- Overview
- Documents
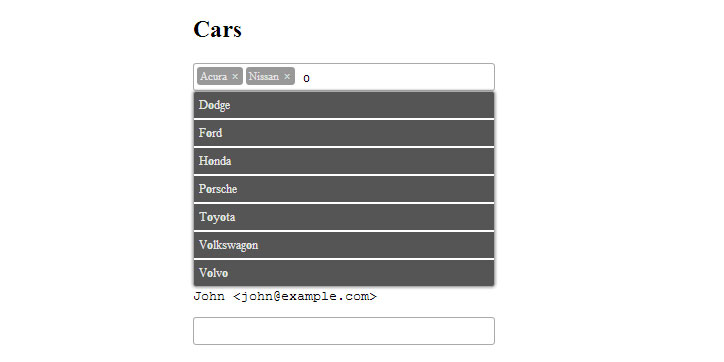
Tokens is a jQuery plugin to turn a text field into a tokenized autocomplete
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="../dist/tokens.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../dist/tokens.js"></script>
2. HTML
<input type="text" id="tokens-example"/>
3. JAVASCRIPT
(function(){
$('#tokens-example').tokens({
source : [
'Acura', 'Audi', 'BMW', 'Cadillac',
'Chrysler', 'Dodge', 'Ferrari', 'Ford',
'GMC', 'Honda', 'Hyundai', 'Infiniti',
'Jeep', 'Kia', 'Lexus', 'Mini',
'Nissan', 'Porsche', 'Subaru', 'Toyota',
'Volkswagon', 'Volvo'
],
initValue : [ 'Acura', 'Nissan' ]
});
});
4. OPTIONS
search
The function against which are evaluated the suggestions. Have to return either true or false.
All appearing texts can be replaced by passing parameters within this object:
- close-text : '×'
- type-suggestions : 'Type to search values'
- no-results : 'There are no results matching'
All css classes can be replaced by passing parameters within this object:
- token-list : Used in the list of tokens
- list-input-holder : Used to style the list element in which is contained the input
- list-token-holder : Used to style the list element in which are contained tokens
- input-text : Used to style the input element
- delete-anchor : Used to style the delete anchor which is meant to delete a token from the list
- suggestion-selector : Used to style the div which holds suggestions and hints
- suggestions-list-element : Used to style the list elements for suggestions
- highlighted-suggestion : Used to highlight suggestions within the list when navigating or hovering
Minimum chars you need to write for the suggestions to appear.
Option to cap the ammount of tokens you can add.
Option to show type suggestion when focus on the element.
Option to show a message if no suggestions are available.
Option to clean the input when suggestions are hidden.
Array of initial values you want to see added when plugin inits
Option that allows you to add a value on enter even if it's not on the suggestions.
z-index value for suggestion's div.
A function that is used to format a suggestion while typing. Function receives two parameters:
- suggestion : The value of the full suggestion
- value : The value typed on the input.
A function that is used to retreive suggestions. By default, it will use the internal sources, however you can write your own function to query a database and return an array of suggestions. This function receives two parameters
- query : The value entered by the user
- callback : The function that you should call, passing the suggestions as an array, once you finished getting your results
5. EVENTS
Some events are fired:
When an element is added this event is fired. Receives the value added as a parameter.
When an element is removed, this event is fired. Receives the value removed as a parameter.
If you specify the maxSelected option to a value greater than `0', this event will be fired whenever you reach that ammount of tokens added.
 JS Tutorial
JS Tutorial