Download
User Rating: 4.8/5 ( 2 votes)
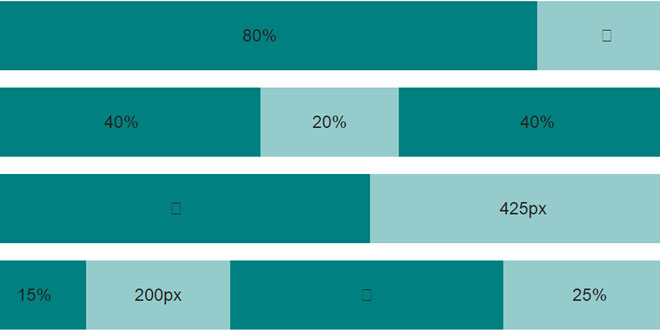
Ungrid is a tiny, responsive, table-based CSS grid system. The entire ungrid.css file is 97 bytes minified. To use, simply put as many .cols as you wish in your .rows and the .cols will automatically be evenly spaced. This allows you to roll your own simple grids.
Source: chrisnager.github.io
1. INCLUDE CSS FILE
<link href="ungrid.min.css" rel="stylesheet">
2. HTML
<div class="row">
<div class="col">⚜</div>
</div>
<div class="row">
<div class="col">⚜</div>
<div class="col">⚜</div>
</div>
<div class="row">
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
</div>
<div class="row">
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
</div>
<div class="row">
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
<div class="col">⚜</div>
</div>
 JS Tutorial
JS Tutorial