- Overview
- Documents
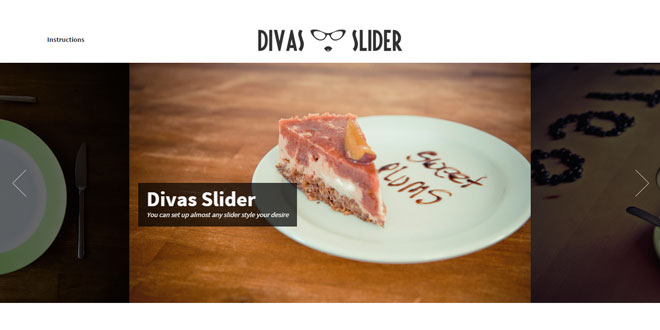
Divas Slider - Versatile slider solution, easily and fully customizable. Uses CSS3 transitions with jQuery fallback for old browsers. Fully responsive and touch enabled.
Features
- CSS3 transitions for slides and captions - With jQuery fallback for old browsers.
- Easily and fully customizable - Style everything via CSS and then use the slider parameters.
- Fully responsive layout - You can specify the sizes in percentages.
- Touch enabled - You can navigate with touch gestures on mobile devices.
- Unlimited number of slides - Add as many images as you wish.
- Circular - Two ways slider, you can navigate endlessly in both directions.
- Multiple instances - Multiple sliders can be added on the same page.
- Auto slideshow - You can start the slider automatically.
- Optional bullets - You can enable them.
- Full screen - You can use the slider in full screen mode.
- Link to the whole slide - You can add a link to the whole slide or just to the title.
- Lazy image loading - For better performance.
- Callback functions - Choose what to do before slide, after slide or on click.
- No extra jQuery plugin required
- Detailed documentation included
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: codingdivas.net
1. INCLUDE CSS AND JS FILES
<!-- Divas Slider skin --> <link rel="stylesheet" type="text/css" media="screen" href="path-to-css/divas_free_skin.css" /> <!-- your jQuery version --> <script type="text/javascript" src="path-to-js/jquery-2.1.1.min.js"></script> <!-- your Divas Slider version --> <script type="text/javascript" src="path-to-js/jquery.divas-1.0.min.js"></script>
2. HTML
<div id="YourSliderContainer" class="divas-slider"> <ul class="divas-slide-container"> <li class="divas-slide"> <!-- for images lazy loading insert a placeholder in "src" and the path to the image in "data-src" --> <img src="path/to/placeholder.gif" data-src="path/to/img.jpg" data-title="slide title"/> <!-- insert an image "data-title" if you want a caption for your image --> <!-- you can also insert HTML code in the "data-title" and style it in your CSS as you wish --> </li> <li class="divas-slide"> <img src="path/to/placeholder.gif" data-src="path/to/img.jpg" /> </li> <li class="divas-slide"> <img src="path/to/placeholder.gif" data-src="path/to/img.jpg" /> </li> </ul> <!-- navigation and controls --> <div class="divas-navigation"> <span class="divas-prev">previous</span> <span class="divas-next">next</span> </div> <div class="divas-controls"> <span class="divas-start">start</span> <span class="divas-stop">stop</span> </div> </div>
3. JAVASCRIPT
$(document).ready(function() {
$("#YourSliderContainer").divas();
});
4. OPTIONS
sliderWidth (string)
It is the width of Divas Slider with respect to its parent (which can be also <body>). It must be a percentage.
Deafult value: 100%. Configuration example:
$("#YourSliderContainer").divas({
sliderWidth: "75%"
});
mainImageWidth (string)
It is the width of the central image of Divas Slider with respect to the slider itself. It must be a percentage.
Deafult value: 60%. Configuration example:
$("#YourSliderContainer").divas({
mainImageWidth: "60%"
});
Note: if you set it to 100%, Divas Slider will fall back to a "classic" jQuery image slider with no lateral wings.
start (string)
It is the start method for the slider. Accepted values are "manual" or "auto".
Deafult value: "manual". Configuration example:
$("#YourSliderContainer").divas({
start: "auto"
});
slideInterval (integer)
It is the time interval (in msec) between slides if "start" is "auto". Acccepts only integer numbers.
Deafult value: 4000. Configuration example:
$("#YourSliderContainer").divas({
slideInterval: 5000
});
Note: values under 3000 are not recommended and could lead to slider instability.
slideTransitionClass (string)
It is the name of the CSS3 transition class for slide scrolling.
