Download
User Rating: 0/5 ( 0 votes)
Bvslide is a jQuery slider with several transition effects. It accepts images which can optionally be nested within other elements like <a> and <li> tags. It has several customizable options including a play/pause button, a filmstrip, previous and next buttons, etc.
Features
-
Six transition effects: Simple, blinds, fade, jigsaw, stack and horizontal stack.
-
Four optional navigation methods including one or more of the following:
-
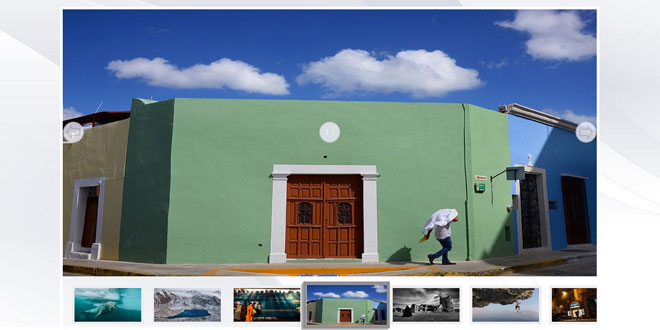
A filmstrip which slides automatically to display which image is being animated, in case images in the filmstrip overflow. A user can also view images further back or ahead of the slide by hovering towards the edges of the filmstrip.
-
A set of numbers representing the position and amount of images in the slide.
-
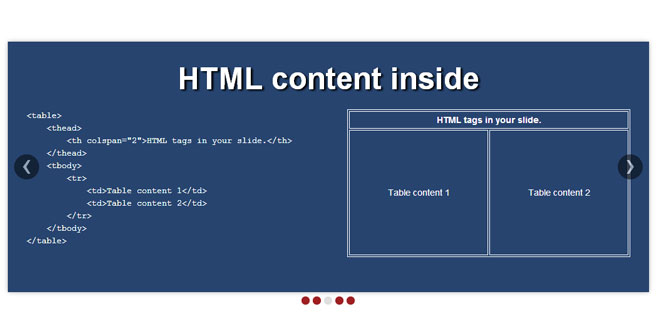
A set of dots representing the position and amount of images in the slide.
-
A pair of user-defined previous and next buttons to navigate one image foward or backwards on the image stack.
-
Possibility to enable and disable automatic animation of images using theautoplay feature.
-
User-set play/pause button to halt and resume animation
-
User-set delay time between transitions.
1. INCLUDE CSS AND JS FILES
<script src = '...jquery.js' type = 'text/javascript' > </script >
<script src = '...bvslide.js' type = 'text/javascript' > </script >
2. HTML
<div id='images' >
<img src = 'image1.jpg' />
<img src = 'image2.jpg' />
<img src = 'image3.jpg' />
</div>
3. JAVASCRIPT
$('#images').bvslide();
4. OPTIONS
$('#images').bvslide({
effect: 'blinds',
navigation: 'filmstrip',
autoplay: true,
delay: 9000,
previous: "",
next: "",
play: "",
});
The above values are the defaults for all properties. You can alter them to have the following meanings:
-
effect (string) determines what navigation effect to use. It should be supplied a string containing one fo the following values: "simple", "blinds","jigsaw", "stack", "horizontal stack" or "fade".,
-
navigation (string) specifies the method to use to navigate through images. It should be supplied one of the following values: "filmstrip", "numbers" or "dots". Supplying any other value makes the images void of any navigation method.
-
autoplay (boolean) should be set to true to allow automatic animation of images and false to disallow it.
-
play (string) is a user-defined element which halts and resumes the animation. The value should be a jQuery selector string like "#play" , pointing to the element you define as the "play" button.
-
previous (string) should be used if you decide to include a previous button. The value should be a jQuery selector string like "#previous" , pointing to the element you define as the "previous" button.
-
next (string) should be used if you decide to include a next button. The value should be a jQuery selector string like "#next" pointing to the element you define as the "next" button.
-
delay (integer) should be supplied an integer determining the number ofmilliseconds to wait between each slide. 5000 and above is recommended. 3000 and below is discouraged.
 JS Tutorial
JS Tutorial