- Overview
- Documents
To get the best user experience, flavr is animated using the popular animate.css. And most importantly,flavr works on any modern browser (IE8+), any device and any screen size.
Have a look at the demo and you will love our flavr even more. Enjoy!
Features
- Clean & Modern Flat Design
- Well Documented
- Fully Responsive
- Lightweight yet Powerful
- Bootstrap Compatible
- CSS3 Animated in Modern Browser
- jQuery Powered
- Cross Browser Support
Installation
flavr requires two essential files and another animate.css to works perfectly with the best user experience.
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="css/flavr.css" />
<script type="text/javascript" src="js/flavr.js"></script>
animate.css is an awesome CSS3 animation library pack created by Daniel Eden. Head over to his homepage to see more.
Getting Started
flavr is designed to be able to run even with minimal options. Here are some examples of Hello World dialog with flavr.
new $.flavr('Hello world!');
new $.flavr('Hello world!', 'Hello world example');
new $.flavr({ content: 'Hello world!' });
To launch flavr, you have to define at least one parameter. flavr uses dynamic pattern, meaning it will automatically detect the type of any given arguments. Just like these examples above.
There are two basic patterns you could use to launch a flavr dialog, the inline and the default pattern.
Inline pattern:
new $.flavr( content:string [,title:string] [,inlineCallback($container)] );
Default pattern:
new $.flavr( options:object [,inlineCallback($container)] );
The inlineCallback is a separated callback which is not overriding any conditional callback and will always be executed after the dialog has been displayed on screen. You will see more callbacks later in this documentation.
Available Options
Here are all the available options you could pass to flavr.
| animated | Set to false to disable the entrance and closing CSS3 animation. Default is true. | |
| animateEntrance | Choose the entrance animation. Default entrance animation is 'flipInX' | |
| animateClosing | Choose the closing animation. Default closing animation is 'fadeOut' | |
| autoclose | Whether to enable a timer that will auto close the dialog after a specific timeout The default value is false, while the default timeoutin miliseconds is 3000. | |
| buttons | Define your own button sets to be added in the dialog. | |
| buttonDisplay | Define your buttons will be displayed, either display it inline or stacked. The default value is 'inline' | |
| closeEsc | Whether to let the user to close the dialog by pressing the keyboard Escape button. Default is false. | |
| closeOverlay | Whether to let the user to close the dialog by clicking the wrapping overlay. Default value is false. | |
| content | This will be your dialog content | |
| dialog | Define your dialog type. There are 4 dialog types available to choose, they are alert, confirm, prompt and form dialog. Each dialog type comes with specific preset buttons and behaviour. Preset buttons are overridable. The default dialog type when it wasn't specified isalert. | |
| form | Specify your form properties for a form dialog type only. | |
| html | Whether to let flavr display html contents or not. When set to false, any html tags will be converted as encoded html. | |
| icon | Add an icon to your dialog by providing the icon filename including the file extension. The default icon folder is 'images/icon/'. You could specify your own folder using the following iconPath option. | |
| iconPath | Override the default icon folder with your own one. The default path is 'images/icon/'. | |
| modal | Whether to set your dialog as modal or modeless. When set to false, the fullscreen overlay will be removed and the user will be able to interact to the rest elements of the page. This option is only supported on a browser that supports pointer-events property. | |
| opacity | Optionally set a decimal value to override the overlay's opacity. The default opacity is 0.4 which is specified within the main stylesheet. | |
| overlay | Set to false to disable the overlay, while still preventing user interactions to the rest of the page outside the dialog. | |
| position | Control your dialog position on screen. By default there are 6 positions available, top-left, top-mid, top-right, bottom-left,bottom-mid and bottom-right. | |
| timeout | The lifespan of an autoclosed dialog in miliseconds. The default timeout is 3000 (3 seconds). | |
| title | Provide an optional title to your dialog. | |
| onLoad | Set a callback to be called when the plugin has been succesfully loaded for the first time. There is no DOM element created at this stage yet. | |
| onBuild | Set a callback to be called when the DOM elements have been created succesfully. The dialog is not yet displayed in this stage. | |
| onShow | Set a callback that will be called each time the dialog is displayed on the screen. | |
| onHide | Set a callback that will be called each time the dialog is about to be hidden from the screen. | |
| onClose | Set a callback that will be called when the dialog is about to be closed (removed from the document). | |
| onConfirm | Set a callback that will be called when the user has confirmed a confirm or prompt dialog by clicking the preset confirm button. | |
| onSubmit | Set a callback that will be called when the user is about to submit the form in a form dialog type with preset buttons. | |
| onCancel | Set a callback that will be called when the user has canceled confirm, prompt or form dialog by pressing the preset cancel button. |
Properties
All options that are related will be populated and described below.
