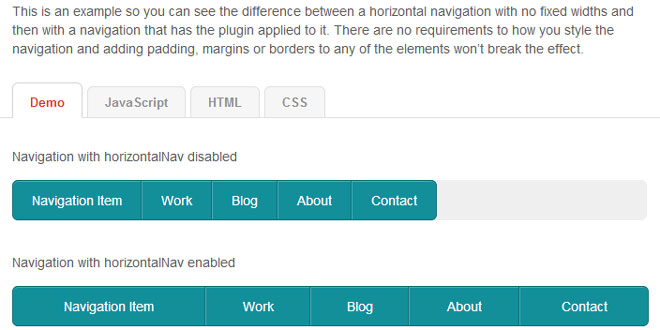
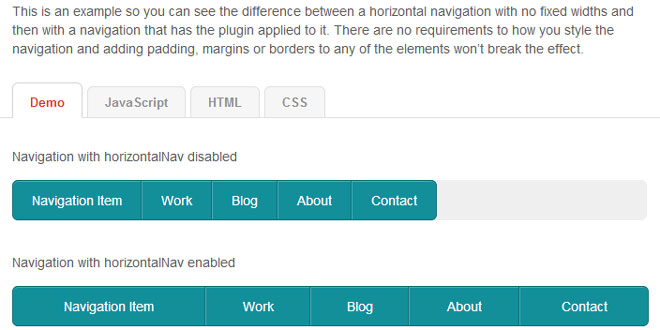
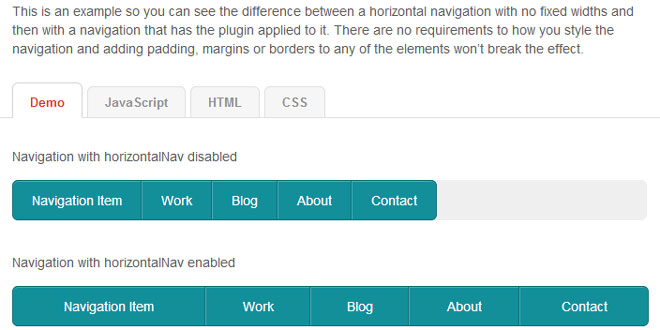
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7
1) Firstly, include a copy of jQuery in your document. You can download your own copy of jQuery at http://jquery.com or link to the Google hosted script:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
2) Download and include HorizontalNav in your document as well:
<script src="jquery.horizontalNav.js"></script>
3) Call the horizontalNav function in your document ready function:
$(document).ready(function() {
$('.nav-wrapper').horizontalNav();
});
4) You can override the default settings by passing in parameters like this:
$(document).ready(function() {
$('ul').horizontalNav({
responsive : false
});
});
AVAILABLE OPTIONS
| Key | Default value | Description |
|---|---|---|
| responsive | true | This option will allow the navigation to auto adjust when the window is resized. |
| responsiveDelay | 100 | The amount of time to wait before re-adjusting the navigation on window resize. Value is set in milliseconds. |
| tableDisplay | true | Enables modern browsers to use display: table or set tofalse to manually calculate the widths of list items. |
| minimumItems | 0 | The minimum number of menu items required before auto adjusting the widths. 0 = always. Useful to prevent one or two items being huge. |
Tagged with:
horizontalnav
spans
horizontal navigation
fit full width
navigation
menu
responsive
menus
Related Articles
 JS Tutorial
JS Tutorial