- Overview
- Documents
Draggabilly is a separate library that makes elements draggable. It supports IE8+ and multi-touch.
Install
Grab a packaged source file:
- draggabilly.pkgd.min.js for production
- draggabilly.pkgd.js for development
Or if you're cool with the command line, install with Bower.
bower install draggabilly
Usage
var elem = document.querySelector('#draggable');
var draggie = new Draggabilly( elem, {
// options...
});
When dragging, Draggabillly will add the class .is-dragging to the element.
Options
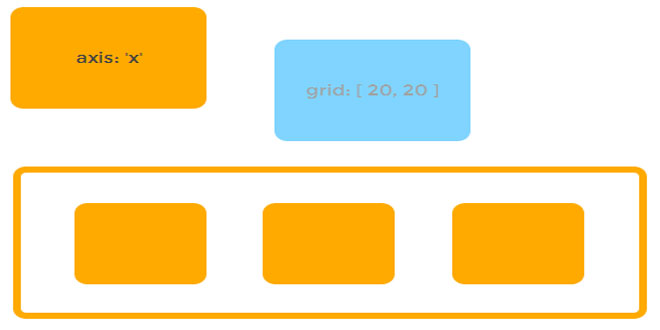
axis
Type: String
Values: 'x' or 'y'
axis: 'x'
Constrains movement to horizontal or vertical axis.
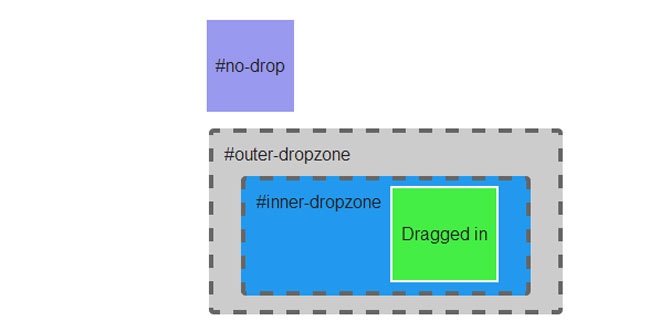
containment
Type: Element, Selector String, or Boolean
containment: '#container'
Contains movement to the bounds of the element. If true, the container will be the parent element.
grid
Type: Array
Values: [ x, y ]
grid: [ 20, 20 ]
Snaps the element to a grid, every x and y pixels.
handle
Type: Selector String
handle: '.handle'
Specifies on what element the drag interaction starts.
handle is useful for when you do not want all inner elements to be used for dragging, like inputs and forms. See back handle example on CodePen.
Events
Draggabilly is an Event Emitter. You can bind event listeners to events.
var draggie = new Draggabilly( elem );
function onDragMove( instance, event, pointer ) {
console.log( 'dragMove on ' + event.type +
pointer.pageX + ', ' + pointer.pageY +
' position at ' + instance.position.x + ', ' + instance.position.y );
}
// bind event listener
draggie.on( 'dragMove', onDragMove );
// un-bind event listener
draggie.off( 'dragMove', onDragMove );
// return true to trigger an event listener just once
draggie.once( 'dragMove', function() {
console.log('Draggabilly did move, just once');
});
dragStart
.on( 'dragStart', function( draggieInstance, event, pointer ) { //...
- draggieInstance - Type: Draggabilly - the Draggabilly instance
- event - Type: Event - the original mousedown or touchstart event
- pointer - Type: MouseEvent or Touch - the event object that has .pageX and .pageY
dragMove
.on( 'dragMove', function( draggieInstance, event, pointer ) { //...
- draggieInstance - Type: Draggabilly - the Draggabilly instance
- event - Type: Event - the original mousemove or touchmove event
- pointer - Type: MouseEvent or Touch - the event object that has .pageX and .pageY
dragEnd
.on( 'dragEnd', function( draggieInstance, event, pointer ) { //...
- draggieInstance - Type: Draggabilly - the Draggabilly instance
- event - Type: Event - the original mouseup or touchend event
- pointer - Type: MouseEvent or Touch - the event object that has .pageX and .pageY
Methods
disable
draggie.disable()
enable
draggie.enable()
RequireJS
imagesLoaded works with RequireJS.
You can require draggabilly.pkgd.js.
requirejs( [
'path/to/draggabilly.pkgd.js',
], function( Draggabilly ) {
new Draggabilly( ... );
});
Or, you can manage dependencies with Bower. Set baseUrl to bower_components and set a path config for all your application code.
requirejs.config({
baseUrl: 'bower_components/',
paths: { // path your your app
app: '../'
}
});
requirejs( [
'draggabilly/draggabilly',
'app/my-component.js'
], function( Draggabilly, myComp ) {
new Draggabilly( ... );
});
 JS Tutorial
JS Tutorial