- Overview
- Documents
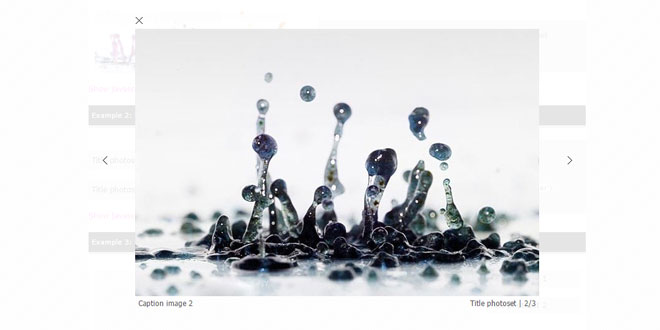
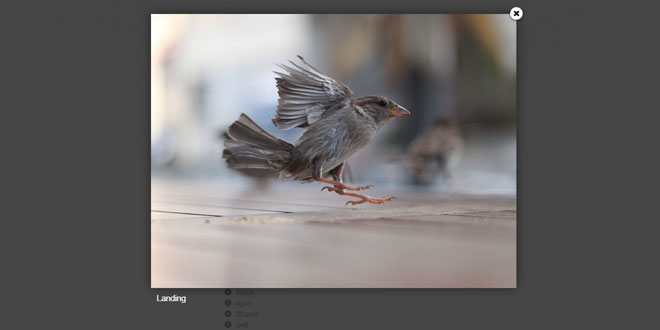
Chocolat is a jQuery lightbox plugin, light, powerful and easy to use.
Chocolat enable you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as a link, or let them appear as thumbnails.
The viewer may appears full-page or in the block page.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: chocolat.insipi.de
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.chocolat.js"></script> <link rel="stylesheet" href="css/chocolat.css" type="text/css" media="screen" charset="utf-8">
2. HTML
<a href="series/1.jpg" rel="Titre de la série" title="Légende de l'image 1"><img width="100" src="series/mini/1.jpg" /></a> <a href="series/2.jpg" title="Légende de l'image 2"><img width="100" src="series/mini/2.jpg" /></a> <a href="series/3.jpg" title="Légende de l'image 3"><img width="100" src="series/mini/3.jpg"/></a>
3. JAVASCRIPT
$(document).ready(function(){
$('a').Chocolat({
displayAsALink: true,
linkImages : true
});
});
4. OPTIONS
container : (defaut : $('body'), type : Element DOM)
Sets whether viewer will open and fill the whole page (default) , or whether it should open in a particular block of the page. For example $ ('# container') in this case the height and width of the block must be defined.
displayAsALink : (defaut : false, type : Bool)
Used to group images, from the same call, in a single link that replaces the html code links to the images (true) . Otherwise(false) the html code is not changed and the images of the series may be called individually. In this case the links can be thumbnails or text.
linkImages : (defaut : true, type : Bool)
Sets whether we can switch from one image to another, within the same call, without closing the viewer (true) , or if the images remain independent (false ) .
Warning: if LinkImage: is false then displayAsALink must be worth false too. Otherwise we can only view the first image in the set.
linksContainer : (defaut : Choco_links_container, type : String)
This parameter must be the id of an element ul . When displayAsALink: is set to true this parameter define in which element the link calling the series will be created. If not set the link will be created before the element on which chocolat is called.
overlayOpacity : (defaut : 0.9, type : Integer)
Opacity of the background that covers the surface of the container (the whole page in most cases).
overlayColor : (defaut : "#fff", type : String)
Css value of the background color, ( rgb () , hexadecimal , or name ).
fadeInOverlayduration : (defaut : 500, type : String / Integer)
Background fade in duration, in milliseconds, or "slow" , "fast" .
fadeInImageduration : (defaut : 500, type : String / Integer)
Image fade in duration, in milliseconds, or "slow" , "fast" .
fadeOutImageduration : (defaut : 500, type : String / Integer)
Image fade out duration, in milliseconds, or "slow" , "fast" .
vache : (defaut : true, type : Bool)
Sets whether a click on the background closes (true) or not (false) the viewer.
separator1 : (defaut : " | ", type : String)
Text between the title of the set and its position within the set, does not matter.
separator2 : (defaut : " / ", type : String)
Text between the number of the image and the number of images in the set, does not matter.
leftImg : (defaut : "images/left.gif", type : String)
Path to image: left arrow.
rightImg : (defaut : "images/right.gif", type : String)
Path to image: right arrow.
closeImg : (defaut : "images/close.gif", type : String)
Path to image: closing cross.
loadingImg : (defaut : "images/loading.gif", type : String)
Path to image: loading indicator.
currentImage : (defaut : 0, type : Integer)
Rank of the image that you want to start the series..
lastImage : (defaut : 0, type : Integer)
Rank of the image that we want to end the series.
setIndex : (defaut : 0, type : Integer)
Set index.
setTitle : (defaut : "", type : String)
Sets the title of the set. The default title is the value of the rel attribute of the first image of the set.
5. API
Syntax
Call chocolat like this :
$(document).ready(function(){
var instance = $('#example1').Chocolat().data('api-chocolat');
});
Then API calls can be made like this (open for exemple):
instance.open();
Methods
open : param (optionnal) : i
Open the lightbox on the image whose index is i.
By default on the first image (i=0).
close : Close the lightbox.
prev : Change image backward.
next : Change image forward.
goto : param : i
(Alias of open) go to image whose index is i on an already opened ligthbox.
current : Returns the index of the current image.
6. CSS CLASSES
.chocolat-open : Set to the container when the lightbox is open.
.chocolat-mobile : Set to the container when its width is inferior to 480px (or mobileBreakpoint)
.chocolat-in-container : Set to the container when chocolat is open in a block (container != window)
.chocolat-cover : Set to the container when chocolat fullWindow is set to 'cover'
 JS Tutorial
JS Tutorial