1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="xtab.css"/>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="xtab.js"></script>
2. HTML
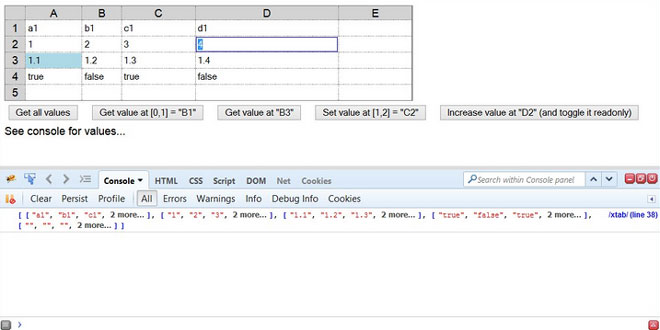
<div id="t1"></div>
<button id="b2">Get all values</button>
<button id="b3">Get value at [0,1] = "B1"</button>
<button id="b4">Get value at "B3"</button>
<button id="b5">Set value at [1,2] = "C2"</button>
<button id="b6">Set value and properties at "D2"</button>
<button id="b7">Increase value at "D2" (and toggle it readonly)</button>
3. JAVASCRIPT
$(document).ready(function() {
var t = $("#t1");
// Basic example
t.xtab("init", {
mainlabel: "test",
split: true,
rows: 5,
cols: 5,
rowlabels: true,
collabels: true,
widths: [ 75, 50, 100, 200 ],
values: [
["a1", "b1", "c1", "d1"],
[1, 2, 3, 4],
[1.1, 1.2, 1.3, 1.4],
[true, false, true, false]
],
change: function(r, c, val, ref) {
console.log("[" + r + ", " + c + "] = \"" + ref + "\": " + val);
}
});
t.xtab("color", "A3", "lightblue");
$("#b2").click(function() { console.log(t.xtab("val")); });
$("#b3").click(function() { console.log(t.xtab("val", 0, 1)); });
$("#b4").click(function() { console.log(t.xtab("val", "B3")); });
$("#b5").click(function() { t.xtab("val", 1, 2, "value 1"); });
$("#b6").click(function() { t.xtab("val", "D2", { value: "value 2", readonly: true, color: "green" }); });
$("#b7").click(function() {
t.xtab("readonly", "D2", !t.xtab("readonly", "D2"));
t.xtab("val", "D2", parseInt(t.xtab("val", "D2")) + 1);
});
});
 JS Tutorial
JS Tutorial