- Overview
- Documents
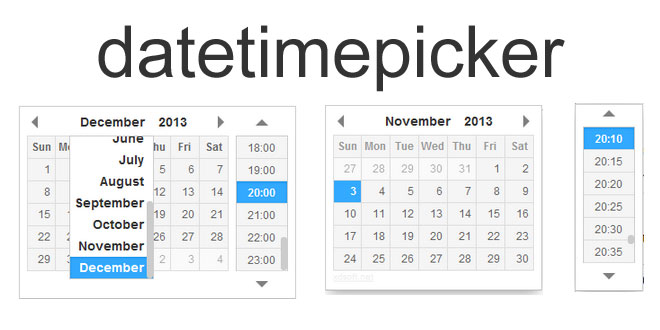
Datetimepicker is a jQuery Plugin Date and Time Picker. Use this plugin to unobtrusively add a datetimepicker, datepicker or timepicker dropdown to your forms. It's easy to customize options.
Source: xdsoft.net
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="/jquery.datetimepicker.css"/ > <script src="/jquery.js"></script> <script src="/jquery.datetimepicker.js"></script>
2. HTML
<input id="datetimepicker" type="text" >
3. JAVASCRIPT
jQuery('#datetimepicker').datetimepicker();
4. OPTIONS
| Name | default | Descr | Ex. |
|---|---|---|---|
| lazyInit | false | Initializing plugin occurs only when the user interacts. Greatly accelerates plugin work with a large number of fields | |
| value | null | Current value datetimepicker. If it is set, ignored input.value |
{value:'12.03.2013',
format:'d.m.Y'}
|
| lang | en |
Language i18n en - English ru - Russian de - German nl - Dutch tr - Turkish fr - French es - Spanish th - Thai pl - Polish pl - Polish ch - Simplified Chinese |
{lang:'ru'}
|
| format | Y/m/d H:i | Format datetime. More Also there is a special type of «unixtime» |
{format:'H'}
{format:'Y'}{format:'unixtime'}
|
| formatDate | Y/m/d | Format date for minDate and maxDate |
{formatDate:'d.m.Y'}
|
| formatTime | H:i | Similarly, formatDate . But for minTime and maxTime |
{formatTime:'H'}
|
| step | 60 | Step time |
{step:5}
|
| closeOnDateSelect | 0 |
{closeOnDateSelect:true}
|
|
| closeOnWithoutClick | true |
{ closeOnWithoutClick :false}
|
|
| validateOnBlur | true | Verify datetime value from input, when losing focus. If value is not valid datetime, then to value inserts the current datetime |
{ validateOnBlur:false}
|
| timepicker | true |
{timepicker:false}
|
|
| datepicker | true |
{datepicker:false}
|
|
| minDate | false |
{minDate:0} // today
{minDate:'2013/12/03'}
{minDate:'-1970/01/02'} // yesterday
{minDate:'05.12.2013',formatDate:'d.m.Y'}
|
|
| maxDate | false |
{maxDate:0}
{maxDate:'2013/12/03'}
{maxDate:'+1970/01/02'} // tommorrow
{maxDate:'05.12.2013',formatDate:'d.m.Y'}
|
|
| startDate | false | if input value is empty, calendar set date from this starDate |
{startDate:'1987/12/03'}
{startDate:new Date()}
{startDate:'+1970/01/02'} // tommorrow
{startDate:'08.12.1986',formatDate:'d.m.Y'}
|
| minTime | false |
{minTime:0,}// now
{minTime:new Date()}
{minTime:'12:00'}
{minTime:'13:45:34',formatTime:'H:i:s'}
|
|
| maxTime | false |
{maxTime:0,}
{maxTime:'12:00'}
{maxTime:'13:45:34',formatTime:'H:i:s'}
|
|
| allowTimes | [] |
{allowTimes:[
'09:00',
'11:00',
'12:00',
'21:00'
]}
|
|
| mask | false | Use mask for input. true - automatically generates a mask on the field 'format', Digit from 0 to 9, set the highest possible digit for the value. For example: the first digit of hours can not be greater than 2, and the first digit of the minutes can not be greater than 5 |
{mask:'9999/19/39',format:'Y/m/d'}
{mask:true,format:'Y/m/d'} // automatically generate a mask 9999/99/99
{mask:'29:59',format:'H:i'} //
{mask:true,format:'H:i'} //automatically generate a mask 99:99
|
| opened | false | ||
| yearOffset | 0 | Year offset for Buddhist era | |
| inline | false | ||
| todayButton | true | Show button "Go To Today" | |
| defaultSelect | true | Highlight the current date even if the input is empty | |
| allowBlank | false | Allow field to be empty even with the option validateOnBlur in true | |
| timepickerScrollbar | true | ||
| onSelectDate | function(){} |
onSelectDate:function(current_time,$input){
alert(current.dateFormat('d/m/Y'))
}
|
|
| onSelectTime | function(){} | ||
| onChangeMonth | function(){} | ||
| onChangeDateTime | function(){} | ||
| onShow | function(){} | ||
