Download
User Rating: 0/5 ( 0 votes)
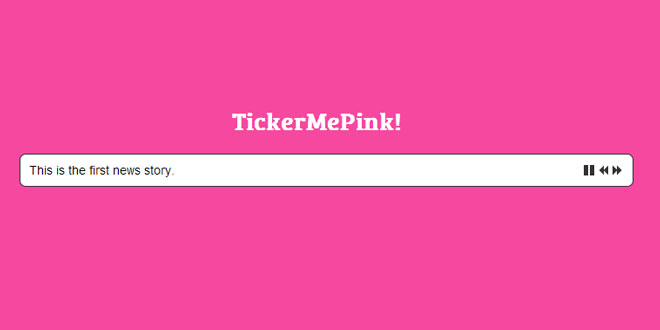
TickerMePink is a lightweight (<4k), customizable news ticker plugin for jQuery. It uses hard-coded SVG control buttons so no extra images are needed.
Source: github.com
1. INCLUDE JS FILES
<script type="text/javascript" src="assets/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="assets/js/tickerme.min.js"></script>
2. HTML
<ul id="ticker">
<li>This is the first news story.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente, molestiae.</li>
<li>Another news story.</li>
<li>The final news story, with some more test text.</li>
</ul>
3. JAVASCRIPT
$(function(){
$('#ticker').tickerme();
});
4. CSS
#ticker_container {
padding:10px;
border:1px solid #676767;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
overflow: auto;
}
5. OPTIONS
fade_speed: The speed each story will fade in and out (milliseconds). Default: 500
duration: The length of time a story is on the screen (milliseconds). Default: 3000
auto_stop: If true, the ticker will automatically stop when the previous or next button is clicked. Default: true
control_colour: The colour of the play, pause, previous and next controls. Default: #333333
control_rollover: The colour of the control buttons on rollover. Default: #666666
$(function(){
$('#news_stories').tickerme({
fade_speed: 900,
auto_stop: false,
control_rollover: '#FF0000'
});
});
 JS Tutorial
JS Tutorial