Download
User Rating: 3.9/5 ( 1 votes)
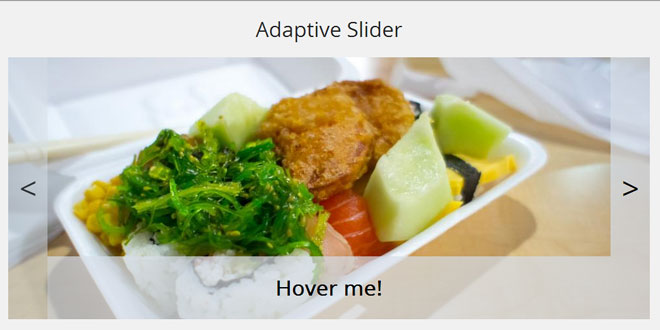
Adaptive Slider jQuery Plugin for a slider with adaptive colored figcaption and navigation.
This plugin will take a list of figure elements containing an image and a figcaption element and automagically insert navigation and color the figcaption background color and the navigation according to the main color found in the current image in the slider/carousel.
Source: creative-punch.net
1. INCLUDE JS FILES
<script src="scripts/jquery.min.js"></script>
<script src="scripts/jquery.adaptiveslider.min.js"></script>
2. HTML
<ul class="adaptive-slider">
<!-- Slider Item -->
<li>
<figure>
<img src="images/4.jpg">
<figcaption>
<h1>Lorem Ipsum</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</figcaption>
</figure>
</li>
<!-- End Slider Item -->
...
</ul>
3. JAVASCRIPT
$(function() {
$('.adaptive-slider').adaptiveSlider({
opacity: 0.7,
normalizedTextColors: {
light: '#f1f1f1',
dark: '#222'
}
});
});
4. OPTIONS
opacity: This will allow you to set the opacity of the figcaption. This defaults to 1 (full opacity)
normalizedTextColors: An array. This allows you to configure what color the light text (on a dark background) should have, and vice versa.
 JS Tutorial
JS Tutorial