1. INCLUDE CSS AND JS FILES
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<link href="./bootstro.css" rel="stylesheet">
<script src="/assets/bootstrap/js/jquery.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="./bootstro.js"></script>
2. HTML
<a class="btn btn-large btn-success" href="#" id='demo'>Click me! I'm a Demo</a>
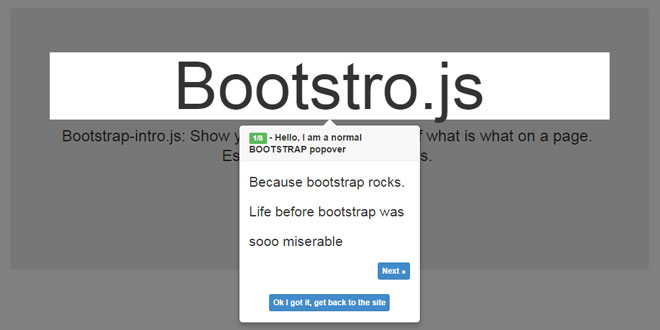
<h1 class='bootstro'
data-bootstro-title='Hello, I am a normal BOOTSTRAP popover'
data-bootstro-content="Because bootstrap rocks. Life before bootstrap was sooo miserable"
data-bootstro-width="400px"
data-bootstro-placement='bottom' data-bootstro-step='0'>Bootstro.js</h1>
3. JAVASCRIPT
$(document).ready(function(){
$("#demo").click(function(){
bootstro.start(".bootstro", {
onComplete : function(params)
{
alert("Reached end of introduction with total " + (params.idx + 1)+ " slides");
},
onExit : function(params)
{
alert("Introduction stopped at slide #" + (params.idx + 1));
},
});
});
});
4. OPTIONS
$(document).ready(function(){
$(document).ready(function(){
bootstro.start(selector, options);
});
where selector is any jquery selector, defaulted to '.bootstro'
Options
You can pass an options object to overwrite bootstro's defaults.
nextButton: HTML for the next button. It must include a class 'bootstro-next-btn'. defaulted to
< button class="btn btn-primary btn-mini bootstro-next-btn">Next »< /button>
Pass '' if you don't want the buttons (and just using nav keys)
nextButtonText: If you don't want to specify the whole length button text for nextButton, this is a simplified version. You just need to specify the test "Next »" and the final button will be wrapped into
< button class="btn btn-primary btn-mini bootstro-next-btn">Next »< /button>
Note that, nextButton will override nextButtonText.
prevButton: HTML for the prev button. It must include a class 'bootstro-prev-btn'. defaulted to
< button class="btn btn-primary btn-mini bootstro-prev-btn">Next «< /button>
Pass '' if you don't want the buttons (and just using nav keys)
prevButtonText: See nextButtonText
finishButton: HTML for the prev button. It must include a class 'bootstro-finish-btn'. defaulted to
< button class="btn btn-mini btn-success bootstro-finish-btn">< i class="icon-ok" >< /i> Ok I got it, get back to the site< /button>
Pass '' if you don't want the buttons (and just using nav keys)
prevButtonText: See nextButtonText
stopOnBackdropClick: true|false. If true, show will stop onclick on the backdrop. Defaulted to true. Try stopOnBackdropClick=false here
stopOnEsc: true|false. If true, show will stop onclick on Esc keypress. Defaulted to true. Try stopOnEsc=false here
margin: How far the intro'ed element should stay away from the top. This is to avoid some elements being partically hidden under Twitter bootstrap's top nav bar (See issue #2)
onComplete: Callback function when show's reached the final "slide". Param {idx : activeIndex}
onExit: Callback function when show's destroyed and screen returns to normal.
Function Param {idx : activeIndex}, where activeIndex is the index of the element when the show stopped
onStep: Callback function when show's destroyed and screen returns to normal.
Function params: {idx: activeIndex, direction: [next|prev]}, where activeIndex is the index of active element, direction is the direction of the show when stepping to this element, which can be 'next' or 'prev'
5. METHODS
bootstro.start(selector, options) : Init & Start the popover show
bootstro.go_to(i) : Show the popover at the stack index i
bootstro.stop() : Stop slide show
bootstro.next() : Go to next popover
bootstro.prev() : Go to previous popover
To extend bootstro, you can just assign bootstro.yourfunction = {}. Bootstro's using the prototype written in jqueryenterprise.com
6. DATA ATTRIBUTES
Specify the highlighted (intro'ed) element's popover with data-bootstro-* prefix, where * can be one of the bootstrap popover's options.
At the bare minium, you should probably provide data-bootstro-title and data-bootstro-content.
data-bootstro-title : Title of the popover [optional, defaulted to '']
data-bootstro-content : Content of the popover [optional, defaulted to '']
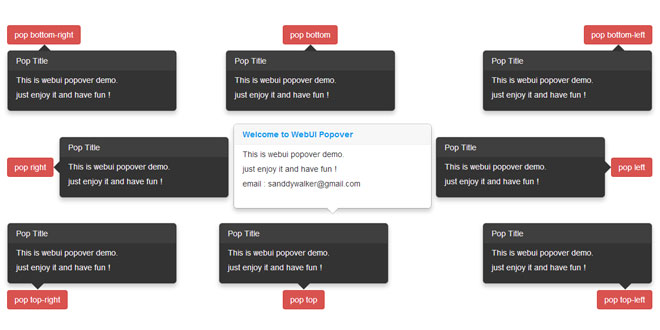
data-bootstro-placement : Placement position [top,bottom,left,right] of the popover [optional, defaulted to 'top']
data-bootstro-width : If you like to bypass bootstrap's default popover un-settable width, specify it like data-bootstro-width='500px'. Don't forget the 'px' suffix [optional]
data-bootstro-nextButtonText : Next button HTML text. For example, in stead of "Next", you can specify
data-bootstro-html : true|false . Whether or not the popover content will be displayed as HTML or text. Refer to popovers html option.
data-bootstro-step : The stack index of the intro'ed popover.
bootstro.bind() : Initialize & bind handlers for keypress, click on the nav events
bootstro.unbind() : Unbind all the initialized bootstro handlers
 JS Tutorial
JS Tutorial