- Overview
- Documents
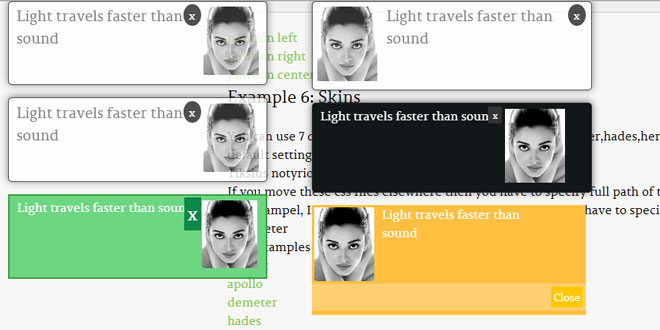
This library includes 5 components:
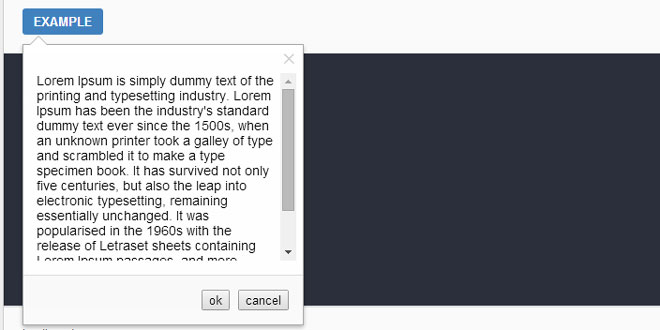
popModal - popup window, displayed near the parent element. Invoked by clicking on an element
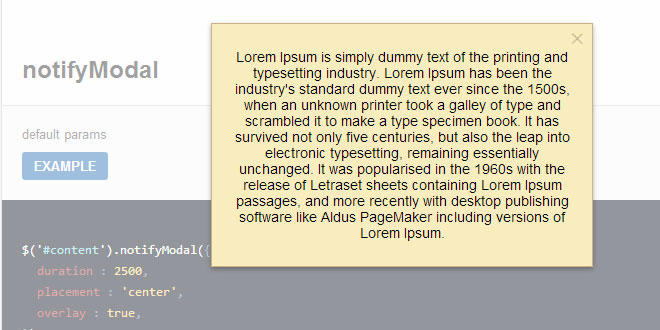
notifyModal - notification popup, displayed on top of all elements. Invoked by event and hide after a certain time
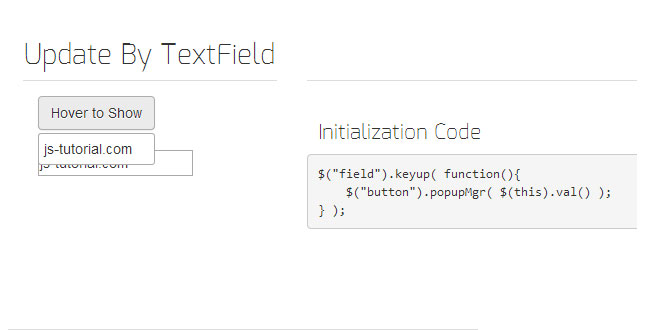
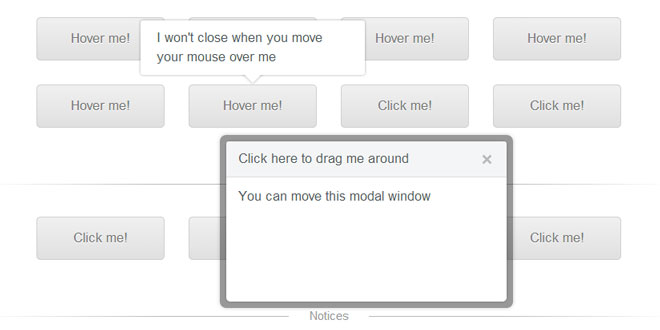
hintModal - tooltip, displayed near the parent element. Invoked on mouse hover on an element and hide after element lost focus
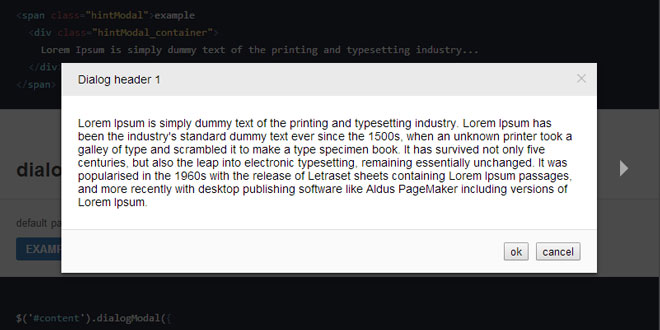
dialogModal - modal dialog, displayed on top of all elements. Invoked by clicking on an element
titleModal - tooltip, displayed near the parent element, replace native title. Invoked on mouse hover on an element and hide after element lost focus
Source: vadimsva.github.io
1. INCLUDE JS AND CSS FILES
<script src="http://cdn.jsdelivr.net/jquery/1.11.1/jquery.min.js"></script> <script src="popModal.js"></script> <link type="text/css" rel="stylesheet" href="popModal.css">
2. OPTIONS AND METHODS
popModal
$(el).popModal({param1 : value1, param2 : value2, ...});
html - static html, dinamic html, string, function (object, string, function). Use function if you want load content via ajax.
Use: el.append(html), $(el).html(), 'text' or function(){}
placement - popup position (string).
