Download
User Rating: 3.7/5 ( 2 votes)
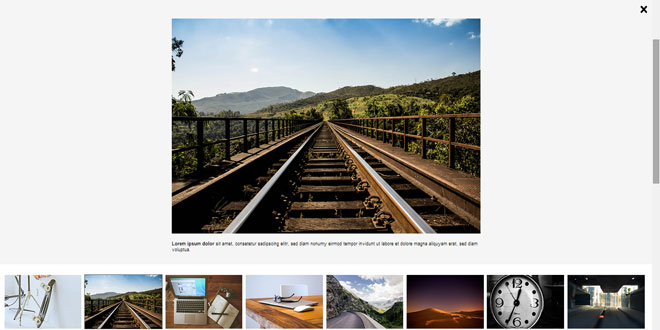
Animated Responsive Image Grid is A jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of new images and their transitions.
Source: tympanus.net
1. INCLUDE JS AND CSS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.gridrotator.js"></script>
2. HTML
<div id="ri-grid" class="ri-grid ri-grid-size-1 ri-shadow">
<ul>
<li><a href="#"><img src="images/medium/1.jpg" alt="Whatever works"/></a></li>
<li><a href="#"><img src="images/medium/2.jpg" alt="Anything else"/></a></li>
<!-- ... -->
</ul>
</div>
3. JAVASCRIPT
$(function() {
$( '#ri-grid' ).gridrotator();
});
4. OPTIONS
The following options are available:
// number of rows
rows : 4,
// number of columns
columns : 10,
// rows/columns for different screen widths
// i.e. w768 is for screens smaller than 768 pixels
w1024 : {
rows : 3,
columns : 8
},
w768 : {
rows : 3,
columns : 7
},
w480 : {
rows : 3,
columns : 5
},
w320 : {
rows : 2,
columns : 4
},
w240 : {
rows : 2,
columns : 3
},
// step: number of items that are replaced at the same time
// random || [some number]
// note: for performance issues, the number should not be > options.maxStep
step : 'random',
maxStep : 3,
// prevent user to click the items
preventClick : true,
// animation type
// showHide || fadeInOut || slideLeft ||
// slideRight || slideTop || slideBottom ||
// rotateLeft || rotateRight || rotateTop ||
// rotateBottom || scale || rotate3d ||
// rotateLeftScale || rotateRightScale ||
// rotateTopScale || rotateBottomScale || random
animType : 'random',
// animation speed
animSpeed : 500,
// animation easings
animEasingOut : 'linear',
animEasingIn : 'linear',
// the item(s) will be replaced every 3 seconds
// note: for performance issues, the time "can't" be < 300 ms
interval : 3000,
// if false the animations will not start
// use false if onhover is true for example
slideshow : true,
// if true the items will switch when hovered
onhover : false,
// ids of elements that shouldn't change
nochange : []
 JS Tutorial
JS Tutorial