Animation
Animated example:
new $.flavr({ content: 'Skip animation', animated: false });
By default, flavr dialog is animated using the animate.css. Set this option to false to disable animation when the dialog is displayed or hidden. You could change the entrance and closing animation via animateEntrance and animateClosing options.
new $.flavr({ content: 'Entrance and closing animation', animateEntrance: 'rollIn', animateClosing: 'rollOut' });
When animated, onShow callback will be delayed and executed after the animation has finished. To animate the dialog by code use a separated animate()method.
Autoclosing Dialog
Usage example:
new $.flavr({ content: 'Autoclosing dialog in 5 seconds', buttons: false, autoclose: true, timeout: 5000 });
Set a timer to automatically close the dialog after a specific duration in milisecond. By default the autoclose option is set to false and the timeout value is3000 (3 seconds).
Buttons
Buttons example:
new $.flavr({
content : 'Buttons example',
buttons : {
submit : { text: 'Submit Now', style: 'danger', addClass: 'submit-btn',
action: function( $container, $second, $third ){
alert ('Submit Now');
return false;
}
},
reset : function(){
alert('Reset and close');
}
},
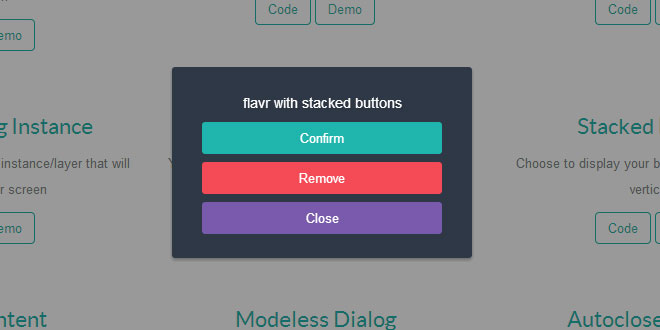
buttonDisplay : 'stacked'
});
flavr lets you define your own button set freely anyway you wanted. The buttons option is an object containing your buttons and their own properties. When set to false to create a dialog without any buttons added.
- text option will be the caption of your button. When this option is not specified, your button object key will be used as the caption.
- style is a class property that will be applied to your button to customize its style. All the styles are configured from the main stylesheet. There are 6 styles within the main stylesheet, they are default, primary, success, info, warning, and danger.
- addClass will let you append other necessary classes to your button.
- prepend lets you insert HTML element before the button's text, and append lets you insert HTML after the button's text. It is useful in some cases like when you want to add font icon to your button.
-
action is the blockcodes that will be executed when the user has clicked your button. You will have 2 main references inside this block, while there will be other references available for some specific dialog types only. However, if this action is set to false, the button will do nothing but prevents the dialog from closing.
- this will reference directly to the current flavr instance. Remember to always invoke flavr with new prefix to create a new instance of flavr for each dialogs.
- The first argument ($container) will reference to the dialog container.
- For a confirm dialog, the second ($second) argument will reference to the button itself. And the third argument is empty (not available).
- For a prompt dialog, the second argument ($second) will be the input/textbox of your prompt dialog, and the third argument ($third) will reference to the button itself.
- As well as for a form dialog, the second argument will reference to the form element, and the third argument is the button itself.
- The sub-options are not limited to those options above. Any other given value will be accepted and appended as html attribute for the current button. So adding id: 'submit-btn' will do just fine.
- Alternatively, if you're going to add a button and have no other things to set except the button action, you could simply assign your blockcodes directly to the button object, just like the reset button we have in the example above. In this case, the button object key will be used as the button caption.
Any button will do close the dialog everytime its action has been executed. To abort the closing, add a return false at the end of your code.
Another related option is the buttonDisplay which determines how your buttons will be arranged. Available options are 'inline' and 'stacked'. The defaultbuttonDisplay is 'inline'.