Use: 'bottomLeft' - default, 'bottomCenter', 'bottomRight', 'leftTop', 'leftCenter', 'rightTop','rightCenter'
showCloseBut - show/hide close button on popup (boolean).
Use: true - default, false
onDocumentClickClose - close popup when click on any place (boolean).
Use: true - default, false
onOkBut - code execution by clicking on OK button, contained in popup (function).
Use: function(){}.
For work you need put an attribute to element - data-popModalBut="ok". Popup will close automatically
onCancelBut - code execution by clicking on Cancel button, contained in popup (function).
Use: function(){}.
For work you need put an attribute to element - data-popModalBut="cancel". Popup will close automatically
onLoad - code execution before popup shows (function).
Use: function(){}
onClose - code execution after popup closed (function).
Use: function(){}
hide - for close popModal.
Use: $('html').popModal("hide");
You may use external click function for element
$(el).click(function(){
$(el).popModal({param1 : value1, param2 : value2, ...});
});
Use this, for immediately run popModal
$(el).popModal({param1 : value1, param2 : value2, ...});
Also you may use inline bind
<button id="elem" data-popModalBind="#content" data-placement="bottomLeft" data-showCloseBut="true" data-overflowContent="true" data-onDocumentClickClose="true">example</button>
Popup is dynamically created. When you create the second popup, the first will be deleted!
For create footer in popup, use element div with class="popModal_footer". You can use attribute for elementdata-popModalBut="close" for close popup, also you can press ESC, or click on any place.
notifyModal
$(content).notifyModal({param1 : value1, param2 : value2, ...});
duration - duration for show notification in ms (integer)
Use: 2500 - default, -1 for infinity
placement - position (string).
Use: 'center' - default, 'leftTop', 'centerTop', 'rightTop', 'leftBottom', 'centerBottom','rightBottom'
overlay - show notification popup on top of the content (boolean).
Use: true - default, false
You can close this notification popup, by clicking on any place, close button or press ESC.
hintModal
$('.hintModal').hintModal();
Use: You need to create html with class="hintModal" as parent element and put in this element div with class="hintModal_container", put here html, to be displayed.
To change position, add additional class class="hintModal_center" or class="hintModal_right" to parent element.
hintModal will be called automatically if document have elements with the class "hintModal".
dialogModal
$(content).dialogModal({param1 : value1, param2 : value2, ...});
onOkBut - code execution by clicking on OK button, contained in dialog (function).
Use: function(){}.
For work you need put an attribute to element - data-dialogModalBut="ok". Dialog will close automatically
onCancelBut - code execution by clicking on Cancel button, contained in dialog (function).
Use: function(){}.
For work you need put an attribute to element - data-dialogModalBut="cancel". Dialog will close automatically
onLoad - code execution before dialog shows (function).
Use: function(){}
onClose - code execution after dialog closed (function).
Use: function(){}
hide - for close dialogModal.
Use: $('html').dialogModal("hide");
You may use external click function for element
$(el).click(function(){
$(content).dialogModal({param1 : value1, param2 : value2, ...});
});
or use
$(content).dialogModal({param1 : value1, param2 : value2, ...});
Dialog is dynamically created. When you create the second dialog, the first will be deleted!
You need to create div elements with classes class="dialogModal_header" - for show header,class="dialogModal_content" - for show content, and class="dialogModal_footer" - for show footer.
You can use attribute for element data-dialogModalBut="close" for close dialog, also you can press ESC. To show collection of content, like pages in one modal dialog, use class for this dialogs. If you want to use collection of content, you can change content by clicking to arrows, or press left/right arrow on keayboard.
titleModal
Use: You need to put attribute title and data-titleModal="title".
titleModal will show by default at the bottom, to change position, put attribute data-placement="top". You can use top, left or right.
3. EXAMPLES
Default popModal
<button id="popModal_ex1">Example</button>
<script>
$(function(){
$('#popModal_ex1').click(function(){
$('#popModal_ex1').popModal({
html : $('#content'),
placement : 'bottomLeft',
showCloseBut : true,
onDocumentClickClose : true,
onOkBut : function(){},
onCancelBut : function(){},
onLoad : function(){},
onClose : function(){}
});
});
});
</script>
Ajax popModal
<button id="popModal_ex2">Example</button>
<script>
$(function(){
$('#popModal_ex2').click(function(){
$('#popModal_ex2').popModal({
html : function(callback) {
$.ajax({url:'ajax.html'}).done(function(content){
callback(content);
});
}
});
});
});
</script>
notifyModal
<button id="notifyModal_ex1">Example</button>
<div id="content2" style="display:none">...</div>
<script>
$(function(){
$('#notifyModal_ex1').click(function(){
$('#content2').notifyModal({
duration : 2500,
placement : 'center',
overlay : true
});
});
});
</script>
hintModal
<button id="notifyModal_ex1" class="hintModal">Example <div class="hintModal_container" style="display: none;"> ... </div> </button>
dialogModal
<button id="dialogModal_ex1">Example</button>
<div id="dialog_content" class="dialog_content" style="display:none">
...
</div>
<script>
$(function(){
$('#dialogModal_ex1').click(function(){
$('.dialog_content').dialogModal({
onOkBut: function() {},
onCancelBut: function() {},
onLoad: function() {},
onClose: function() {},
});
});
});
</script>
titleModal
<button title="Title" data-titleModal="init" data-placement="bottom">Example</button>
 JS Tutorial
JS Tutorial