Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
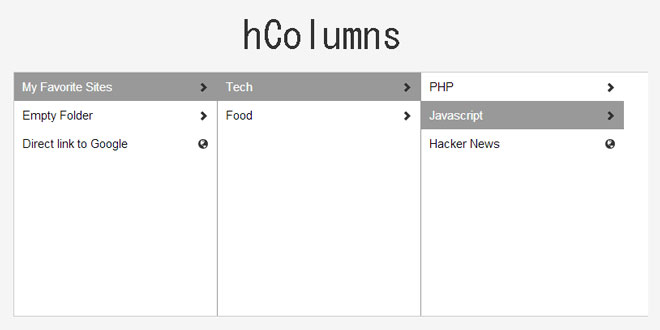
hColumns is a jQuery plugin that looks like Mac OS X Finder's column view for the hierarchical data.
Source: hax4.in
1. INCLUDE CSS AND JS FILES
<!-- Change this if you have another CSS Rest framework installed (e.g. Bootstrap) --> <link rel="stylesheet" href="css/reset.css" type="text/css"> <!-- Feel free to modify this for colors or width to match your need --> <link rel="stylesheet" href="css/hcolumns.css" type="text/css"> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.hcolumns.min.js"></script>
2. HTML
<div id="columns"></div>
3. JAVASCRIPT
$(document).ready(function() {
var nodes = {
0: [
{ id: 1, label: "My Favorite Sites", type: "folder" },
{ id: 2, label: "Empty Folder", type: "folder"},
{ id: 3, label: "Direct link to Google", type: "link", url: "http://www.google.com"}
],
1: [
{ id: 11, label: "Tech", type: "folder" },
{ id: 12, label: "Food", type: "folder" }
],
11: [
{ id: 111, label: "PHP", type: "folder" },
{ id: 112, label: "Javascript", type: "folder" },
{ id: 113, label: "Hacker News", type:"link", url: "https://news.ycombinator.com/news" }
],
12: [
// empty node
],
111: [
{ id: 1111, label: "PHP Engine", type: "folder" },
{ id: 1112, label: "PHP Extension", type: "folder" },
],
112: [
{ id: 1121, label: "node.js", type: "link", url: "http://nodejs.org/" }
],
1111: [
{ id: 11111, label: "PHP: Hypertext Preprocessor", type: "link", url: "http://php.net" }
],
1112: [
{ id: 11121, label: "Twig", type: "link", url: "http://twig.sensiolabs.org/" }
],
2: [
// empty node
]
};
$("#columns").hColumns({
nodeSource: function(node_id, callback) {
if(node_id === null) {
node_id = 0;
}
if( !(node_id in nodes) ) {
return callback("Node not exists");
}
return callback(null, nodes[node_id]);
}
});
});
 JS Tutorial
JS Tutorial