Deafult value: "" (Divas Slider will use jQuery animation as default). Configuration example:
$("#YourSliderContainer").divas({
slideTransitionClass: "divas-slide-transition-left"
});
Note: if you set this value Divas Slider will use CSS3 transitions for slides scrolling if CSS3 is supported by the user's browser, otherwise it will fall back to jQuery animation.
A slide transition class named "divas-slide-transition-left" is available in the CSS (see above "Slide CSS3 Transition"). Please note that if you modify this class or you write your own unexpected Divas Slider behaviour may occur.
titleTransitionClass (string)
It is the name of the CSS3 transition class to be used for showing the caption.
Deafult value: "" (Divas Slider just shows the caption, if present). Configuration example:
$("#YourSliderContainer").divas({
titleTransitionClass: "divas-title-transition-left"
});
Note: if you set this value Divas Slider will use CSS3 transitions for showing the caption if CSS3 is supported by the user's browser, otherwise it will fall back to jQuery animation, if you set the proper parameters (see next configuration parameters).
Some title transition classes are available in the CSS (see above "Caption CSS3 Transition" and the demos). Please note that if you modify these classes or you write your own unexpected Divas Slider behaviour may occur, read "Caption CSS3 Transition" before doing any modification.
titleTransitionParameter (string) - jQuery fallback for "titleTransitionClass"
It is the name of the parameter(s) used for showing the caption for jQuery fallback animation. You can also specify an array of parameters ["parameter1","parameter2", ...].
Deafult value: "". Configuration example (jQuery fallback for "divas-title-transition-left" above):
$("#YourSliderContainer").divas({
titleTransitionParameter: "left"
});
Note: if you set this value Divas Slider will use it to build a jQuery fallback for caption transitions if CSS3 is not available. If you set this value, you must also set at least the next two ("titleTransitionStartValue" and "titleTransitionStopValue" value) for the jQuery fallback to work properly.
titleTransitionStartValue (string or number) - jQuery fallback for "titleTransitionClass"
It is the start value for the parameter used for showing the caption for jQuery fallback animation (see above). You must specify an array of values ["value1","value2", ...] if you did so for "titleTransitionParameter".
Deafult value: null. Configuration example (jQuery fallback for "divas-title-transition-left" above):
$("#YourSliderContainer").divas({
titleTransitionStartValue: "-999px"
});
titleTransitionStopValue (string or number) - jQuery fallback for "titleTransitionClass"
It is the stop value for the parameter used for showing the caption for jQuery fallback animation (see above). You must specify an array of values ["value1","value2", ...] if you did so for "titleTransitionParameter".
Deafult value: null. Configuration example (jQuery fallback for "divas-title-transition-left" above):
$("#YourSliderContainer").divas({
titleTransitionStopValue: "0px"
});
titleTransitionDuration (integer) - jQuery fallback for "titleTransitionClass"
It is the duration value (in msec) of the jQuery fallback animation used for showing the caption. It is not mandatory. It must be an integer.
Deafult value: 1000. Configuration example (jQuery fallback for "divas-title-transition-left" above):
$("#YourSliderContainer").divas({
titleTransitionDuration: 2000
});
Note: values below 500 are not recommended.
titleTransitionEasing (string) - jQuery fallback for "titleTransitionClass"
It is the easing type for the jQuery fallback animation used for showing the caption. It is not mandatory. Accepted values: "swing" or "linear".
Deafult value: "swing". Configuration example (jQuery fallback for "divas-title-transition-left" above):
$("#YourSliderContainer").divas({
titleTransitionEasing: "linear"
});
Complete configuration example (with jQuery fallback) for "divas-title-transition-left"
$("#YourSliderContainer").divas({
titleTransitionClass: "divas-title-transition-left", // class for showing captions if CSS3 is available
titleTransitionParameter: "left", // jQuery fallback
titleTransitionStartValue: "-999px",
titleTransitionStopValue: "0px",
titleTransitionDuration: 2000,
titleTransitionEasing: "linear"
});
startFrom (string)
It is the position from which Divas Slider should start, according to the slides positions. Accepted values: "left", "center", "right".
Deafult value: "center". Configuration example:
$("#YourSliderContainer").divas({
startFrom: "left"
});
Note: for example, if you have 7 slides, setting "startFrom": "center" will show the 4thslide as main image when Divas Slider is started.
imagesToPreload (integer)
It is the number of images to preload when Divas Slider is called the first time. It must be an integer. It must be less than the total number of slides.
Deafult value: 3. Configuration example:
$("#YourSliderContainer").divas({
imagesToPreload: 5
});
bullets (string)
If set to "yes" will show the "bullets" indicating how many slides there are and which of them is the current one. Accepted values: "yes" or "no".