| onClose | function(){} | ||
| onGenerate | function(){} | trigger after construct calendar and timepicker | |
| withoutCopyright | true | ||
| inverseButton | false | ||
| scrollMonth | true | ||
| scrollTime | true | ||
| scrollInput | true | ||
| hours12 | false | ||
| yearStart | 1950 | Start value for fast Year selector | |
| yearEnd | 2050 | End value for fast Year selector | |
| roundTime | round | Round time in timepicker, possible values: round, ceil, floor |
{roundTime:'floor'}
|
| dayOfWeekStart | 0 |
Star week DatePicker. Default Sunday - 0. Monday - 1 ... |
|
| className | |||
| weekends | [] |
['01.01.2014','02.01.2014','03.01.2014','04.01.2014','05.01.2014','06.01.2014'] |
|
| id | |||
| style |
5. EXAMPLES
i18n DatePicker Example
javaScript
jQuery('#datetimepicker1').datetimepicker({
lang:'de',
i18n:{
de:{
months:[
'Januar','Februar','März','April',
'Mai','Juni','Juli','August',
'September','Oktober','November','Dezember',
],
dayOfWeek:[
"So.", "Mo", "Di", "Mi",
"Do", "Fr", "Sa.",
]
}
},
timepicker:false,
format:'d.m.Y'
});
Only TimePicker Example
javaScript
jQuery('#datetimepicker2').datetimepicker({
datepicker:false,
format:'H:i'
});
Date Time Picker start date
javaScript
jQuery('#datetimepicker_start_time').datetimepicker({
startDate:'+1971/05/01'//or 1986/12/08
});
Date Time Picker from unixtime
javaScript
jQuery('#datetimepicker_unixtime').datetimepicker({
format:'unixtime'
});
Inline DateTimePicker Example
javaScript
jQuery('#datetimepicker3').datetimepicker({
format:'d.m.Y H:i',
inline:true,
lang:'ru'
});
Icon trigger
Click the icon next to the input field to show the datetimepicker
javaScript
jQuery('#datetimepicker4').datetimepicker({
format:'d.m.Y H:i',
lang:'ru'
});
and handler onclick event
jQuery('#image_button').click(function(){
jQuery('#datetimepicker4').datetimepicker('show'); //support hide,show and destroy command
});
allowTimes options TimePicker Example
javaScript
jQuery('#datetimepicker5').datetimepicker({
datepicker:false,
allowTimes:[
'12:00', '13:00', '15:00',
'17:00', '17:05', '17:20', '19:00', '20:00'
]
});
handler onChangeDateTime Example
javaScript
jQuery('#datetimepicker6').datetimepicker({
timepicker:false,
onChangeDateTime:function(dp,$input){
alert($input.val())
}
});
minDate and maxDate Example
javaScript
jQuery('#datetimepicker7').datetimepicker({
timepicker:false,
formatDate:'Y/m/d',
minDate:'-1970/01/02',//yesterday is minimum date(for today use 0 or -1970/01/01)
maxDate:'+1970/01/02'//tommorow is maximum date calendar
});
Use mask input Example
javaScript
jQuery('#datetimepicker_mask').datetimepicker({
timepicker:false,
mask:true, // '9999/19/39 29:59' - digit is the maximum possible for a cell
});
Set options runtime DateTimePicker
If select day is Saturday, the minimum set 11:00, otherwise 8:00
javaScript
var logic = function( currentDateTime ){
// 'this' is jquery object datetimepicker
if( currentDateTime.getDay()==6 ){
this.setOptions({
minTime:'11:00'
});
}else
this.setOptions({
minTime:'8:00'
});
};
jQuery('#datetimepicker_rantime').datetimepicker({
onChangeDateTime:logic,
onShow:logic
});
After generating a calendar called the event onGenerate
Invert settings minDate and maxDate
javaScript
jQuery('#datetimepicker8').datetimepicker({
onGenerate:function( ct ){
jQuery(this).find('.xdsoft_date')
.toggleClass('xdsoft_disabled');
},
minDate:'-1970/01/2',
maxDate:'+1970/01/2',
timepicker:false
});
disable all weekend
javaScript
jQuery('#datetimepicker9').datetimepicker({
onGenerate:function( ct ){
jQuery(this).find('.xdsoft_date.xdsoft_weekend')
.addClass('xdsoft_disabled');
},
weekends:['01.01.2014','02.01.2014','03.01.2014','04.01.2014','05.01.2014','06.01.2014'],
timepicker:false
});
 JS Tutorial
JS Tutorial