1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/divascookies_style_dark_top.css" />
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/jquery.divascookies-0.2.min.js"></script>
2. JAVASCRIPT
Just call Divas Cookies on document ready.
$(document).ready(function() {
$.DivasCookies();
});
3. OPTIONS
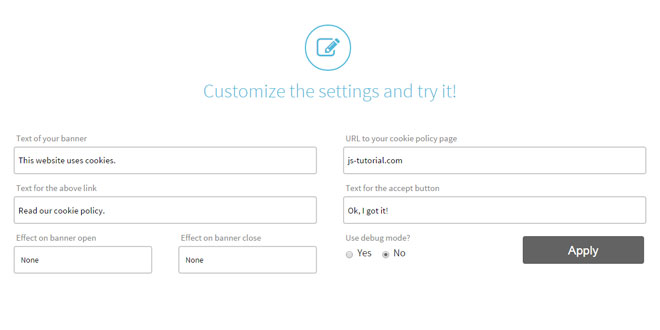
bannerText (string)
It is the text for the Divas Cookies banner.
Default value: "This website uses cookies.". Configuration example:
$.DivasCookies({
bannerText: "This website uses cookies."
});
cookiePolicyLink (string)
It is the link to your extended cookie policy.
Default value: "". Configuration example:
$.DivasCookies({
cookiePolicyLink: "yourprivacy.html"
});
cookiePolicyLinkText (string)
It is the text for the link to the extended cookie policy.
Default value: "Read our cookie policy.". Configuration example:
$.DivasCookies({
cookiePolicyLinkText: "More info."
});
thirdPartyPolicyWidget (string)
To be used with third party privacy policies, now active only for Iubenda policies. If set to "iubenda" tries to use the Iubenda widget.
Default value: "". Configuration example:
$.DivasCookies({
thirdPartyPolicyWidget: "iubenda"
});
acceptButtonText (string)
It is the text for the acceptance button.
Default value: "Ok". Configuration example:
$.DivasCookies({
acceptButtonText: "Ok, go ahead!"
});
acceptButtonSrc (string)
It is the source for the acceptance button image (optional).
Default value: "". Configuration example:
$.DivasCookies({
acceptButtonText: "path-to-images/acceptButton.png"
});
openEffect (string)
It is the opening effect for Divas Cookies banner.
Default value: "". Accepted values: "fade", "slideUp", "slideDown", "slideLeft", "slideRight". Configuration example:
$.DivasCookies({
openEffect: "fade"
});
openEffectDuration (integer)
It is the duration in msec for the opening effect of Divas Cookies banner.
Default value: 600. Configuration example:
$.DivasCookies({
openEffectDuration: 1000
});
openEffectEasing (string)
It is the easing function for the opening effect of Divas Cookies banner.
Default value: "swing". Accepted values: "swing", "linear". Configuration example:
$.DivasCookies({
openEffectEasing: "linear"
});
closeEffect (string)
It is the closing effect for Divas Cookies banner.
Default value: "". Accepted values: "fade", "slideUp", "slideDown", "slideLeft", "slideRight". Configuration example:
$.DivasCookies({
closeEffect: "fade"
});
closeEffectDuration (integer)
It is the duration in msec for the closing effect of Divas Cookies banner.
Default value: 600. Configuration example:
$.DivasCookies({
closeEffectDuration: 1000
});
closeEffectEasing (string)
It is the easing function for the closing effect of Divas Cookies banner.
Default value: "swing". Accepted values: "swing", "linear". Configuration example:
$.DivasCookies({
closeEffectEasing: "linear"
});
saveUserPreferences (boolean)
If true, sets a cookie after the Divas Cookies is closed the first time and never shows it again.
Default value: true. Accepted values: true, false. Configuration example:
$.DivasCookies({
saveUserPreferences: false // keeps showing the banner after the accept button has been clicked
});
debugMode (boolean)
If true, Divas Cookies options are checked and warnings are shown if it is the case (only for debug purposes, do not use in production environment).
Default value: false. Accepted values: true, false. Configuration example:
$.DivasCookies({
debugMode: true
});
 JS Tutorial
JS Tutorial