User Rating: 4.7/5 ( 1 votes)
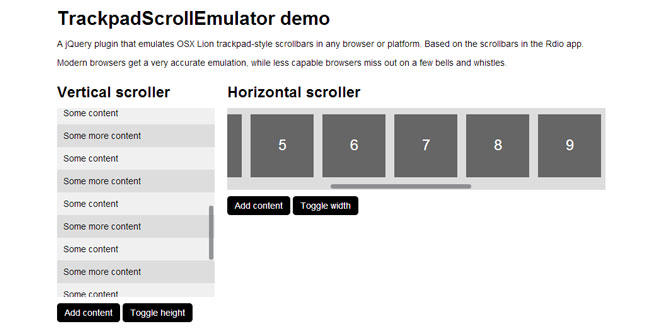
Trackpad Scroll Emulator is a jQuery plugin that emulates OS X Lion trackpad-style scrollbars in any browser or platform. Based on the scrollbars in the Rdio app.
What it does
Traditionally scrollbars are permanently displayed whenever an area of a webpage is scrollable. By contrast, scrollbars in OSX Lion are hidden from sight, and revealed only when the user executes a swipe gesture with a 'magic' trackpad pointing device.
This plugin emulates Lion's UI pattern by replacing the browser's default scrollbars with a custom CSS-styled scrollbar that is only revealed when the user hovers over a scrollable element.
Modern browsers get a very accurate emulation of Lion's scrollbars, while less capable browsers miss out on a few bells and whistles such as rounded corners, opacity, and animated fades.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/trackpad-scroll-emulator.css" />
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.trackpad-scroll-emulator-1.0.min.js"></script>
2. HTML
Mark up the content you wish to scroll like so:
<div class="tse-scrollable wrapper">
<div class="tse-content">
My content
</div>
</div>
For horizontal scrolling add the class horizontal to the tse-content element:
<div class="tse-scrollable wrapper">
<div class="tse-content horizontal">
My content
</div>
</div>
3. JAVASCRIPT
$('.wrapper').TrackpadScrollEmulator();
4. OPTIONS
Options can be applied to the plugin during initialization:
$('.wrapper').TrackpadScrollEmulator({
option1: value1,
option2: value2
});
Available options are:
wrapContent
By default TrackpadScrollEmulator requires minimal markup, as shown above. When initialized it will wrap the tse-content element in a div with the class tse-scroll-content. If you prefer to include this wrapper element directly in your markup you can switch the default behaviour off by setting the wrapContent option to false:
$('.wrapper').TrackpadScrollEmulator({ wrapContent: false });
Default value is true
autoHide
By default TrackpadScrollEmulator automatically hides the scrollbar if the user is not scrolling. You can make the scrollbar always visible by setting the autoHide option to false:
$('.wrapper').TrackpadScrollEmulator({ autoHide: false });
Default value is true
5. Notifying the plugin of content changes
If you later dynamically modify your content, for instance changing its height or width, or adding or removing content, you should recalculate the scrollbars like so:
$('.wrapper').TrackpadScrollEmulator('recalculate');
6. Destroying the plugin
To remove the plugin from your element, call its destroy method:
$('.wrapper').TrackpadScrollEmulator('destroy');
 JS Tutorial
JS Tutorial