Download
Demo
- Overview
- Documents
User Rating: 5/5 ( 1 votes)
Your Rating:
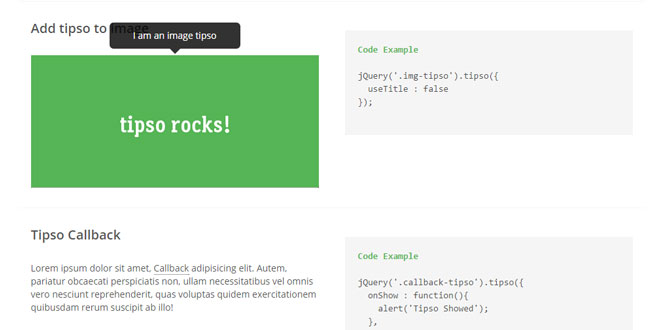
Tipso is a Lightweight Responsive jQuery Tooltip Plugin.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: tipso.object505.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="/path/to/tipso.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="/path/to/tipso.js"></script>
2. HTML
<p>Some <span class="title-tipso" title="This is the default title">content</span></p>
3. JAVASCRIPT
jQuery('.title-tipso').tipso();
4. OPTIONS
jQuery(element).tipso({
speed : 400,
background : '#55b555',
color : '#ffffff',
position : 'top',
width : 200,
delay : 200,
offsetX : 0,
offsetY : 0,
content : null,
useTitle : true,
onShow : null,
onHide : null
});
| Name | Default | Description |
|---|---|---|
| speed | 400 | integer - Duration of the fade effect in ms |
| background | '#55b555' | Background color of the tooltip, it can be hex, rgb, rgba, color name |
| color | '#ffffff' | Text color of the tooltip, it can be hex, rgb, rgba, color name |
| position | 'top' | Initial position of the tooltip, available positions 'top', 'bottom', 'left', 'right' |
| width | 200 | Width of the tooltip in px |
| delay | 200 | Delay before showing the tooltip in ms |
| offsetX | 0 | Offset value of the tooltip on X axis |
| offsetY | 0 | Offset value of the tooltip on Y axis |
| content | null | The content of the tooltip, can be text, html or whatever you want |
| useTitle | true | To use the default title attribute as content (true,false) |
| onShow | function(){} | Function to be executed after tipso is shown |
| onHide | function(){} | Function to be executed after tipso is hidden |
5. API
$('.tipso').tipso('show');
// Hide the tipso tooltip
$('.tipso').tipso('hide');
// Destroy tipso tooltip
$('.tipso').tipso('destroy');
// Add a callback when tipso is shown
$('.tipso').tipso({
onShow: function(){
// Your code
}
});
// Add a callback when tipso is hidden
$('.tipso').tipso({
onHide: function(){
// Your code
}
});
// Update tipso options
$('.tipso').tipso('update', 'content', 'new content');
 JS Tutorial
JS Tutorial