Alternative Closing
Example:
new $.flavr({
content : 'Click the overlay or press the Escape button',
buttons : {
nope : { action: function(){ this.shake(); return false }}
},
closeOverlay : true,
closeEsc : true
});
flavr provides you two alternative ways to close your dialog, by clicking the wrapper overlay or pressing the escape keyboard button. Both closeOverlay andcloseEsc are set to false by default. To close the dialog by code use .close(). To close all the currently active dialogs use .exit() or .closeAll()
HTML Contents
Example:
new $.flavr({
title : 'How to create hyperlink',
content : '<a href="http://target.com">link</a>',
html : false
});
flavr supports html content by default. When set to false any html tags will be converted to safe encoded string . Only title and content properties that can accept html. To retrieve or set dialog's content by code, use .content() To retrieve or set dialog's title use .title()
Dialog Types
Alert example:
new $.flavr( "'alert' is the default dialog type" );
By default, flavr dialog acts like the vanilla javascript alert popup. However, flavr also provides you the possibilities to create and mimic a confirmation dialog, prompt dialog, or even an advanced login form. For example, by assigning 'confirm' as the dialog type, you could create your own confirmation dialog with predefined buttons and behaviour. There are 4 available dialog types to choose, they are 'alert' (default), 'confirm', 'prompt' and 'form' dialog.
Confirm Dialog
Live example:
new $.flavr({
content : 'Press a button',
dialog : 'confirm',
onConfirm : function( $container ){
alert('You pressed Confirm!');
return false;
},
onCancel : function( $container ){
alert('You pressed Cancel');
}
});
Confirm dialog comes with two preset buttons, a Confirm and a Cancel button. When the user press the Confirm button, the user defined onConfirm callback will be executed. As well as when the user press the Cancel button, the onCancel callback will be executed when specified. This behaviour is only valid for the default preset buttons. However, when the buttons are overridden you will have to call the callback manually within the button's action.
- this inside the onConfirm and onCancel will reference to the current flavr instance.
- The first parameter of the function will reference to the container of the dialog.
- Add a return false at the end of your code whenever you want to abort the closing after the callback has been executed.
- Use onConfirm() and onCancel() to set or retrive the callback function manually.
Alternatively in a simpler way, you could also write something like this:
new $.flavr().confirm('Press a button', function(){
alert('You pressed Confirm');
return false;
});
You have to declare an empty flavr object first, and then chain it with confirm() method. confirm() method is available to chain on an empty flavr object only. Here is the confirm() method pattern.
new $.flavr().confirm( content:string [,title:string] [,onConfirm($container)] [,onCancel($container)] );
Prompt Dialog
Live example:
new $.flavr({
content : 'Please enter your name',
dialog : 'prompt',
prompt : { value: 'Harry Potter', addClass: 'prompt-name' },
onConfirm : function( $container, $prompt ){
alert('Howdy ' + $prompt.val() + ' !');
return false;
}
});
Prompt dialog configuration is pretty much the same as Confirm dialog. It also comes with two preset buttons, a Confirm and a Cancel button. When the user press the Confirm button, the user defined onConfirm callback will be executed. As well as when the user press the Cancel button, the onCancel callback will be executed when specified. This behaviour is only valid for the default preset buttons. When the buttons are overridden you will have to call the callback manually within the button's action.
-
Use prompt option to setup the prompt input/textbox properties.
- The value sub-option will set the prompt's default value.
- addClass will let you append necessary classes.
- Any other supplied sub-options are accepted as well, they will be appended as HTML attribute. For example, adding placeholder: 'Your name' will add a placeholder to the prompt input.
- this inside onConfirm and onCancel references to the current flavr instance.
- The first argument ($container) of the function will reference to the container of the dialog.
- The second argument ($prompt) of the function will reference to the prompt input/textbox.
- Add a return false at the end of your code whenever you want to abort the closing after the callback has been executed.
- Use onConfirm() and onCancel() to set or retrive the callback function manually.
