Download
User Rating: 0/5 ( 0 votes)
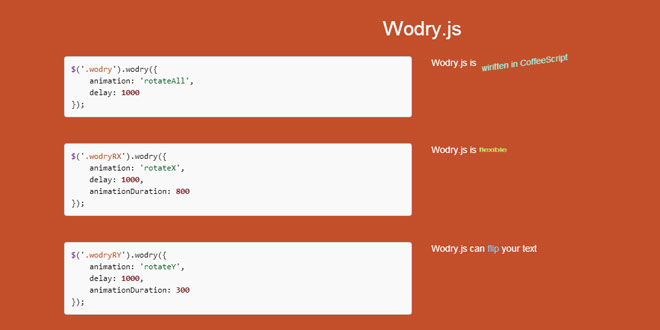
Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to set animation from animations collection, set your own callback on content flipping, etc
Source: daynin.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/wodry.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="dist/wodry.min.js"></script>
2. HTML
<div>
Bla bla bla <span class="wodry">word1|word2|word3</span>
</div>
3. JAVASCRIPT
$('.wodry').wodry();
4. OPTIONS
$('.wodry').wodry({
//settings
});
Settings object has the following fields:
-
separator: sets a custom separator between flipped text. Default value: "|";
-
delay: sets a delay of interations. Default value: 2000;
-
animationDuration: sets duration of animation. Default value: 500;
-
animation: sets a type of animation. Default value: 'rotateY';
-
callback: sets a callback that calls on each iteration. Default value: an empty function;
-
shift: specify the X,Y and Z values of shifting. Default value: {x:0,y:0,z:0};
List of animations:
-
rotateX;
-
rotateY;
-
rotateAll;
-
scaleX;
-
scaleY;
-
scaleAll;
-
clockwise;
-
anticlockwise;
 JS Tutorial
JS Tutorial