Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
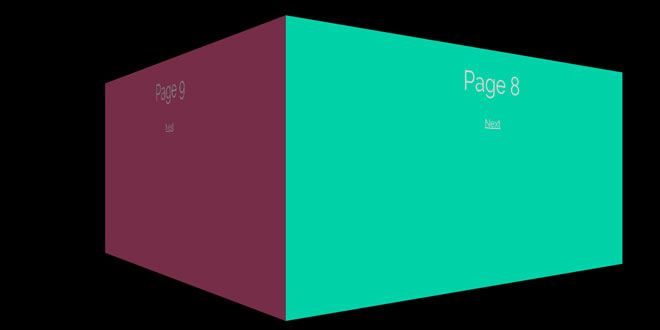
Wanky Pages is a jQuery plugin that allows pages switching management with 3D/2D CSS3 transition support.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="animations.css"> <script src="jquery.js"></script> <script src="modernizr.custom.js"></script> <script src="wankypages.jquery.js"></script>
2. HTML
<div id="pages" class="wanky_pages">
<div class="wanky_page" data-pageid="1">
<h1>Page 1</h1>
<a href="#2">Next</a>
</div>
<div class="wanky_page" data-pageid="2">
<h1>Page 2</h2>
<a href="#3">Next</a>
</div>
<div class="wanky_page" data-pageid="3">
<h1>Page 3</h1>
<a href="#1">Next</a>
</div>
</div>
3. CSS
.wanky_pages {
position: absolute;
width: 100%;
height: 100%;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
perspective: 1200px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.wanky_page {
-webkit-animation-duration: 2s;
-moz-animation-duration: 2s;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
visibility: hidden;
overflow: auto;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.wanky_current_page {
visibility: visible;
}
.wanky_page_top {
z-index: 4;
}
4. JAVASCRIPT
$(document).ready(function(){
$('#pages').wankyPages({
selector_prefix : 'wanky_', // Prefix to give all classes and ID's
default_page : 1, // Default/ first page to load
animation : 'moveUnfoldTopBottom', // Animation to used. Change to false to use overrides
leftInAnimation : 'pt-page-moveFromLeft', // Override left-in animation
leftOutAnimation : 'pt-page-moveToRight', // Override left-out animatino
rightInAnimation : 'pt-page-moveFromRight', // Override right-in animation
rightOutAnimation : 'pt-page-moveToLeft', // Override right-out animation
onBeforeChange : function(next_page, current_page){}, // Function to call before page changes
onAfterChange : function(){}, // Function to call after page changes
onBeforeLoad : function(){}, // Function to call before plugin loads
onInterval : function(current_page){} // Function to call on page checking interval
});
});
 JS Tutorial
JS Tutorial