In a simpler way, you could write something like this:
new $.flavr().prompt('Harry Potter', 'Please enter your name', 'Test title', function( $cont, $prompt ){
alert( 'Howdy, ' + $prompt.val() );
return false;
});
You have to declare an empty flavr first, then chain it with prompt() method. prompt() method is available to chain on an empty flavr object only. Here is theprompt() method pattern. Pass null to the default_value to leave the prompt empty.
new $.flavr().prompt( default_value:string [,content:string] [,title:string] [,onConfirm($container, $prompt)] [,onCancel($container, $prompt)] );
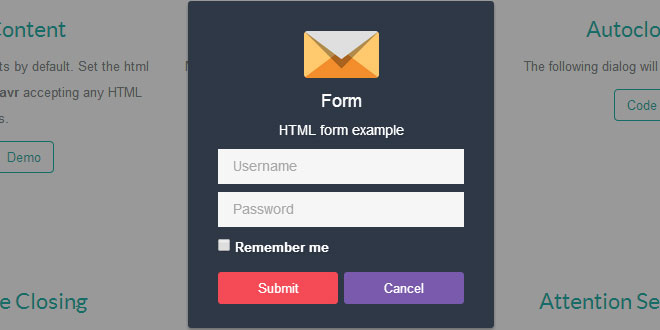
Form Dialog
Live example:
var html =
' <div class="form-row">' +
' <input type="text" name="username" ' +
' placeholder="Username" />' +
' </div>' +
' <div class="form-row">' +
' <input type="password" name="password" ' +
' placeholder="Password" />' +
' </div>' +
' <div class="form-row">' +
' <input type="checkbox" name="remember" ' +
' id="check"/>' +
' <label for="check">Remember me</label>' +
' </div>';
new $.flavr({
title : 'Form',
content : 'Please login to continue',
dialog : 'form',
form : { content: html, addClass: 'form-html' },
onSubmit : function( $container, $form ){
alert( $form.serialize() );
return false;
}
});
A form dialog comes with two preset buttons, a Submit and a Cancel button. By default, when the user submit the form or press the Submit button, the onSubmitcallback will be executed. When the user press the Cancel button, the onCancel callback will be executed. This is the dafault buttons behaviour and will be lost when the buttons are overriden.
-
Use form option to setup the form element properties.
- The content sub-option will set the form's content.
- addClass will let you append necessary classes.
- Any other supplied sub-options are accepted as well, they will be appended as HTML attribute. For example, adding method: 'post' will add a method attribute to the form element.
- this inside onSubmit and onCancel references to the current flavr instance.
- The first argument ($container) of the function will reference to the container of the dialog.
- The second argument ($form) of the function will reference to the form element.
- Add a return false at the end of your code whenever you want to abort the closing after the callback has been executed. Inside the onSubmit callback,return false will halt the submit proccess to the server.
- Use onSubmit() and onCancel() to set or retrive the callback function manually.
Alternative syntax
var html =
' <div class="form-row">' +
' <input type="text" name="username" ' +
' placeholder="Username" />' +
' </div>' +
' <div class="form-row">' +
' <input type="password" name="password" ' +
' placeholder="Password" />' +
' </div>' +
' <div class="form-row">' +
' <input type="checkbox" name="remember" ' +
' id="check"/>' +
' <label for="check">Remember me</label>' +
' </div>';
new $.flavr().form( html, 'Please login to continue', 'Form', function( $cont, $form ){
alert( $form.serialize() );
return false;
});
Pattern
new $.flavr().form( htmlstring:string [,content:string] [,title:string] [,onSubmit($container, $form)] [,onCancel($container, $form)]);
Custom Icon
Live example:
new $.flavr({
content : 'You\'ve got 1 message',
iconPath : 'flavr/images/icons/',
icon : 'star.png',
buttons : {
read : { style: 'info' },
later : { style: 'danger' }
}
});
With flavr it is possible to add custom icon to your dialog. Specify the icon filename including the extension. By default the icons are stored under'images/icons' directory. Use the iconPath property to override the default icon directory path. All icons are free version and credited to their designers.
Modal and Overlay
Modeless dialog example:
new $.flavr({
content : 'I am modeless dialog',
modal : false
});
flavr dialog is designed to be a modal dialog by default. However you are allowed configure this state and create your own modeless dialog, the reverse state of a modal dialog. Modeless dialog doesn't restrict user interactions to the rest element of the page. This mode is only supported in modern browser that supports CSSpointer-events property. The fullscreen overlay will be completely removed in modeless dialog.
Overlay is the fullscreen layer that separates the dialog with the rest of the page. By default the overlay has 0.4 opacity, you could specify your own opacity value via opacity option.
