Download
User Rating: 4.7/5 ( 1 votes)
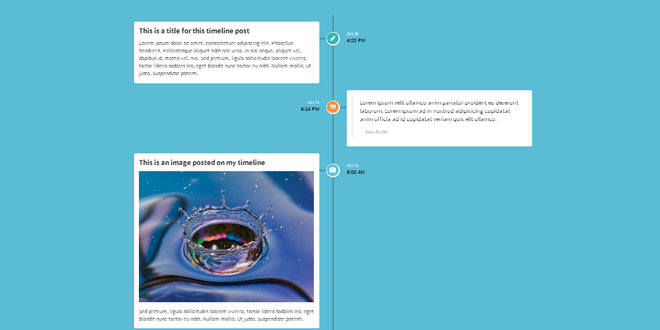
The Timeline drop can have many different purposes. From explaining history and chronological events like process or history. The timeline features a beautiful CSS transition that is triggered by the user’s scroll. Video and images are also supported as content types for the feed.
Features
-
Image and video support
-
Infinite scroll supported
-
100% Responsive
Source: kickdrop.me
1. INCLUDE CSS AND JS FILES
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" media="all" rel="stylesheet">
<link href="css/styles.css" media="all" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
2. HTML
<div class="timeline animated">
<div class="timeline-row">
<div class="timeline-time">
<small>Oct 30</small>4:53 PM
</div>
<div class="timeline-icon">
<div class="bg-primary">
<i class="fa fa-pencil"></i>
</div>
</div>
<div class="panel timeline-content">
<div class="panel-body">
<h2>
This is a title for this timeline post
</h2>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti.
</p>
</div>
</div>
</div>
<div class="timeline-row">
<div class="timeline-time">
<small>Oct 25</small>6:14 PM
</div>
<div class="timeline-icon">
<div class="bg-warning">
<i class="fa fa-quote-right"></i>
</div>
</div>
<div class="panel timeline-content">
<div class="panel-body">
<blockquote>
<p>
Lorem ipsum velit ullamco anim pariatur proident eu deserunt laborum. Lorem ipsum ad in nostrud adipisicing cupidatat anim officia ad id cupidatat veniam quis elit ullamco.
</p>
<small>John Smith</small></blockquote>
</div>
</div>
</div>
<div class="timeline-row">
<div class="timeline-time">
<small>Oct 16</small>9:00 AM
</div>
<div class="timeline-icon">
<div class="bg-info">
<i class="fa fa-camera"></i>
</div>
</div>
<div class="panel timeline-content">
<div class="panel-body">
<h2>
This is an image posted on my timeline
</h2>
<img class="img-responsive" src="https://lorempixel.com/output/nature-q-c-640-480-10.jpg" />
<p>
Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti.
</p>
</div>
</div>
</div>
</div>
 JS Tutorial
JS Tutorial