Download
Demo
- Overview
- Documents
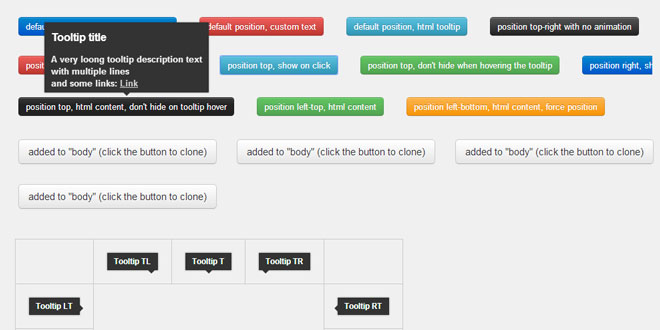
Perfect Tooltip is a simple and smart jQuery tooltip plugin.
Features
- Only 1 html element (div)!
- Creates a simple tooltip on any html element that matches the given selector (jQuery array)
- It can either convert a "data-title" or a "title" attribute of the element or add a user-defined text
- It is only added to the DOM when required (visible)
- It will automatically adjust its position to stay on screen (unless forcePosition is true)
- It can be set to the one of the 12 different positions relatively to the target
- It can show up on mouse hover (default) or on click
- It hides when you move mouse out of the target (default)
- It can also stay on screen when you move mouse over the tooltip (to allow selecting its text)
- It can show immediately or after a specified delay
- It can have any html content (images, links, etc.)
- When it converts the "title" attribute - whenever the attribute is changed - the tooltip is also updated
- Fully customizable with CSS
- It's jQuery chainable
- It can be attached to the parent element (even body) and if selector is specified - it will work for elements that are added to the page dynamically (after the tooltip was called!)
Source: tborychowski.github.io
 JS Tutorial
JS Tutorial