User specified opacity example:
new $.flavr({
content : 'Simply a lighter overlay',
opacity : 0.3
});
When set to false, both modal and overlay will remove the fullscreen overlay. The only difference is, when the overlay is set to false, it will remove the fullscreen overlay while still preventing user interactions to the rest element of the page.
Disabled overlay example:
new $.flavr({
content : 'Dialog with disabled overlay',
overlay : false
});
Dialog Position
Live example:
new $.flavr({
content : 'Me at top left',
position : 'top-left'
});
new $.flavr({
content : 'Me at top right',
position : 'top-right'
});
new $.flavr({
content : 'Me at bottom mid',
position : 'bottom-mid'
});
The default position for any flavr dialog is on the center of your screen. However, you could customize your dialog and control its position using the positionoption. There are 6 position available to choose, they are top-left, top-mid, top-right, bottom-left, bottm-mid, bottom-right. All of these positions are fully controlled by the power of CSS. Just like you, we also hate to use javascript on things we could do with CSS.
To manually change the dialog position on the fly, use position() method.
Callbacks
Live example:
new $.flavr({
content : 'Callback example',
buttons : {
hide : { style: 'danger', action: function(){ this.hide(); return false }},
close : { style: 'info' }
},
onLoad : function(){
alert('The plugin has been loaded');
},
onBuild : function(){
alert('The DOM elements have been created');
},
onShow : function(){
alert('The dialog is displayed on screen');
},
onHide : function(){
var flavr = this;
alert('Displaying the dialog again after 3 seconds');
setInterval(function(){
flavr.show();
}, 3000);
},
onClose : function(){
if(! confirm('Close now?')) return false;
}
});
flavr gives you the ability to provide hooks/callbacks at a particular stage in the execution process. For example, you might want to execute some codes right after the flavr instance gets loaded, or when the dialog is about to be closed, etc. There are 5 different callbacks available at every stage, they are onLoad, onBuild,onShow, onHide, onClose.
-
onLoad callback will be executed once, right after the flavr object has been loaded. There is no DOM element created at this stage yet. this is the only reference availabe inside this callback which references to the current flavr instance.
-
onBuild callback will be executed once, immediately when all DOM elements have been created and appended to the document, however the dialog is not displayed on the screen at this stage. this will reference to the current flavr instance. The first argument will reference to the dialog container. If in some cases you wanted to cancel the dialog appearance, simply add a return false at the end of your code block.
-
onShow will be executed each time the dialog has successfully displayed on screen. It means that when you hide the dialog using the hide() method and then show it again with show(), the callback will be executed once again.
-
onHide will be executed when the dialog is about to be hidden. By returning false the dialog will abort the hiding proccess, it is useful for example when you have conditional statement in your code.
-
onClose will be executed when the dialog is about to be closed. You can control the closing proccess at this stage as well. By adding return false the dialog will cancel the closing proccess, it is useful when you have conditional state in your code.
Helper Methods
All helper methods are described below.
hide()
Live example:
new $.flavr({
content : 'Click the overlay to exit',
buttons : {
hide : function(){
this.hide();
return false;
}
},
closeOverlay : true
});
This method lets you hide any displayed dialog. When you hide a displayed dialog and an onHide callback is defined, it will be executed when the dialog is about to be hidden. To retrive or attach a new onHide callback to any dialog, use the onHide() method. Hiding an already hidden dialog using hide() will not trigger the callback twice.
show()
Live example:
new $.flavr({
content : 'Click the overlay to exit',
buttons : {
hide : function(){
var flavr = this;
flavr.hide();
setInterval(function(){
flavr.show();
}, 1000);
return false;
}
},
closeOverlay : true,
closeEsc : true
});
show() lets you redisplay any previously hidden dialog. When you redisplay a dialog and an onShow callback is defined, it will be executed right after the dialog has displayed on the screen. Accidentally calling show() on an already displayed dialog will not trigger the callback twice.
To retrive or attach a new onShow callback to a dialog, use the onShow() method.
close()
Live example:
new $.flavr({
content : 'All these buttons will close this dialog',
buttons : {
close : { action: function(){
this.close();
}
},
destroy : function(){},
banish : {}
}
});
close() lets you close any dialog regardless of its state, hidden or not. close() will fade out the dialog if it is displayed and then remove them from the document. When you close a dialog and an onClose callback is defined, it will be executed when the dialog is about to be closed.
