- Overview
- Documents
donkeyGallery is a simple ajax/php pack to realize dynamical galleries with asynchronous loading.
This plugin is ready to use, and it's very simple to install and initialize. You can use it to generate infinite galleries on the same site or page. This pack include also Fancyboxand Easy Paginate plugins
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: factory.brainleaf.eu
1. INCLUDE CSS AND JS FILES
<!-- css --> <link rel="stylesheet" href="dnk-gallery/css/jquery.donkeyGallery.packed.min.css"> <!-- javascript --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="dnk-gallery/js/jquery.donkeyGallery.packed.min.js"></script>
2. HTML
<div id="my-gallery-id"></div>
3. JAVASCRIPT
$(function() {
$("#my-gallery-id").donkeyGallery({
galleryPath : "path/to/my-gallery/"
});
});
To inizialize a gallery, place this javascript on your page, where on the option galleryPath you must write the path (relative at your html file) of your gallery folder. Yor gallery folder can be placed also out of the "dnk-gallery" dir.
NOTE: remember that with this lines will be loaded a gallery with the default options. If you want to customize it you need to learn to use some plugin options.
4. OPTION
| Option | Type | Values | Description |
| webservice: | string |
default value: "dnk-gallery/php/gallery.webservice.php" accepted values: any string as php file path |
This option allow you to specify the gallery php file. You don't need to use this option if you use a default installation of the gallery pack |
| galleryPath: | string |
default value: "dnk-gallery/images/" accepted values: any string as your gallery dir path |
This option allow you to specify a gallery folder path. If you want to charge more than one gallery, you need to use this option |
| subdomain: | string |
default value: empty value accepted values: any string as your sub-dir path |
If your site is a subdomain or you are using a subfolder in your site, then you need to specify the installation subdir path as value of this option. |
| style: | string |
default value: "default" accepted values: any string as gallery style |
This option allow you to specify a style for your gallery. See below a complete list of provided styles |
| color: | string |
default value: "default" accepted values: any string as gallery style color |
Each style is provided with some associated colors. This option allow you to specify a color for the choosen gallery style. See below a complete list of provided style colors |
Plugin Fluid Style Options
| Option | Type | Values | Description |
| active | boolean |
default value: false accepted values: true/false |
Activate/deactivate fluid style for gallery elements |
| columns: | int |
default value: 4 accepted values: 1,2,3,4,5,10 |
Column numbers |
| responsive: | boolean |
default value: false accepted values: true/false |
This option activates the jqueryHDimg plugin and the 2x thumbs generation for Retina and other HD displays. Too learn more about this plugin see the official page and documentation at http://factory.brainleaf.eu/jqueryHDimg/ |
| imgReplacement: | boolean |
default value: false accepted values: true/false |
If the "responsive" option is active you can choose the image replacement technique you want to use. Too learn more about the plugin image replacement see the official page and documentation at http://factory.brainleaf.eu/jqueryHDimg/ |
Plugin Thumbs Options
| Option | Type | Values | Description |
| thumbW: | int |
default value: 150 accepted values: any integer number |
This option defines the width for the thumbnails php resize. |
| thumbH: | int |
default value: 150 accepted values: any integer number |
This option defines the height for the thumbnails php resize. |
| thumbsGen: | boolean |
default value: false accepted values: true/false |
If setted on true, thumbnails will be generated each time. |
Plugin Fancybox Options
Note that not all Fancybox native options are included yet in this version of donkeyGallery.
| Option | Type | Values | Description |
| active: | boolean |
default value: true accepted values: true/false |
This option allow you to activate or deactivate fancybox on your gallery. |
| galleryGroup: | string |
default value: "donkeyGallery" accepted values: any string as your gallery group |
This option allow you to specify a fancybox gallery images group. If you want to charge more than one gallery for the same page, you need to use this option, changing group for each gallery. |
| linkClass: | string |
default value: "dnk-gallery-link" accepted values: any string |
With this option you can choose a class for the image link that open fancybox. |
Plugin Pagination Options
Note that not all Easy Paginate native options are included yet in this version of donkeyGallery
| Option | Type | Values | Description |
| active: | boolean |
default value: true accepted values: true/false |
This option allow you to activate or deactivate pagination on your gallery. |
| pageItems: | int |
default value: 4 accepted values: any integer number |
This option allow you to specify how much items you want for each gallery page. |
Default Values
The following code is a complete configuration, with all options specificated, but all the values are setted at the default values, so this long code is equivalent to: $("#your-gallery-id").donkeyGallery();
$("#your-gallery-id").donkeyGallery({
webservice : "dnk-gallery/php/gallery.webservice.php",
galleryPath : "dnk-gallery/images/",
subdomain: "",
style: "default",
color: "default",
fluidStyle: {
active : false,
columns: 4
},
thumbs: {
thumbW: 150,
thumbH: 150,
thumbsGen: false
},
fancybox : {
active: true,
galleryGroup: "donkeyGallery",
linkClass: "dnk-gallery-link"
},
pagination: {
active: true,
pageItems: 4
}
});
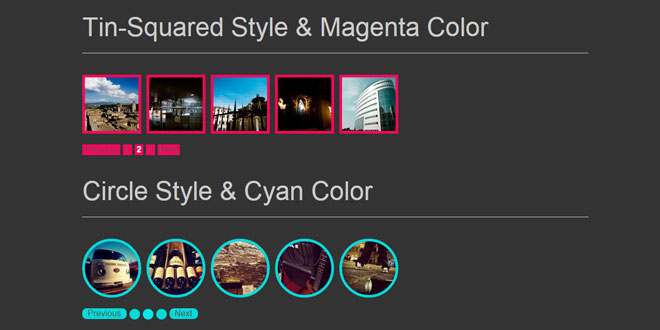
5. STYLES AND COLORS
At this version we provide three gallery styles and three colors that you can use as value in style and color plugin options.
STYLES: squared - tin-squared - circle
COLORS: black - white - gray - magenta - cyan
Fluid Style (included from v1.1.0)
From 1.1.0 version, it's possible to activate a fluid stylefor the gallery.
Fluid style is compatible with all other gallery colors and styles as "cricle" or "squared" and so on.
To activate fluid style use the "fluidStyle" option group on javascript configuration. See the example below.
$("#your-gallery-id").donkeyGallery({
galleryPath : "dnk-gallery/images/",
style: "tin-squared",
color: "black",
fluidStyle: {
active : true,
columns: 4
}
...
... other options ...
...
});
 JS Tutorial
JS Tutorial