Download
Demo
- Overview
- Documents
User Rating: 4.2/5 ( 3 votes)
Your Rating:
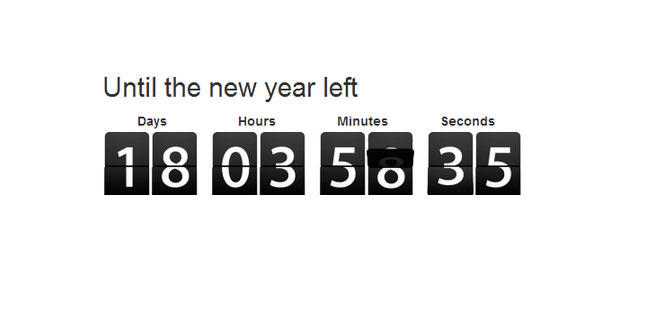
flipCountDown is a jQuery Plugin Flip Count Down Retro Clock
Source: xdsoft.net
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="/jquery.min.js"></script> <script type="text/javascript" src="/jquery.flipcountdown.js"></script> <link rel="stylesheet" type="text/css" href="/jquery.flipcountdown.css" />
2. HTML
<div id="flipcountdownbox1"></div>
3. JAVASCRIPT
jQuery(function(){
jQuery('#flipcountdownbox1').flipcountdown();
})
4. OPTIONS
- Sizes (use bootstrap sizes notation)
jQuery("#flipcountdownbox1").flipcountdown({
size:"lg"
});
lg-large
md-middle, default
sm-small
xs-Extra small
- Hide second or minute or hour
jQuery("#flipcountdownbox1").flipcountdown({
showHour:false,
showMinute:false,
showSecond:true
});
- offset timezone
jQuery("#flipcountdownbox3").flipcountdown({
tzoneOffset:3,
showSecond:false
});
- 12 format hours
jQuery("#flipcountdownbox4").flipcountdown({am:true});
- speed animate flip digit (multiply 6 must by less than 1000) default 60
jQuery("#flipcountdownbox5").flipcountdown({speedFlip:30});
- set time
jQuery('#flipcountdownbox6').flipcountdown({tick:function(){
return new Date('5.10.2012 12:34:23');
}});
- Counter
jQuery(function(){
var i = 1;
jQuery('#retroclockbox_counter').flipcountdown({
tick:function(){
return i++;
}
});
})
- Float
jQuery('#retroclockbox_float').flipcountdown({size:'lg',tick:22.3434});
- Until The New Year Example
jQuery(function(){
jQuery('#new_year').flipcountdown({
size:'lg',
beforeDateTime:'1/01/2015 00:00:01'
});
});
 JS Tutorial
JS Tutorial