If a dialog is closed this way, it's DOM element will be removed and the current flavr object will become void or null, so chaining any methods on a closed dialog object will produce an error.
To retrive or attach a new onClose callback to a dialog, use onClose() method.
closeAll()
Live example:
new $.flavr('I\'m the 1st dialog');
new $.flavr('Me the 2nd dialog');
new $.flavr({
content : '3rd dialog',
buttons : {
closeall : { text: 'Close All',
action: function(){
this.closeAll();
}
},
close : {}
}
});
closeAll() lets you close all the dialogs in the current document. Any defined onClose callback will be executed as well.
exit()
exit() is identical to the closeAll() method above.
animate()
Live example:
new $.flavr({
content : 'Animate examples',
buttons : {
shake : function(){
this.animate('shake', function(){
alert('Animation finished');
});
return false
},
swing : function(){
this.swing(function(){
alert('Animation finished');
});
return false
},
close : {}
}
});
Pattern:
animate( animation:string [,callback($container)] );
animate() lets you animate your dialog custom CSS3 animation from the populer animate.css library. animate() accepts callback that will be executed after the animation has completed. The demo button below will show you the list of all available animations.
flavr also provided you some shortcut methods for several animations. They are bounce(), flash(), pulse(), rubberBand(), shake(), swing(), tada()and wobble()
getDefaults()
getDefaults() lets you retrieve the default flavr settings into an object.
getSettings()
getSettings() lets you retrieve the current flavr settings into an object.
width()
Live example:
new $.flavr({
content : 'Width resize',
buttons : {
width : function(){
alert( 'Dialog\'s width is ' + this.width() + 'px' );
return false
},
resize : function(){
this.width(500);
return false
}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
width( [value:string] [,callback($container)] );
width() lets you set or retrieve the dialog's width in pixel. If there is no argument given, it will retrive the dialog's width. Otherwise if a value is given, it will set the dialog's width to the given pixel. This method also accepts callback and will be executed after the animation has ended.
You could alternatively assign false to the callback to disable the resizing animation. In this case, the callback is not necessary as the resizing occurs instantly.
height()
Live example:
new $.flavr({
content : 'Height resize',
buttons : {
height : function(){
alert( 'Dialog\'s height is ' + this.height() + 'px' );
return false
},
resize : function(){
this.height(500);
return false
}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
height( [value:string] [,callback($container)] );
height() lets you set or retrieve the dialog's height in pixel. If there is no argument given, it will retrive the dialog's height. Otherwise when a value is given, it will set the dialog's height to the given pixel. This method also accepts callback that will be executed after the animation has ended.
You can alternatively assign false to the callback to disable the resizing animation. Then the callback will be not necessary as the resizing takes no time.
resize()
Live example:
new $.flavr({
content : 'Resizing example',
buttons : {
resize : function(){
this.resize(500, 500);
return false
}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
resize( width:string, height:string [,callback($container)] );
resize() lets you resize your dialog to the given width and height. Both width and height value must be given in order to use this method. When specified, the callback will be executed after the animation has finished.
fullscreen()
Live example:
new $.flavr({
content : 'Fullscreen dialog',
buttons : {
fullscreen : function(){
this.fullscreen();
return false
},
close : {}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
fullscreen( [callback($container)] );
fullscreen() lets you resize the dialog into a fullscreen size. fullscreen() accepts callback to be executed after the animation has finished. When set tofalse, the resizing transition will be disabled.
revert()
Live example:
new $.flavr({
content : 'Reverting dialog\'s dimension',
buttons : {
resize : function(){
this.resize(500, 500);
return false
},
fullscreen : function(){
this.fullscreen();
return false
},
revert : function(){
this.revert();
return false;
}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
revert( [callback($container)] );
revert() lets you revert your dialog to its original state and dimension (width and height). revert() also accepts callback to be executed after the animation has finished. When set to false, the reverting animation will be disabled.
position()
Live example:
new $.flavr({
content : 'Controlling dialog\'s position',
buttons : {
topleft : { text: 'top-left',
action: function(){
this.position('top-left');
return false
}
},
topright : { text: 'top-right',
action: function(){
this.position('top-right');
return false
}
},
bottomleft : { text: 'bottom-left',
action: function(){
this.position('bottom-left');
return false
}
},
bottomright : { text: 'bottom-right',
action: function(){
this.position('bottom-right');
return false
}
}
},
closeOverlay : true,
closeEsc : true
});
Pattern:
position( [value:string] );
position() will let you get or set the dialog's position manually. Go to dialog position to see all available positions.
