Download
User Rating: 4.5/5 ( 1 votes)
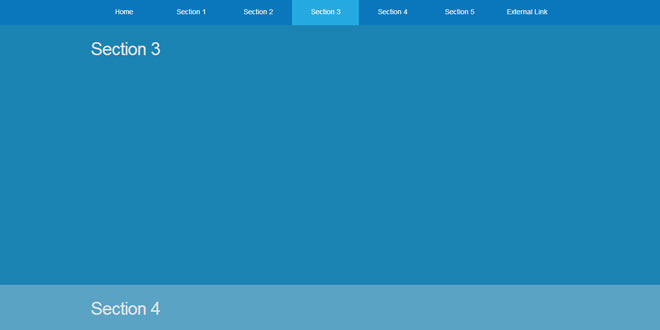
Smint is a simple jQuery plugin that helps with the navigation on one page style websites.
It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on.
Source: outyear.co.uk
1. INCLUDE CSS AND JS FILES
<link href="css/demo.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="js/jquery.smint.js" type="text/javascript" ></script>
2. HTML
<div class="subMenu" >
<div class="inner">
<a href="#sTop" class="subNavBtn">Home</a>
<a href="#s1" class="subNavBtn">Section 1</a>
<a href="#s2" class="subNavBtn">Section 2</a>
<a href="#s3" class="subNavBtn">Section 3</a>
<a href="#s4" class="subNavBtn">Section 4</a>
<a href="#s5" class="subNavBtn">Section 5</a>
<a href="https://twitter.com/rabmyself" class="subNavBtn extLink end">External Link</a>
</div>
</div>
<div class="section s1">
<div class="inner ">
<h1>Section 1</h1>
</div>
</div>
<div class="section s2">
<div class="inner">
<h1>Section 2</h1>
<p><a href="#s4" class="intLink">Internal Link: Jump to Section 4</a></p>
<p><a href="#sTop" class="intLink">Internal Link: Back to Top</a></p>
</div>
</div>
<div class="section s3">
<div class="inner">
<h1>Section 3</h1>
</div>
</div>
<div class="section s4">
<div class="inner">
<h1>Section 4</h1>
</div>
</div>
<div class="section s5">
<div class="inner">
<h1>Section 5</h1>
</div>
</div>
3. JAVASCRIPT
$(document).ready( function() {
$('.subMenu').smint({
'scrollSpeed' : 1000
});
});
4. OPTIONS
SMINT is a simple plugin, so only has an option for how fast the page scrolls.
$('.subMenu').smint({
'scrollSpeed' : 1000
});
The default speed is 500 (half a second) but you can now set that to be whatever you like.
 JS Tutorial
JS Tutorial