


May 23, 2014 in Tooltip 4042 views
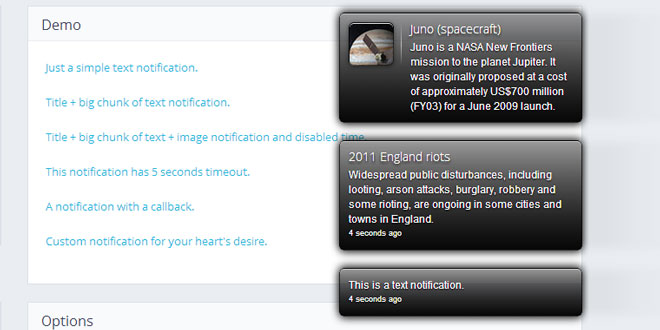
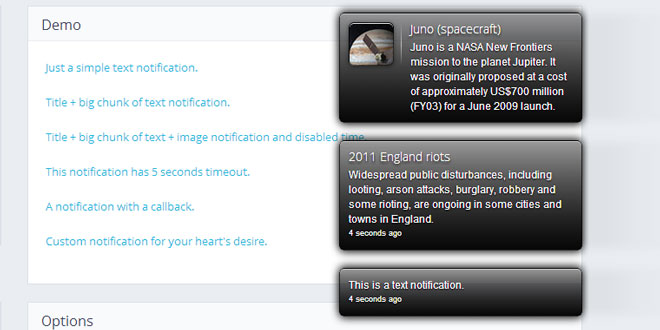
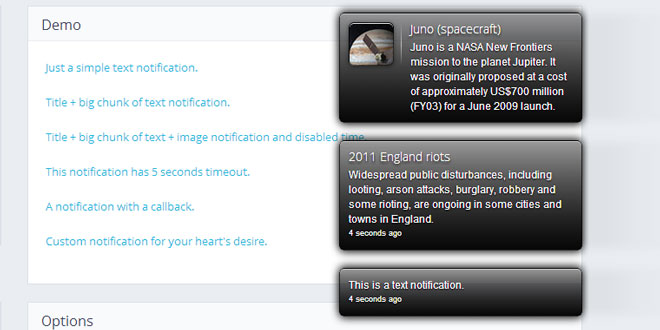
ClassyNotty is a plugin that enables your application to display unobtrusive, beautiful and elegant notifications.
Source: class.pm
1. INCLUDE JS AND CSS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.classynotty.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classynotty.min.css" />
2. HTML
<a id="sample1" href="#">Click here to notty up!</a>
3. JAVASCRIPT
$("#sample1").click({
$.ClassyNotty({
title : 'Title',
content : 'This is a notification'
});
});
4. OPTIONS
5. CALLBACKS
Tagged with:
classynotty
notification
display notifications
unobtrusive notifications
beautiful notifications
elegant notifications
text notification
simple notification
image notification
Related Articles
 JS Tutorial
JS Tutorial