Download
User Rating: 4.6/5 ( 3 votes)
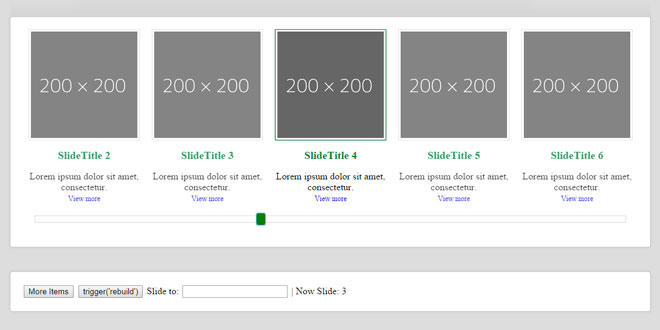
Slider Flow is a jQuery adaptive slider with scrolling navigation plugin.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="style.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.1/jquery-ui.js"></script>
<script src="jquery.sliderFlow.js"></script>
2. HTML
<div id="slider">
<ul class="slider-container">
<li class="slide"></li>
...
<li class="slide"></li>
</ul>
</div>
3. JAVASCRIPT
$(function() {
$('#slider').sliderFlow({
'container' : '.slider-container',
'navigation' : '.slider-navigation',
'slide': '.slide', //
'speed': 300
});
});
-
container - <ul> containter class.
-
navigation - class for navigation line.
-
slide - class one slide.
-
speed - speed of transition to new slide.
5. ADVANCED
Rebuild slider for new items
$('#slider').trigger('rebuild');
Check changes slides
$('#slider').on('slidechange', function(e, a){
// a - value of index current slide.
console.log(a);
});
Go to specified slide
var slideIndex = 4;
$('#slider').trigger('slideTo', slideIndex);
 JS Tutorial
JS Tutorial