Deafult value: "no". Configuration example:
$("#YourSliderContainer").divas({
bullets: "yes"
});
wingsOverlayColor (string)
It is the color of the lateral "wings" panes of Divas Slider. Accepted values: HEX colors or rgba values.
Deafult value: "". Configuration example:
$("#YourSliderContainer").divas({
wingsOverlayColor: "rgba(0,0,0,0.6)"
});
placeholderImg (string)
It is the URL of your placeholder image. It is not mandatory, but suggested if you want to use your own placeholder image instead of the one provided with the demo.
Deafult value: "". Configuration example:
$("#YourSliderContainer").divas({
placeholderImg: "images/myPlaceholder.gif"
});
5. METHODS
onImageClick (function)
It is a custom callback function that you can set when the user clicks on an image.
Deafult value: function() {}. Configuration example:
$("#YourSliderContainer").divas({
onImageClick: function() {alert("image was clicked!");}
});
beforeSlide (function)
It is a custom callback function that you can set and will be executed before each slide scrolls.
Deafult value: function() {}. Configuration example:
$("#YourSliderContainer").divas({
beforeSlide: function() {alert("I'm about to move!");}
});
afterSlide (function)
It is a custom callback function that you can set and will be executed after each slide has finished scrolling.
Deafult value: function() {}. Configuration example:
$("#YourSliderContainer").divas({
afterSlide: function() {alert("I've just moved!");}
});
6. HOW TO TUNE DIVAS SLIDER
Slide CSS3 Transition (optional)
Sliding movement can be done using CSS3 transitions: just use this class as value for the "slideTransitionClass" parameter in the settings (for detailed instructions see below "Divas Slider Configurable parameters").
/*
* Divas slide CSS3 transition
* Do not edit or edit with extreme care!
* This is mandatory only if you want to use CSS3 transitions for slides,
* otherwise Divas Slider will fall back to jQuery animation
*/
.divas-slide-transition-left {
-webkit-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
-moz-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
-o-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
}
Caption styling (optional)
You can style Divas Slider captions as you wish using CSS rules, this is only an example for our demo.
/*
* Divas caption styling - Edit as you wish
*/
.divas-caption {
position: absolute;
top: 50%;
width: auto;
background: rgba(0,0,0,0.7);
color: #f7f7f7;
border: none;
padding: 0 1.6em 1.6em;
margin: 0 2em;
}
.divas-caption h1 {
font-weight: 300;
font-size: 4.8em;
line-height: 1.1;
}
.divas-caption p {
font-style: italic;
font-size: 1.6em;
}
Caption CSS3 Transition (optional)
Caption entering movement can be done using CSS3 transitions: just use this class as value for the "titleTransitionClass" parameter in the settings (for detailed instructions see below "Divas Slider Configurable parameters").
/*
* Divas caption transitions - example for left transition (used in the demo)
* These CSS rules are mandatory only if you want to use CSS3 transitions for captions
* Edit as you wish but take care to the classes names!
* There must be always 3 classes:
* 1. start value of the parameter(s) that should be used for caption transition
* 2. transition effect for the parameter(s)
* 3. stop value of the parameter(s) that should be used for caption transition
*/
.divas-caption.divas-title-transition-left-start {
left: -999px; // start value for "left"
}
.divas-caption.divas-title-transition-left {
-webkit-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
-moz-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
-o-transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s;
transition: left 1s cubic-bezier(0.23, 1, 0.32, 1) 0s; // transition effect for "left"
}
.divas-caption.divas-title-transition-left-stop {
left: 0px; // stop value for "left"
}
Navigation styling (optional)
You can style Divas Slider navigation buttons as you wish using CSS rules, this is only an example for our demo.
/*
* Divas navigation buttons - Edit as you wish
*/
.divas-navigation {
clear: both;
position: absolute;
margin: 0px auto;
height: 0;
width: 100%;
text-align: center;
top: 47%;
top: calc(50% - 6em);
}
.divas-navigation span {
height: 67px;
outline: 0 none;
position: absolute;
width: 42px;
z-index: 9999;
cursor: pointer;
margin: 0;
font-size: 3em;
color: #ff9900;
}
.divas-navigation span:hover {
color: #ffffff;
}
.divas-navigation span.divas-prev {
left: 1em;
background: url("../images/prev.svg") no-repeat top center rgba(0, 0, 0, 0);
}
.divas-navigation span.divas-next {
right: 1em;
background: url("../images/next.svg") no-repeat top center rgba(0, 0, 0, 0);
}
.divas-controls span.divas-start,
.divas-controls span.divas-stop {
display: none;
}
 JS Tutorial
JS Tutorial