Download
User Rating: 2.8/5 ( 4 votes)
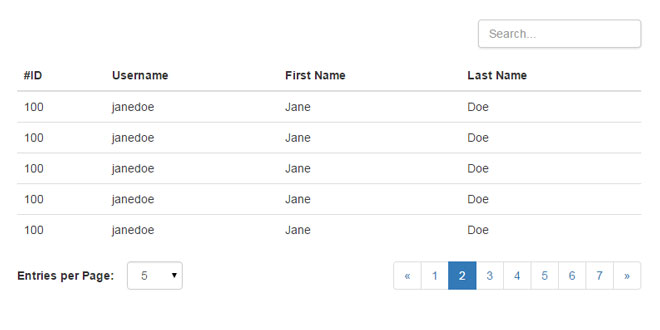
Bootstrap Data Table
-
sorting, pagination and search for tables
-
bootstrap framework is used for the styling, in the bootstrap data table css file there are only a view lines like positioning elements
-
fontawesome arrow icons are used for sorting, you can choose the arrows you like the most
Source: bdt.gutersohn.biz
1. INCLUDE CSS AND JS FILES
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<link href="css/font-awesome.min.css" type="text/css" rel="stylesheet">
<link href="css/jquery.bdt.css" type="text/css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/jquery.sortelements.js" type="text/javascript"></script>
<script src="js/jquery.bdt.js" type="text/javascript"></script>
2. HTML
<table class="table table-hover" id="bootstrap-table">
<thead>
<tr>
<th>#ID</th>
<th>Username</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>200</td>
<td>janedoe</td>
<td>Yane</td>
<td>Doe</td>
</tr>
<tr>
<td>100</td>
<td>zanedoe</td>
<td>Jane</td>
<td>Moe</td>
</tr>
<tr>
<td>300</td>
<td>aanedoe</td>
<td>Lane</td>
<td>Doe</td>
</tr>
<tr>
<td>100</td>
<td>canedoe</td>
<td>Jane</td>
<td>Boe</td>
</tr>
</tbody>
</table>
3. JAVASCRIPT
$(document).ready( function () {
$('#bootstrap-table').bdt();
});
4. OPTIONS
-
pageRowCount : initial row count per page / default is 10
-
arrowDown : font awesome arrow down icon / default is "fa-angle-down"
-
arrowUp : font awesome arrow up icon / default is "fa-angle-up"
 JS Tutorial
JS Tutorial