- Overview
- Documents
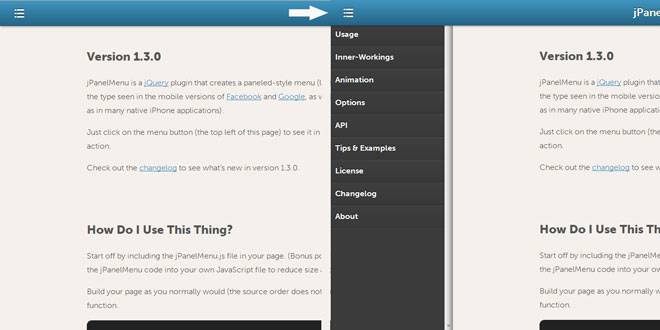
jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).
1. INCLUDE STYLESHEET AND JAVASCRIPT
<script src="js/jquery-1.9.0.js"></script> <script src="js/jquery.jpanelmenu.min.js"></script>
2. HTML
Create a trigger button
<a href="#menu" class="menu-trigger"></a>
Create html navigation
<nav id="jPanelMenu-menu"> <ul> <li><a href="#">Overview</a></li> <li><a href="#usage">Usage</a></li> <li><a href="#about">About</a></li> </ul> </nav>
3. JAVASCRIPT
By default, jPanelMenu will look for an element with an ID of menu to use as the menu, and elements with a class of menu-trigger to use as the trigger(s). Either use these IDs and classes on your elements, or pass a custom selector string pointing jPanelMenu to your menu and trigger elements in an object into the constructor function call, as follows:
var jPM = $.jPanelMenu({
menu: '#jPanelMenu-menu',
trigger: '.menu-trigger'
});
After jPanelMenu has been instantiated (make sure to save the returned object to a variable, as shown above), it’s time to turn it on!
jPM.on();
4. OPTIONS
menu
A selector string pointing to the desired menu element.
Data Type: string
Default Value: #menu
trigger
A selector string pointing to the menu-triggering element.
Data Type: string
Default Value: .menu-trigger
excludedPanelContent
A selector string specifying which elements within the <body> element should not be pushed into .jPanelMenu-panel. The selector string may contain any selector, not just tags.
Generally, <style> and <script> tags should not be moved from their original location, but in certain circumstances (mostly advertising), <script> tags may need to move with the page content.
Data Type: string
Default Value: style, script
direction
A string specifying which direction the menu should open from.
Data Type: string
Accepted Values: left or right
Default Value: left
openPosition
The measurement value for the open position of the menu. Can be set as a pixel, percentage, or em value.
Data Type: string
Examples: 250px, 75%, 20em
Default Value: 250px
animated
A boolean value specifying whether or not the opening and closing of the menu should be animated.
When using the API functions open(), close(), and trigger(), this setting can be overridden by passing in true as the parameter. More info in the API section.
Data Type: boolean
Accepted Values: true or false
Default Value: true
closeOnContentClick
A boolean value specifying whether or not the menu should be closed when clicking on the panel content.
Data Type: boolean
Accepted Values: true or false
Default Value: true
keyboardShortcuts
An option that allows you to control if keyboard shortcuts are enabled, and if they are, which keys do what.
Setting this option to false will disable keyboard shortcuts entirely. To enable keyboard shortcuts, pass in an array of objects. Each enabled key gets its own object in the array and each object should be structured as follows:
{
code: 27, /* Keycode of enabled key */
open: true /* Boolean (true or false), specifying whether or not key should open the menu */
close: false /* Boolean (true or false), specifying whether or not key should close the menu */
}
Data Type: array or boolean
Accepted Values: array or false
Default Value:
[
{
code: 27, /* Escape Key */
open: false,
close: true
},{
code: 37, /* Left Arrow Key */
open: false,
close: true
},{
code: 39, /* Right Arrow Key */
open: true,
close: true
},{
code: 77, /* M Key */
open: true,
close: true
}
]
duration
The time, in milliseconds, which it should take to open and close the menu, when animated.
