Download
User Rating: 0/5 ( 0 votes)
There are a lot of jQuery content sliders out there. Most of them are loaded with cool features and skins but more often than not you need to customise it for your own needs and it can be difficult cutting through the bloat of a full featured slider.
Basic jQuery Slider has been developed to be as simple and lightweight as possible. Only the essential functionality has been included combined with clean semantic mark-up. This means instead of removing features and bending it to suit your needs, you can use this slider and as a base and with a little bit of CSS and JavaScript knowledge, you can extend it to be as feature rich, or as simple, as you need.
Features:
-
17 different customization features and options available
-
Easy to use for new developers
-
Superb themes
-
Responsive
-
Caption functionality
-
Keyboard navigation
-
Lightweight
Source: basic-slider.com
1. INCLUDE JS AND CSS FILES
<!-- Include the jQuery library (local or CDN) -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Include the plugin *after* the jQuery library -->
<script src="bjqs.min.js"></script>
<!-- Include the basic styles -->
<link type="text/css" rel="Stylesheet" href="bjqs.css" />
2. HTML
<div id="my-slideshow">
<ul class="bjqs">
<li><!-- Any content you like --></li>
<li><!-- Can go inside these slides--></li>
</ul>
</div>
3. JAVASCRIPT
jQuery(document).ready(function($) {
$('#banner-fade').bjqs({
'height' : 320,
'width' : 620,
'responsive' : true
});
});
4. OPTIONS
// width and height need to be provided to enforce consistency
// if responsive is set to true, these values act as maximum dimensions
width : 700,
height : 300,
// animation values
animtype : 'fade', // accepts 'fade' or 'slide'
animduration : 450, // how fast the animation are
animspeed : 4000, // the delay between each slide
automatic : true, // automatic
// control and marker configuration
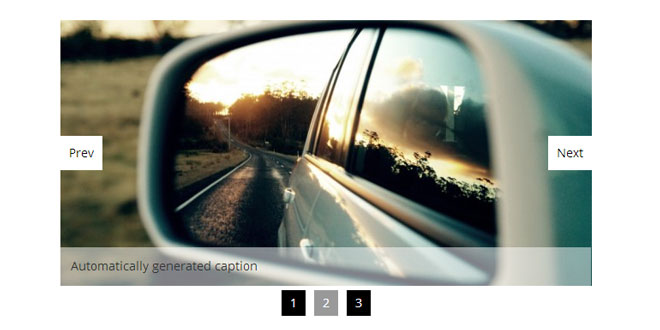
showcontrols : true, // show next and prev controls
centercontrols : true, // center controls verically
nexttext : 'Next', // Text for 'next' button (can use HTML)
prevtext : 'Prev', // Text for 'previous' button (can use HTML)
showmarkers : true, // Show individual slide markers
centermarkers : true, // Center markers horizontally
// interaction values
keyboardnav : true, // enable keyboard navigation
hoverpause : true, // pause the slider on hover
// presentational options
usecaptions : true, // show captions for images using the image title tag
randomstart : true, // start slider at random slide
responsive : true // enable responsive capabilities (beta)
 JS Tutorial
JS Tutorial