Download
User Rating: 0/5 ( 0 votes)
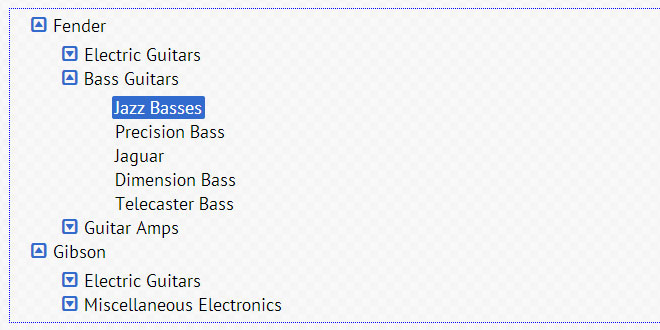
a11yTree is a very lightweight and uninvasive jQuery plugin that transforms an HTML tree of nested unorded lists into an expanding and collapsing tree that's universally accessible.
Navigation
a11yTree was built with universal web accessibility in mind. So, not only does it provide the typical mouse navigation via toggles, it also adds keyboard navigation, and additional semantics to the markup using WAI-ARIA roles and attributes.
Mouse
The tree toggle controls are identifed with the class .at-toggle and are intended to be styled as expand and collapse controls. Handlers listening to the click event are attached to these elements.
Keyboard
The tree can be navigated via the keyboard as described below. This navigation is inspired by the example on the Using ARIA Trees WAI wiki page.
-
down: navigates down to the next expanded tree node
-
up: navigates up to the previous expanded tree node
-
right: expands the tree node in focus if it's collapsed and has children, or navigates to the first child node of an expanded parent
-
left: collapses the tree node in focus if it's expanded, or navigates to the parent node
-
enter: expands/collapses the current tree node in focus if it has children
-
home: navigates to the first node in the parent tree
-
end: navigates to the last expanded node in the tree
WAI-ARIA
The following ARIA roles and attributes add even more semantic meaning to the HTML markup which is utilized by assistive technologies, and can be used as CSS selectors as opposed to classes that don't have meaning outside of the context of your markup.
-
tree and group: roles that identify the parent tree ul and the child ul elements
-
treeitem: role that identifies each li as an item in the tree
-
aria-level: attribute applied to each li element to identify which nesting level it belongs to
-
aria-expanded: attribute applied to each li element that has children—this is set to true when the child list is expanded
-
aria-selected: attribute applied to each li element and set to true when the item is navigated to—only one item in the entire tree can be identified as selected at once
-
aria-activedescendant: attribute applied to parent tree ul element and set to the id of the li element currently identified as selected
-
aria-labelledby: attribute applied to each ul element and set to the id of the text/label container of the list
Source: longmatthewh.github.io
1. INCLUDE CSS AND JS FILES
<link href="../font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href="../css/a11yTree.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="../js/jquery.a11yTree.min.js"></script>
2. HTML
<div id="code-example-real" class="font-awesome-tree">
<h3>a11yTree example</h3>
<ul>
<li><i class="fa fa-plus-square"></i><span class="tree-item-label">parent 1</span>
<ul>
<li><i class="fa fa-plus-square"></i><span class="tree-item-label">child 1</span>
<ul>
<li><span class="tree-item-label">grandchild 1</span></li>
<li><span class="tree-item-label">grandchild 2</span></li>
</ul>
</li>
<li><span class="tree-item-label">child 2</span></li>
</ul>
</li>
<li><i class="fa fa-plus-square"></i><span class="tree-item-label">parent 2</span>
<ul>
<li><span class="tree-item-label">child 1</span></li>
<li><i class="fa fa-plus-square"></i><span class="tree-item-label">child 2</span>
<ul>
<li><span class="tree-item-label">grandchild 1</span></li>
<li><span class="tree-item-label">grandchild 2</span></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
3. JAVASCRIPT
$('#code-example-real > ul').a11yTree({
treeLabelId:'tree-label',
toggleSelector:'i.fa',
treeItemLabelSelector:'.tree-item-label',
onCollapse:function($item) {
customCollapse($item);
},
onExpand:function($item) {
customExpand($item);
}
});
4. OPTIONS
Tree and Tree Item Labels
While configuring a11yTree to be able to identify labels for the entire tree and each tree item is optional—assistive technologies won't be able to provide the best user experience. For example, without tree item labels, screen readers are extremely verbose and will end up reading aloud not just the selected node, but also all its expand children.
-
treeLabelId: the id of an element in the DOM that contains the label for the tree
-
treeItemLabelSelector: the selector for the elements in the DOM containing the label for each tree item—an id will be added to each element if one doesn't already exist, which will be used as the value of the aria-labelledby attribute for each child ul element
Toggle Controls
a11yTree is intended to provide access for all users, including mouse users. a11yTree provides the ability to work with existing toggle elements, or will inject them into the DOM for you.
-
toggleSelector: the selector for the toggle elements already in the DOM—the class .at-toggle will be added to each element, which will have handlers listening to the click event—your HTML may not have a toggle element, so this is optional
-
customToggle.html: if a toggle element doesn't already exist in the DOM, use this option to insert custom toggle HTML within the .at-toggle element—this is optional
-
insertToggle: if neither toggleSelector nor customToggle.html are configured an empty element with the class .at-toggle will be inserted into each li element with a nested list—setting this to false will result in a11yTree having no knowledge of toggle elements
Callbacks
Custom functionality can be configured to execute on expand and collapse of tree elements with children.
-
onCollapse: executed when a child list is collapsed—provides access to the parent li and the event that triggered the tree item to collapse
-
onExpand: executed when a child list is expanded—provides access to the parent li and the event that triggered the tree item to expand
 JS Tutorial
JS Tutorial