content()
Live example:
new $.flavr({
content : 'Change your dialog\'s content',
buttons : {
content : function(){
alert( this.content() );
return false
},
change : function(){
this.content('This is a <b>new content</b>');
return false
},
close : { style: 'danger' }
}
});
Pattern:
content( [value:string] [,faded:boolean] );
content() lets you retrieve or alter your dialog's content on the fly. Set faded to false to disable the fading transition.
title()
Live example:
new $.flavr({
title : 'Title Example',
content : 'Change your dialog\'s title',
buttons : {
title : function(){
alert( this.title() );
return false
},
change : function(){
this.title('This is the New Title');
return false
},
close : { style: 'danger' }
}
});
Pattern:
title( [value:string] [,faded:boolean] );
title() lets you retrieve or alter your dialog's title on the fly. Set faded to false to disable the fading transition.
buttons()
Live example:
new $.flavr({
content : 'Retrieve your dialog buttons',
buttons : {
skip : { style: 'warning', addClass: 'button-skip', action: false },
close : { style: 'danger', action: false },
log : { text: 'Log buttons',
action: function(){
console.log( this.buttons() );
alert('The buttons object has been printed to your console');
return false
}
}
},
closeOverlay : true,
closeEsc : true
});
buttons() lets you retrieve your dialog buttons as a collection of jQuery object.
autoclose()
Live example:
new $.flavr({
content : 'Press the timeout button',
buttons : {
timeout : function(){
alert('Closing in 5 seconds');
this.autoclose(5000);
return false
},
close : { style: 'danger' }
}
});
Pattern:
autoclose( [timeout:integer] [,callback($container)] );
autoclose() lets you create a timer that will close the dialog after a specific timeout. The default timeout is 3000 miliseconds.
This method also accepts callback that will be executed when the timeout has elapsed and the dialog is about to be closed. If in some cases you need to cancel the closing, add a return false in your callback blockcode.
onShow()
Live example:
new $.flavr({
content : 'Press the timeout button',
onShow : function(){
alert('onShow callback');
},
buttons : {
hide : function(){
var me = this; me.hide();
setTimeout(function(){ me.show() }, 3000);
return false
},
update : function(){
this.onShow(function(){
alert('This is the new onShow callback');
});
alert('Callback updated');
return false
},
close : { style: 'danger' }
}
});
Pattern:
onShow( [newcallback:function] );
onShow() lets you change or retrieve the onShow callback manually after the initialization.
onHide()
Live example:
new $.flavr({
content : 'Press the timeout button',
onHide : function(){
alert('onHide callback');
},
buttons : {
hide : function(){
var me = this; me.hide();
setTimeout(function(){ me.show() }, 3000);
return false
},
update : function(){
this.onHide(function(){
alert('This is the new onHide callback');
});
alert('Callback updated');
return false
},
close : { style: 'danger' }
}
});
Pattern:
onHide( [newcallback:function] );
onHide() lets you change or retrieve the onHide callback manually after the initialization.
onClose()
Live example:
new $.flavr({
content : 'controlling the onClose callback',
onClose : function(){
alert('This is the onClose callback. \nThe closing is canceled within this callback.');
return false
},
buttons : {
update : function(){
this.onClose(function(){
alert('This is the new onClose callback. \nThe closing is no longer canceled.');
});
alert('Callback updated');
return false
},
close : { style: 'danger' },
}
});
Pattern:
onClose( [newcallback:function] );
onClose() lets you change or retrieve the onClose callback manually after the initialization.
onConfirm()
Pattern:
onConfirm( [newcallback:function] );
onConfirm() lets you change or retrieve the onConfirm callback manually after the initialization. onConfirm will be executed when the user press the preset Confirm button in a prompt and confirm dialog.
onSubmit()
Pattern:
onSubmit( [newcallback:function] );
onSubmit() lets you change or retrieve the onSubmit callback manually after the initialization. onSubmit will be executed when the user submit or press the preset Submit button in a form dialog.
 JS Tutorial
JS Tutorial