Download
User Rating: 3.4/5 ( 5 votes)
Alpaca is the Easy Forms Engine for jQuery and Twitter Bootstrap.
It is built around JSON schema to keep things simple. Using Alpaca, you can express your forms object model, types, properties and validation logic. Forms rendered with Alpaca provide intuitive interfaces for your users while giving your business an assurance of data compliance.
Alpaca comes pre-configured to work nicely with the following web frameworks:
-
jQuery
-
Twitter Bootstrap
-
jQuery UI
-
jQuery Mobile
-
Barebones (empty CSS)
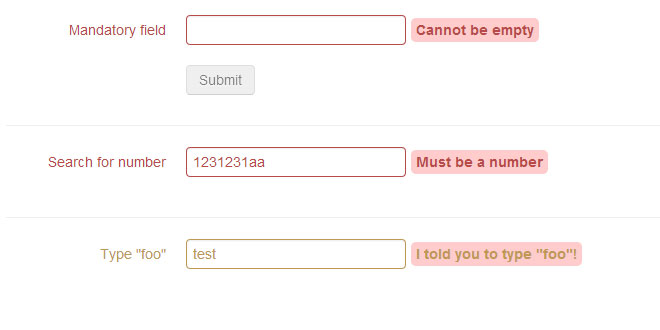
The Alpaca library is pre-packaged with controls, wizards, layouts, I18N support and pluggable template engines. We ship with support for jQuery Tmpl, EJS and Handlebars. Documentation and API information is provided so that you can extend Alpaca as you see fit.
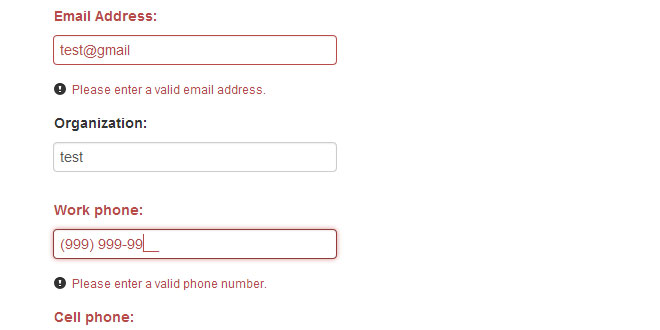
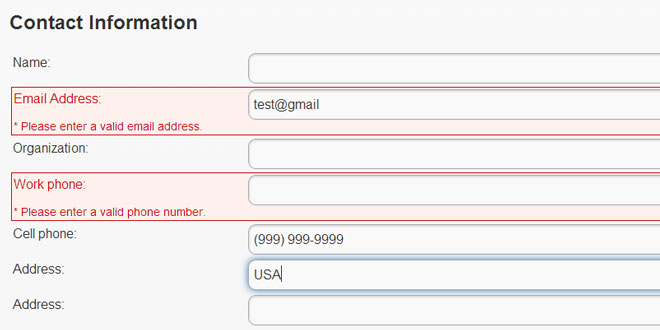
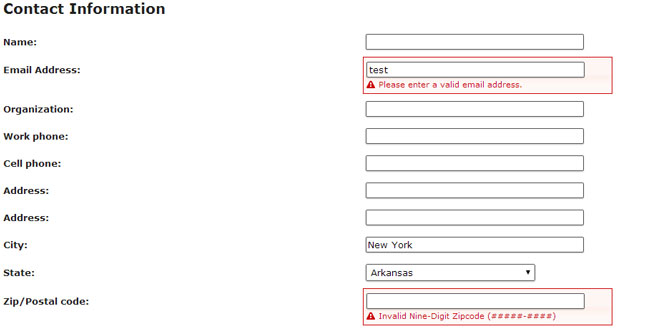
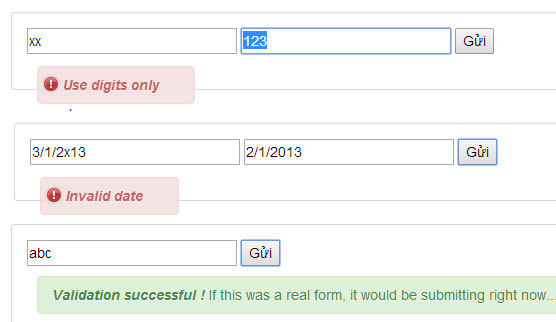
The philosophy behind Alpaca is that you should design your forms once and have them work on lots of different devices and UI engines without recoding. Here is a sample registration form written once and rendered using four different approaches:
How do I use Alpaca?
