Download
User Rating: 4.9/5 ( 2 votes)
wysiwyg.js is a (minified) 12k contenteditable-editor with no dependencies. It does only:
-
Transforms any HTML-element into contenteditable
-
onselection-event: e.g. to open a toolbar
-
onkeypress-event: e.g. to handle hotkeys
-
onplaceholder-event: show/hide a placeholder
-
.bold(), .forecolor(), .inserthtml(), ... functions
It works with:
-
Internet Explorer 6+
-
Firefox 3.5+
-
Chrome 4+
-
Safari 3.1+
If a <textarea> was used as 'element', the library:
-
keeps the <textarea> in sync
-
falls back to the <textarea> if the browser does not support 'contenteditable'
-
Old iOS and Android 2.3- also degrade to <textarea>
There is also a (minified) 10k jQuery-plugin '$.wysiwyg()' - plus (minified) 2k CSS - to create a full-featured editor which depends on:
-
wysiwyg.js
-
jQuery
-
FontAwesome (or JPG/PNG/GIF/SVG images)
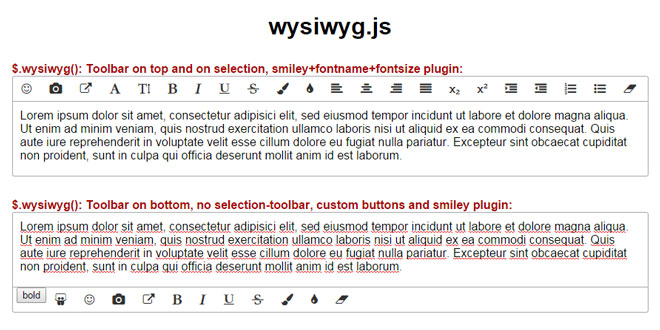
The toolbar is easy to extend - e.g. smiley, fontname and fontsize buttons below. It is used on a website with 300M page impressions a month.
Source: wysiwygjs.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="src/wysiwyg-editor.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="src/wysiwyg.js"></script>
<script type="text/javascript" src="src/wysiwyg-editor.js"></script>
2. HTML
<textarea id="editor1" name="editor" placeholder="Type your text here...">
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</textarea>
3. JAVASCRIPT
$(document).ready(function(){
$('#editor1').wysiwyg();
});
4. wysiwyg.js API
// create wysiwyg:
var wysiwygeditor = wysiwyg({
element: document.getElmentById('editor-id'),
onkeypress: function( code, character, shiftKey, altKey, ctrlKey, metaKey ) {
},
onselection: function( collapsed, rect, nodes, rightclick ) {
},
onplaceholder: function( visible ) {
},
hijackcontextmenu: false
});
// properties:
wysiwygeditor.getElement();
wysiwygeditor.getHTML(); -> 'html'
wysiwygeditor.setHTML( html );
wysiwygeditor.getSelectedHTML(); -> 'html'|false
// selection and popup:
wysiwygeditor.collapseSelection();
wysiwygeditor.openPopup(); -> popup-handle
wysiwygeditor.closePopup();
// exec commands:
wysiwygeditor.removeFormat();
wysiwygeditor.bold();
wysiwygeditor.italic();
wysiwygeditor.underline();
wysiwygeditor.strikethrough();
wysiwygeditor.forecolor( '#color' );
wysiwygeditor.highlight( '#color' );
wysiwygeditor.fontName( fontname );
wysiwygeditor.fontSize( fontsize );
wysiwygeditor.subscript();
wysiwygeditor.superscript();
wysiwygeditor.align( 'left'|'center'|'right'|'justify' );
wysiwygeditor.format( tagname );
wysiwygeditor.insertLink( 'http://url.com/' );
wysiwygeditor.insertImage( 'http://url.com/' );
wysiwygeditor.insertHTML( 'html' );
wysiwygeditor.insertList( ordered );
5. $.wysiwyg() API
var $editor = $('#editor').wysiwyg({
classes: 'some-more-classes',
placeholder: 'Type your text here...',
position: 'selection'|'top'|'top-selection'|'bottom'|'bottom-selection',
buttons = { ... },
submit = { ... },
smilies = { ... },
dropfileclick: 'Click or drop image',
placeholderUrl: 'www.example.com',
maxImageSize: [width,height],
onImageUpload: function( insert_image ),
onEnterSubmit: function()
})
.focus(function(){})
.blur(function(){})
.change(function(){});
$editor.wysiwyg('html');
$editor.wysiwyg('html','new html');
$editor.wysiwyg('selected-html');
$editor.wysiwyg('close-popup');
$editor.wysiwyg('bold');
$editor.wysiwyg('italic');
$editor.wysiwyg('underline');
$editor.wysiwyg('strikethrough');
$editor.wysiwyg('forecolor','#color');
$editor.wysiwyg('highlight','#color');
$editor.wysiwyg('alignleft');
$editor.wysiwyg('aligncenter');
$editor.wysiwyg('alignright');
$editor.wysiwyg('alignjustify');
$editor.wysiwyg('subscript');
$editor.wysiwyg('superscript');
$editor.wysiwyg('format',tagname);
$editor.wysiwyg('fontname',fontname);
$editor.wysiwyg('fontsize',fontsize);
$editor.wysiwyg('indent');
$editor.wysiwyg('outdent');
$editor.wysiwyg('orderedlist');
$editor.wysiwyg('unorderedlist');
$editor.wysiwyg('insertlink','http://www.example.com/page.html');
$editor.wysiwyg('insertimage','http://www.example.com/image.gif');
$editor.wysiwyg('inserthtml','html');
$editor.wysiwyg('removeformat');
 JS Tutorial
JS Tutorial