Data Type: int
Default Value: 150
openDuration
The time, in milliseconds, which it should take to open the menu, when animated. If set, this overrides the duration option.
Data Type: int
Default Value: Inherited from duration
closeDuration
The time, in milliseconds, which it should take to close the menu, when animated. If set, this overrides the duration option.
Data Type: int
Default Value: Inherited from duration
easing
The easing function to use when animating the opening and closing of the menu.
Data Type: string
Accepted Values: linear, ease, ease-in, ease-out, ase-in-out
Default Value: ease-in-out
openEasing
The easing function to use when animating the opening of the menu. If set, this overrides the easing option.
Data Type: string
Accepted Values: linear, ease, ease-in, ease-out, ase-in-out
Default Value: Inherited from easing
closeEasing
The easing function to use when animating the closing of the menu. If set, this overrides the easing option.
Data Type: string
Accepted Values: linear, ease, ease-in, ease-out, ase-in-out
Default Value: Inherited from easing
before
Called before the menu is opened or closed, regardless of animation state.
Data Type: function
Default Value: function(){ }
beforeOpen
Called before the menu is opened, regardless of animation state.
Data Type: function
Default Value: function(){ }
beforeClose
Called before the menu is closed, regardless of animation state.
Data Type: function
Default Value: function(){ }
after
Called after the menu is opened or closed, regardless of animation state.
Data Type: function
Default Value: function(){ }
afterOpen
Called after the menu is opened, regardless of animation state.
Data Type: function
Default Value: function(){ }
afterClose
Called after the menu is closed, regardless of animation state.
Data Type: function
Default Value: function(){ }
beforeOn
Called before the plugin is turned on (when on( ) is called).
Data Type: function
Default Value: function(){ }
afterOn
Called after the plugin is turned on (when on( ) is called).
Data Type: function
Default Value: function(){ }
beforeOff
Called before the plugin is turned off (when off( ) is called).
Data Type: function
Default Value: function(){ }
afterOff
Called after the plugin is turned off (when off( ) is called).
Data Type: function
Default Value: function(){ }
5. API
The following are the methods and properties of the object returned by the jPanelMenu constructor function call. In the following example, these would be the methods and properties of jPM.
var jPM = $.jPanelMenu(); jPM.on(); jPM.trigger(true);
on( )
Initializes a jPanelMenu instance. Sets up the markup, styles, listeners, and interactions, according to the options passed into the constructor function.
Returns: null
off( )
Destroys a jPanelMenu instance. Resets the markup and styles, removes listeners and interactions.
Returns: null
trigger( animated )
Triggers the opening or closing of the menu, depending on the current state (open or closed).
Parameters:
animated
A boolean value that determines whether or not to animate the action. The action will animate if set to true, and will not animate if set to false. If no value is set, the value of the animated option will be used.
Data Type: boolean
Accepted Values: true or false
Returns: null
open( animated )
Triggers the opening of the menu.
Parameters:
animated
A boolean value that determines whether or not to animate the action. The action will animate if set to true, and will not animate if set to false. If no value is set, the value of the animated option will be used.
Data Type: boolean
Accepted Values: true or false
Returns: null
close( animated )
Triggers the closing of the menu.
Parameters:
animated
A boolean value that determines whether or not to animate the action. The action will animate if set to true, and will not animate if set to false. If no value is set, the value of the animated option will be used.
Data Type: boolean
Accepted Values: true or false
Returns: null
isOpen( )
Checks the current state of the menu. Returns true if the menu is currently open, and false if it is closed.
Returns: boolean, true or false
menu
A property equal to the raw selector string of the created menu object.
Data Type: string
getMenu( )
Returns a jQuery Object containing the created menu object.
Returns: jQuery Object
panel
A property equal to the raw selector string of the created panel object.
Data Type: string
getPanel( )
Returns a jQuery Object containing the created panel object.
Returns: jQuery Object
 JS Tutorial
JS Tutorial