Download
User Rating: 2.7/5 ( 1 votes)
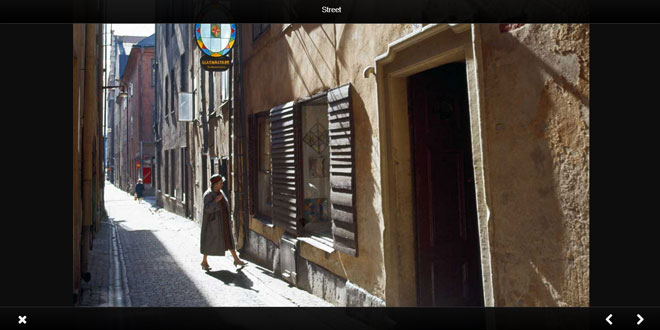
What is Swipebox ?
Swipebox is a jQuery "lightbox" plugin for desktop, mobile and tablet.
Main Features
-
Swipe gestures for mobile
-
Keyboard Navigation for desktop
-
CSS transitions with jQuery fallback
-
Retina support for UI icons
-
Easy CSS customization
Compatibility
Chrome, Safari, Firefox, Opera, IE9+, IOS4+, Android, windows phone.
Basic Usage
Javascript
Include jquery and the swipebox script in your head tags or right before yourbody closing tag.
<script src="lib/jquery-2.0.3.js"></script>
<script src="src/jquery.swipebox.js"></script>
CSS
Include the swipebox CSS style in your head tags.
<link rel="stylesheet" href="src/swipebox.css">
HTML
Use a specific class for your links and use the title attribute as caption.
<a href="big/image.jpg" class="swipebox" title="My Caption">
<img src="small/image.jpg" alt="image">
</a>
Fire the plugin
Bind the swipebox behaviour on every link with the "swipebox" class.
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox' ).swipebox();
} )( jQuery );
</script>
Advanced
Gallery
You can add a rel attribute to your links to seperate your galleries.
<!-- Gallery 1 -->
<a rel="gallery-1" href="big/image1.jpg" class="swipebox">
<img src="small/image1.jpg" alt="image">
</a>
<a rel="gallery-1" href="big/image2.jpg" class="swipebox">
<img src="small/image2.jpg" alt="image">
</a>
<!-- Gallery 2 -->
<a rel="gallery-2" href="big/image3.jpg" class="swipebox">
<img src="small/image3.jpg" alt="image">
</a>
<a rel="gallery-2" href="big/image4.jpg" class="swipebox">
<img src="small/image4.jpg" alt="image">
</a>
Video support
Simply paste a youtube or vimeo video URL in your href attribute. The script will automatically check if it's a youtube or vimeo URL and open the video in the swipebox.
<a class="swipebox-video" rel="vimeo" href="http://vimeo.com/29193046">My Videos</a>
Load slides dynamically
You can set your gallery dynamically by passing an array object to the swipebox.
$( '#gallery' ).click( function( e ) {
e.preventDefault();
$.swipebox( [
{ href:'big/image1.jpg', title:'My Caption' },
{ href:'big/image2.jpg', title:'My Second Caption' }
] );
} );
Check open state
if ( $.swipebox.isOpen ) {
// do stuff
}
Options
<script type="text/javascript">
( function( $ ) {
$( '.swipebox' ).swipebox( {
useCSS : true, // false will force the use of jQuery for animations
hideBarsDelay : 3000, // 0 to always show caption and action bar
videoMaxWidth : 1140, // videos max width
beforeOpen: function() {}, // called before opening
afterClose: function() {} // called after closing
} );
} )( jQuery );
</script>
 JS Tutorial
JS Tutorial