Download
User Rating: 0/5 ( 0 votes)
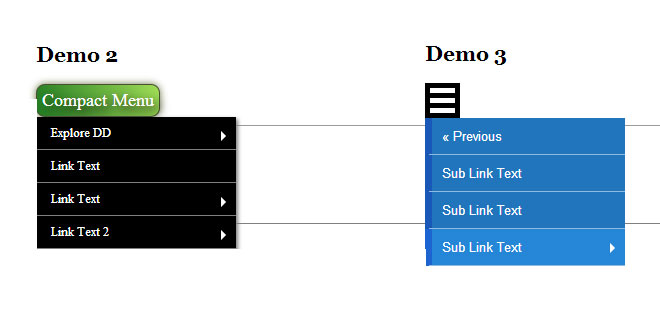
Compact Menu is a multi-level drop down menu that's also a space saver, by stacking the sub menus on top of one another when revealed. The markup for each drop down menu is simply plain HTML, transformed by the script afterwards into the result you see on the page. CSS3 transforms are used for the transition effect between sub menu changes, though the menu is functional in legacy browsers as well, including IE8+. With the advent of a myriad of screen sizes, especially smaller screens, a compact drop down menu may just be what the doctor ordered!
Source: dynamicdrive.com
1. INCLUDE JS AND CSS FILES
<!-- Required Libraries -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/modernizr/2.7.1/modernizr.min.js"></script>
<!-- Load Menu Specific Files -->
<script src="compactmenu.js"></script>
<link rel="stylesheet" type="text/css" href="compactmenu.css" />
2. HTML
<div id="menu1">
<div class="compactanchor">
<a href="#">Anchor Text</a>
</div>
<ul>
<li>
<a href="#">Explore DD</a>
<ul>
<li><a href="http://www.dynamicdrive.com/">Home</a></li>
<li><a href="http://www.dynamicdrive.com/new.htm">New Scripts</a></li>
<li><a href="http://www.dynamicdrive.com/forums/">Forums</a></li>
<li><a href="http://www.dynamicdrive.com/style/">CSS Library</a></li>
<li><a href="http://tools.dynamicdrive.com">Tools</a></li>
</ul>
</li>
<li><a href="#">Link Text</a></li>
<li>
<a href="#">Link Text</a>
<ul>
<li><a href="#">Sub Link Text</a></li>
<li><a href="#">Sub Link Text</a></li>
<li>
<a href="#">Sub Link Text</a>
<ul>
<li><a href="#">Sub Link Text 1 - Sub</a></li>
<li><a href="#">Sub Link Text 1 - Sub</a></li>
<li><a href="#">Sub Link Text 1 - Sub</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Link Text 2</a>
<ul>
<li><a href="#">Sub Link Text 2</a></li>
<li><a href="#">Sub Link Text 2</a></li>
<li><a href="#">Sub Link Text 2</a></li>
</ul>
</li>
</ul>
</div>
3. JAVASCRIPT
$(function() {
$("#menu1").menu({
transition: 'inside-slide-fade-left'
});
});
4. OPTIONS
|
option |
Description |
|
transition: 'transition_string'
defaults to 'slide-fade-left'
|
The transition that's applied to the revealing of sub menus. The list of supported transition strings are:
-
'slide-fade-left'
-
'inside-slide-fade-left'
-
'set3'
-
'set4'
-
'set5'
The last 3 options are variations of the previous 2.
|
|
theme: 'themename'
defaults to 'default"
|
Specifies the CSS class that gets dynamically added to this instance of compact menu's outer container to style it. This lets you easily create separate themes for different compact menus on the same page.
For example, if you specify "theme-theme2" for this option, the CSS class that gets added to the markup of your compact menu would be:
<div class="container" style="width: 200px;">
<div id="menu1" class="theme-theme2">
<div class="compactanchor">
<a href="#">Anchor Text</a>
</div>
<ul>
<li>
<a href="#">Explore DD</a>
"
"
"
Inside compactmenu.css, you can then define CSS classes based on that name to create separate themes for your menus. By default, there are 3 predefined themes inside compactmenu.css, which are:
-
theme-default
-
theme-theme2
-
theme-theme3
|
|
menuClass: 'classname'
defaults to 'compactmenu'
|
Sets the shared common CSS class that gets added to all compact menu instances, alongside the "theme" class above. Typically no need to modify unless the default "compactmenu" value clashes with another CSS class on your page. |
5. STYLING
As one would expect, styling your compact menu is mainly done inside compactmenu.css. A few pointers on that front:
-
The width of the drop down menus themselves within each compact menu by default is controlled by an inline CSS width property, defined on the outermost element of the menu markup:
<div class="container" style="width: 200px;">
"
"
-
The arrow that appear alongside menu items with sub menus is created from a dynamically generated SPAN that gets inserted into the former LI element. To style it, modify the CSS class:
.compactmenu ul li span.sub{
}
and any respective theme classes.
 JS Tutorial
JS Tutorial