Copy the following two lines into your web's <head/> block after jQuery:
<script type="text/javascript" src="http://www.alpacajs.org/js/alpaca.min.js"></script>
<link type="text/css" href="http://www.alpacajs.org/css/alpaca.min.css" rel="stylesheet"/>
Add a <div> tag to your HTML page and call $.alpaca() with your form data:
<div id="form1"></div>
<script type="text/javascript">
$(function() {
$("#form1").alpaca({
"schema": {
"title": "User Feedback",
"description": "What do you think about Alpaca?",
"type": "object",
"properties": {
"name": {
"type": "string",
"title": "Name"
},
"ranking": {
"type": "string",
"title": "Ranking",
"enum": ['excellent', 'not too shabby', 'alpaca built my hotrod']
}
}
}
});
});
</script>
List of Supported Schema Properties
|
Property |
Description |
Type |
Default |
|
title |
Short description of the property. |
string |
|
|
description |
Detailed description of the property. |
string |
|
|
readonly |
Property will be readonly if true. |
boolean |
false |
|
required |
Property value must be set if true. |
boolean |
false |
|
default |
Default value of the property. |
any |
|
|
type |
Data type of the property.
Allowed options : any
Readonly |
string |
any |
|
format |
Data format of the property. |
string |
|
|
disallow |
List of disallowed values for the property. |
array |
|
|
dependencies |
List of property dependencies. |
array |
|
|
enum |
List of specific values for this property |
array |
|
List of Supported Options Fields
|
Field |
Description |
Type |
Default |
|
renderForm |
Render a FORM tag as the container for the rest of fields if true. |
boolean |
false |
|
form |
Options for rendering the FORM tag. |
object |
|
|
form.attributes |
List of attributes for the FORM tag. |
object |
|
|
form.buttons |
Configuration for form-bound buttons |
object |
|
|
form.toggleSubmitValidState |
Toggle the validity state of the Submit button |
boolean |
true |
|
id |
Unique field id. Auto-generated if not provided. |
string |
|
|
type |
Field type.
Readonly |
string |
any |
|
validate |
Field validation is required if true. |
boolean |
true |
|
showMessages |
Display validation messages if true. |
boolean |
true |
|
disabled |
Field will be disabled if true. |
boolean |
false |
|
readonly |
Field will be readonly if true. |
boolean |
false |
|
hidden |
Field will be hidden if true. |
boolean |
false |
|
label |
Field label. |
string |
|
|
helper |
Field help message. |
string |
|
|
fieldClass |
Specifies one or more CSS classes that should be applied to the dom element for this field once it is rendered. Supports a single value, comma-delimited values, space-delimited values or values passed in as an array. |
string |
|
|
hideInitValidationError |
Hide initial validation errors if true. |
boolean |
false |
|
focus |
If true, the initial focus for the form will be set to the first child element (usually the first field in the form). If a field name or path is provided, then the specified child field will receive focus. For example, you might set focus to 'name' (selecting the 'name' field) or you might set it to 'client/name' which picks the 'name' field on the 'client' object. |
checkbox |
true |
|
optionLabels |
An array of string labels for items in the enum array |
array |
|
|
name |
Field Name. |
string |
More infomation at: http://www.alpacajs.org/examples/components/fields/any-field.html
 JS Tutorial
JS Tutorial