- Overview
- Documents
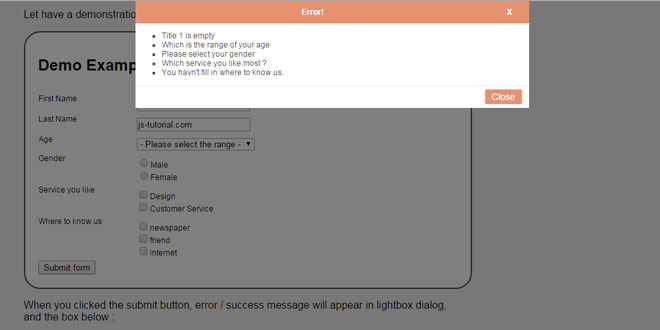
Validation with Lightbox is a jQuery plugin for validating form and display error or success message with lightbox effects. This is referenced in some material from Internet and the references are placed at the end of the page.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="css/jquery-valid-lightbox-v1_1.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery-valid-lightbox-v1.1.js"></script>
2. HTML
There is HTML part and beware of these 3 points:
You must contain action="javascript:void(0)" onsubmit="return checking('your_url');" in the form tab. action="javascript:void(0)" is for stop submiiting the form, onsubmit="return checking('your_url'); mean run the javascript function named checking() and pass the form submittion target to the javascript funvtion. Text box are idenified with the id name. Radio and checkbox are idenified with the input flied name.
<form name="demo_form" method="POST" action="javascript:void(0)" onsubmit="return checking('success.html');">
<div class="item">
<h6><label>First Name</label></h6>
<div class="input_panel"><input type="text" id="firstname" name="firstname"></div>
</div>
<div class="item">
<h6><label>Last Name</label></h6>
<div class="input_panel"><input type="text" id="lastname" name="lastname"></div>
</div>
<div class="item">
<h6><label>Age</label></h6>
<div class="input_panel">
<select id="age" name="age">
<option value=""> - Please select the range -</option>
<option value="0">0-18</option>
<option value="19">19-35</option>
<option value="36">36-50</option>
<option value="50">50-90</option>
<option value="100">>100</option>
</select>
</div>
</div>
<div class="item">
<h6><label>Gender</label></h6>
<div class="input_panel">
<input type="radio" name="gender" value="male">Male<br>
<input type="radio" name="gender" value="female">Female
</div>
</div>
<div class="item">
<h6><label>Service you like</label></h6>
<div class="input_panel">
<input type="checkbox" name="service" value="Bike">bike<br>
<input type="checkbox" name="service" value="Car">car
</div>
</div>
<div class="item">
<h6><label>Where to know us</label></h6>
<div class="input_panel">
<input type="checkbox" name="where_from" value="newspaper">newspaper<br>
<input type="checkbox" name="where_from" value="friend">friend<br>
<input type="checkbox" name="where_from" value="internet">internet
</div>
</div<
<input id="submit" type="submit" value="Submit form" >
<br /><br />
</form>
3. JAVASCRIPT
Config the sentences below in jquery-valid-lightbox-v1.1.js:
var config = {
"form_name" : "demo_form", //Your form name, not id name
"submit_form" : true, //"true" is submit form, "false" would pop-up an error message.
"title-message" : {
"success_title" :"Validation Success", //Lightbox title when validation was success.
"error_title" :"Error!" //Lightbox title when validation was fail.
},
"success-message" :"Your application is submittted.", //Lightbox content when validation was succes.
"error-message" : [
{"name" :"firstname", //1st input field name (name bt not id)
"err_msg" :"Title 1 is empty"}, //Related error (1st input field) if validation was incorrect.
{"name" :"lastname" , //2st input field name
"err_msg" :"You have fogotten fill in Title 2"}, //Related error (2st input field) if validation was incorrect.
{"name" :"age", //3st input field name
"err_msg" :"Which is the range of your age"}, //Related error (3st input field) if validation was incorrect.
{"name" :"gender", //4st input field name
"err_msg" :"Please select your gender"}, //Related error (4st input field) if validation was incorrect.
{"name" :"service" , //5st input field name
"err_msg" :"Which service you like most ?"}, //Related error (5st input field) if validation was incorrect.
{"name" :"where_from" , //6st input field name
"err_msg" :"You havn't fill in where to know us."} //Related error (6st input field) if validation was incorrect.
],
"footer_close_btn_text" :"Close", //Close button tex on the bottom-right corner of pop-up message box
"close_btn_icon" :"X", //Close button icon on the top-right corner of pop-up message box
};
4. OPTIONS
An overview of the value for config:
| value | Default demo value e.g. | Description |
| form_name | demo_form | Your form name |
| submit_form | true | "true" is submit form, "false" would pop-up an error message. |
| title-message.success_title | Validation Success | Lightbox title when validation was success. |
| title-message.error_title | Error! | Lightbox title when validation was fail. |
| success-message | Your application is submittted. | Lightbox content when validation was succes. |
| error-message.name | gender | Your form name, not id name |
| error-message.err_msg | Please select your gender | Your form name, not id name |
| footer_close_btn_text | Close | Close button tex on the bottom-right corner of pop-up message box |
| close_btn_icon | X | Close button tex on the bottom-right corner of pop-up message box |
 JS Tutorial
JS Tutorial