1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="jquery.webui-popover.css">
<script src="jquery.js"></script>
<script src="jquery.webui-popover.js"></script>
2. HTML
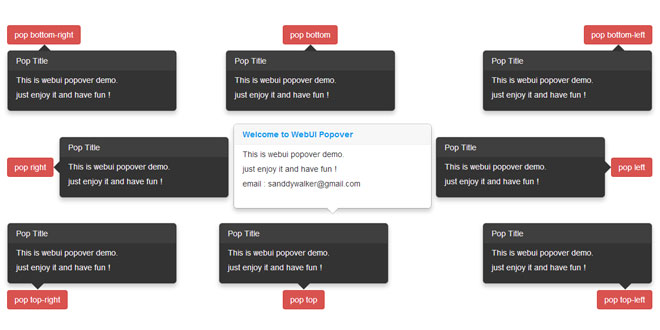
Create Popover by dom element data-* attribute
<a href="#" data-title="Title" data-content="Contents..." data-placement="right"></a>
3. JAVASCRIPT
$('a').webuiPopover();
4. EXAMPLES
Create Simplest Popover
$('a').webuiPopover({title:'Title',content:'Content'});
Create Popover with bottom placement
$('a').webuiPopover({title:'Title',content:'Content',placement:'bottom'});
Create Popover trigged by mouse hover
$('a').webuiPopover({title:'Title',content:'Content',trigger:'hover'});
Create inversed style Popover
$('a').webuiPopover({title:'Title',content:'Content',style:'inverse'});
Create Popover with fixed width and height
$('a').webuiPopover({title:'Title',content:'Content',width:300,height:200});
Create Popover with close button
$('a').webuiPopover({title:'Title',content:'Content',closable:true});
Create Popover with iframe
$('a').webuiPopover({title:'Title',url:'http://getbootstrap.com',iframe:true});
5. OPTIONS
{
placement:'auto',//values: auto,top,right,bottom,left,top-right,top-left,bottom-right,bottom-left
width:'auto',//can be set with number
height:'auto',//can be set with number
trigger:'click',//values:click,hover
style:'',//values:'',inverse
delay:300,//delay time of the popover, works only when trigger is 'hover'
cache:true,//if cache is set to false,popover will destroy and recreate
multi:false,//allow other popovers in page at same time
arrow:true,//show arrow or not
title:'',//the popover title ,if title is set to empty string,title bar will auto hide
content:'',//content of the popover,content can be function
closeable:false,//display close button or not
padding:true,//content padding
iframe:false,//iframe or not
url:''//if not empty ,plugin will load content by url, 'content' option will be ignored
}
 JS Tutorial
JS Tutorial