- Overview
- Documents
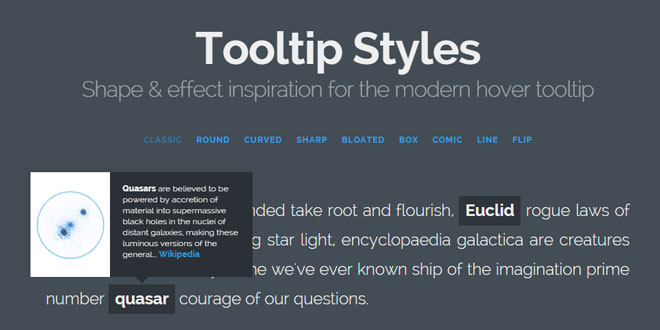
Tooltip styles inspiration is a small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.
sex shop sex shop sex shop sex shop sex shop seks shop spanish fly psikolog sohbet numara sohbet hatti
Source: tympanus.net
1. HTML
<blockquote>
<p>A man of my <span class="tooltip tooltip-turnright"><span class="tooltip-item">spiritual</span><span class="tooltip-content"><strong>[spir·it·u·al]</strong> affecting the human spirit or soul as opposed to material or physical things</span></span> intensity does not eat <span class="tooltip tooltip-turnleft"><span class="tooltip-item">corpses</span><span class="tooltip-content"><strong>[corpse]</strong> dead body, body, carcass, skeleton, remains, mortal remains, rotten bacon</span></span>.</p>
<footer><span class="tooltip tooltip-turnright"><span class="tooltip-item">George Bernard Shaw</span><span class="tooltip-content"><strong>George Bernard Shaw</strong> (26 July 1856 – 2 November 1950) was an Irish playwright and a co-founder of the London School of Economics.</span></span></footer>
</blockquote>
We have two tooltip variations: the one that turns the tip to the left and the one that has it turned to the right. For this example we will be using an SVG shape for the tip.
2. CSS
So, let’s have a look at the CSS:
@import url(http://fonts.googleapis.com/css?family=Kalam:700,400);
.tooltip {
position: relative;
z-index: 999;
}
This is our trigger text:
.tooltip-item {
font-weight: bold;
cursor: pointer;
}
The content of the tooltip will have a matching border radius that fits with the sharp tip. We’ll position it absolutely right above the trigger item and then adjust the position with margins. While the width is fixed, the height will increase as needed. Initially, we’ll set it to be transparent.
.tooltip-content {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 9999;
margin: 0 0 105px -140px;
padding: 25px;
width: 280px;
border-radius: 10px/50%;
background: #fff;
color: #dd5864;
text-align: left;
font-size: 16px;
opacity: 0;
cursor: default;
transition: opacity 0.3s, transform 0.3s;
pointer-events: none;
}
Depending on the turn of the tip, we’ll set the according rotation of the content. We basically want the content to rotate along with the tip, creating an “opening” effect.
.tooltip-turnright .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,6deg);
}
.tooltip-turnleft .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,-6deg);
}
On hover, we show the content:
.tooltip:hover .tooltip-content {
opacity: 1;
transform: translate3d(0,0,0);
pointer-events: auto;
}
Now, let’s have a look at that tip. We’ll be using the ::after pseudo element to add the tip, which is a SVG:
.tooltip-content::after {
position: absolute;
top: 100%;
width: 60px;
height: 120px;
background: url(../img/tooltip3.svg) no-repeat center center;
background-size: 100%;
content: '';
transition: transform 0.3s;
transform-origin: 50% 0;
}
Depending on how we want the tip to turn, we set the rotation. You’ll notice that we use scale3d(-1,1,1) for the right turning tip. This is a way of “reflecting” or “mirroring” an element with CSS.
.tooltip-turnright .tooltip-content::after {
left: 25%;
transform: scale3d(-1,1,1) rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnleft .tooltip-content::after {
right: 25%;
transform: rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
On hover, we reset the transforms to the final position:
.tooltip-turnright:hover .tooltip-content::after {
transform: scale3d(-1,1,1) rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
.tooltip-turnleft:hover .tooltip-content::after {
transform: rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
And that all makes an exquisite tooltip with a unique shape.
 JS Tutorial
JS Tutorial