Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
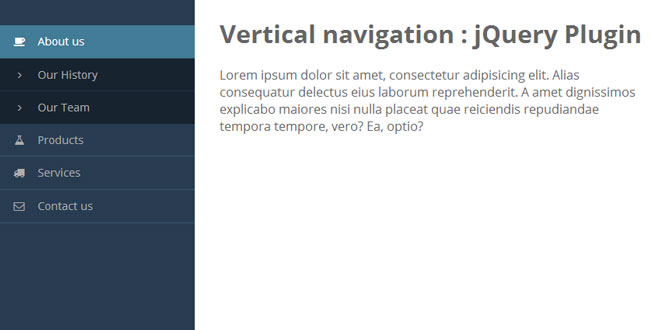
Vertical navigation with jQuery is a javaScript object for vertical navigation with sub-navigation.
1. INCLUDE CSS AND JS FILES
<link href="css/app.css" rel="stylesheet" type="text/css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.ssd-vertical-navigation.min.js"></script>
2. HTML
<ul id="leftNavigation">
<li class="active">
<a href="#"><i class="fa fa-coffee leftNavIcon"></i> About us</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Our History</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Our Team</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-flask leftNavIcon"></i> Products</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Garden</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Office</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Home</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-truck leftNavIcon"></i> Services</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Garden</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Office</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Home</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-envelope-o leftNavIcon"></i> Contact us</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Find Us</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Contact Details</a>
</li>
</ul>
</li>
</ul>
3. JAVASCRIPT
$('#leftNavigation').ssdVerticalNavigation({
classMaster : 'master',
classActive : 'active'
});
 JS Tutorial
JS Tutorial