- Overview
- Documents
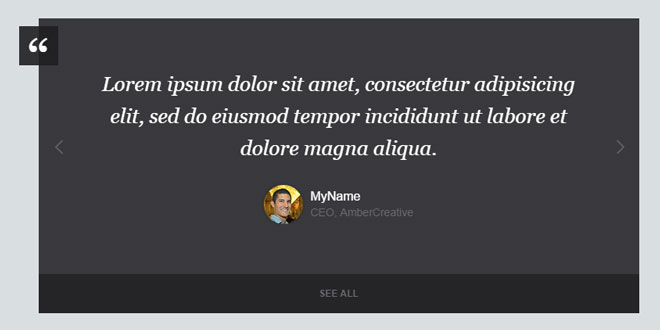
Client Testimonials Carousel is a responsive carousel showcasing selected client testimonials, powered by CSS and jQuery.
The testimonials carousel is a strategic section of a website. It’s a marketing tool, whose message is “this product/service has been used, and it’s good. Trust us!”.
Today we share a responsive and minimal client testimonials box, that can be easily integrated into your design. Besides we considered the scenario where the user wants to see more feedbacks, so we added a button that links to a modal page with more testimonials, with a nice CSS3 transition.
2 plugins have been used to built this resource: FlexSlider for the carousel, and Masonry layout to build the grid for the testimonials modal page.
Source: codyhouse.co
1. INCLUDE JS FILES
<script src="js/jquery-2.1.1.js"></script> <script src="js/masonry.pkgd.min.js"></script> <script src="js/jquery.flexslider-min.js"></script>
2. HTML
We used the .cd-testimonials-wrapper to wrap the carousel structure. The slider is just an unordered list, plus we added an anchor tag (.cd-see-all) as the button that links to the modal page with all testimonials.
<div class="cd-testimonials-wrapper cd-container">
<ul class="cd-testimonials">
<li>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="cd-author">
<img src="img/avatar-1.jpg" alt="Author image">
<ul class="cd-author-info">
<li>MyName</li>
<li>CEO, AmberCreative</li>
</ul>
</div>
</li>
<li><!-- ... --></li>
<li><!-- ... --></li>
</ul> <!-- cd-testimonials -->
<a href="#0" class="cd-see-all">See all</a>
</div> <!-- cd-testimonials-wrapper -->
The .cd-testimonials-all contains the list (another unordered list) of all testimonials.
<div class="cd-testimonials-all">
<div class="cd-testimonials-all-wrapper">
<ul>
<li class="cd-testimonials-item">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit totam saepe iste maiores neque animi molestias nihil illum nisi temporibus.</p>
<div class="cd-author">
<img src="img/avatar-1.jpg" alt="Author image">
<ul class="cd-author-info">
<li>MyName</li>
<li>CEO, CompanyName</li>
</ul>
</div> <!-- cd-author -->
</li>
<li class="cd-testimonials-item"><!-- ... --></li>
</ul>
</div> <!-- cd-testimonials-all-wrapper -->
<a href="#0" class="close-btn">Close</a>
</div> <!-- cd-testimonials-all -->
3. CSS
The CSS is pretty straightforward, nothing fancy here. Just couple of highlights worth mentioning: all the icons have been created with CSS only. The 2 arrows of the carousel, for example, are composed by 2 rotated pseudo-elements (::before and ::after). Here is the code (note that you won’t see the .flex-direction-nav div into the HTML structure, since it’s created by the FlexSlider plugin):
.flex-direction-nav li {
position: absolute;
height: 100%;
width: 40px;
top: 0;
}
.flex-direction-nav li:first-child {
left: 0;
}
.flex-direction-nav li:last-child {
right: 0;
}
.flex-direction-nav li a {
display: block;
height: 100%;
width: 100%;
/* image replacement */
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
transition: background-color 0.2s;
}
.flex-direction-nav li a::before, .flex-direction-nav li a::after {
/* left and right arrows in css only */
content: '';
position: absolute;
left: 50%;
top: 50%;
width: 2px;
height: 13px;
background-color: white;
}
.flex-direction-nav li a::before {
transform: translateY(-35px) rotate(45deg);
}
.flex-direction-nav li a::after {
transform: translateY(-27px) rotate(-45deg);
}
.flex-direction-nav li:last-child a::before {
transform: translateY(-35px) rotate(-45deg);
}
.flex-direction-nav li:last-child a::after {
transform: translateY(-27px) rotate(45deg);
}
The .cd-testimonials-all (container of the testimonials list) is hidden by default using the Visibility property. When possible (mostly with absolute and fixed positioned elements, which don’t interfere with the flow of the other elements of the page), I prefer to use the visibility property over the display one. The reason being that you can apply a transition to the Visibility property, while you can’t to the Display one. To create a fade-in effect, you just need to apply a transition to the Opacity property too. The trick, though, is to add a delay to the Visibity transition (BUT only when the .is-visible class is removed, therefore you need to remove that delay from the .is-visible class).
To make this passage more simple: when you apply the class .is-visible, the Visibility has no delay (the transition in use is the one of the class). The element has to be visible immediately, then the opacity can smoothly switch from 0 to 1). When you remove the class, the transition in use is the one applied to the .cd-testiminials-all div. In this case the Visibility value has to switch from Visible to Hidden AFTER the duration of the opacity transition. Otherwise the element would just turn NOT visible, with no fade-out effect (no time for the opacity transition to happen).
.cd-testimonials-all {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: white;
z-index: 2;
visibility: hidden;
opacity: 0;
transition: opacity .3s 0s, visibility 0s .3s;
}
.cd-testimonials-all.is-visible {
visibility: visible;
opacity: 1;
transition: opacity .3s 0s, visibility 0s 0s;
}
4. JAVASCRIPTTo implement the carousel, we used the Flexslider jQuery plugin:
$('.cd-testimonials-wrapper').flexslider({
//declare the slider items
selector: ".cd-testimonials > li",
animation: "slide",
//do not add navigation for paging control of each slide
controlNav: false,
slideshow: false,
//Allow height of the slider to animate smoothly in horizontal mode
smoothHeight: true,
start: function(){
$('.cd-testimonials').children('li').css({
'opacity': 1,
'position': 'relative'
});
}
});
For the testimonials modal page, we used the Masonry library:
$('.cd-testimonials-all-wrapper').children('ul').masonry({
itemSelector: '.cd-testimonials-item'
});
 JS Tutorial
JS Tutorial