- Overview
- Documents
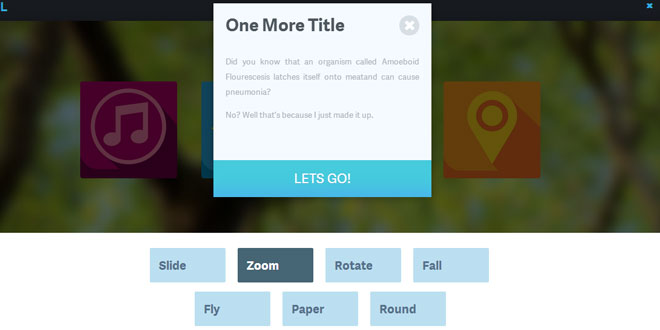
Block Slide jQuery plugin that creates an image slider which gives more information when clicked on. I’ve also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
So first off you can check out the demo above. It’s a pretty simple plugin that adapts quite nicely to mobile devices but you may have to alter some settings if you change the number of images in the slider. Here are the settings you can use:
- imgurl – The background of your image slider. Has to be a URL to an image, i.e. image.jpg. The default is background.jpg.
- width – The width of the individual boxes on the slider as they appear without interaction. The default is 160.
- height – The height of the individual boxes on the slider as they appear without interaction. The default is 160.
- incwidth – The width of the modal boxes after the user clicks on the image slides. The default is 360.
- incheight – The height of the modal boxes after the user clicks on the image slides. The default is 320.
- margin – The right margin between each of the individual image slides
-
animation – The animation you wish to use for the modal boxes as they slide in. You can use any of the following seven animations:
- slide
- zoom
- rotate
- fall
- fly
- rotatepoint
- goround
- animationLength – The length you wish the entire animation process to go on in seconds. The default is 1 second. The value should be given as a number without units.
- delayBetween – The delay between the boxes being animated in in the initial slide in process in seconds. The default is 0.2. That means there are 0.2 seconds between each box’s initial start animation beginning.
- blur – This is a little experimental. If you set this to true the image you provide will be blurred with webkit’s filter blur. It only works in webkit browsers and carries severe performance issues if you use it. As I said, very experimental, use at your own peril!
- mobileFactor – This is a number which is manipulated to make the boxes appear as different sizes on mobile devices. You might want to increase this if you use more than 4 boxes in the slider. The default is 3. A bigger number will make the boxes smaller on mobile devices.
Running the Plugin
First off include jQuery and the plugin file.
<script src="jquery.js"></script> <script src="javascript.js"></script>
Then create a container that will become the slider, like so:
<div id="slider"> </div>
Then all we gotta do is call the function to run the plugin. There are two objects you can define. The first is the one containing the options (i.e. imgurl : img.jpg), and the second is an object containing all the data that will be in the slider.
So for example:
$('#block-slide').blockSlide({
'imgurl': 'background.jpg',
'animation':'fall'
},
{
'1.jpg' : "<h1>Some Title</h1>"
+"<p>Hey there! I see you want to learn more about this. Well here you can learn more.</p>"
+"<p>'How?' you ask? well, just click that big button on the bottom right you devil, you.</p>"
+"<div class='button'>Lets go!</div>"
+"</div>",
'2.jpg' : "<h1>Another Title</h1>"
+"<p>Filler text can be quite boring, but perhaps this will give you something to see, this text is "
+"actually poetry.</p>"
+"<p>Whether it's parallel to development, or maybe it's a CSS animation of a ball, I think it's"
+"quite easy to see, that InsertHTML has it all!</p>"
+"<div class='button'>Lets go!</div>"
+"</div>",
'3.jpg' : "<h1>One More Title</h1>"
+"<p>Did you know that an organism called Amoeboid Flourescesis latches itself onto meat"
+"and can cause pneumonia?</p>"
+"<p>No? Well that's because I just made it up.</p>"
+"<div class='button'>Lets go!</div>"
+"</div>",
'4.jpg' : "<h1>I Wanna Celebrate</h1>"
+"<p>The title for this is a reference to a song! It's by Daft Punk.</p>"
+"<p>Daft punk are from France, a country in Europe! Europe is a Continent on Earth.</p>"
+"<div class='button'>Lets go!</div>"
+"</div>",
});
Notice that in the second bit we’ve defined an image (that’s the image used as the background for each slide) and a bunch of after the colon (that’s the data that will be on the modal box). Change this data as you wish. In the first bit we just define the options (as defined at the top). And that’s it! We have a functioning plugin image slider modal window type thing.a
 JS Tutorial
JS Tutorial