Download
Demo
- Overview
- Documents
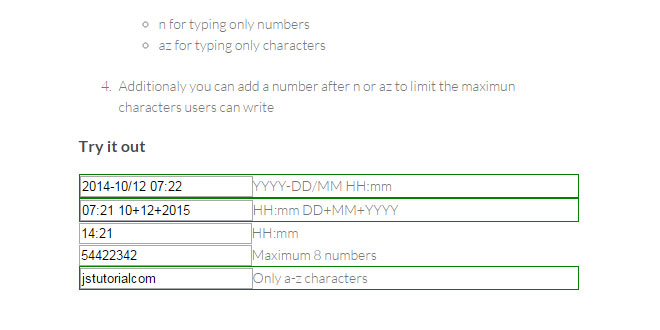
Mask.js is a simple functionality that you can use to force user met a pattern into inputs
Main Features
- Accepts any pattern order you would like to use
- In case of dates, it will validates days out of range, and even leap years
- You can use a custom function to handle the non validating inputs
- It will write down any token automatically while you are typing.
- In erasing, tokens will be omitted, and while you are re-typing, them are going to ve pass over
Source: bguzmanrio.github.io
 JS Tutorial
JS Tutorial