1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="textassist.css" media="screen">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="textassist.min.js"></script>
2. HTML
<div class="container" id="container">
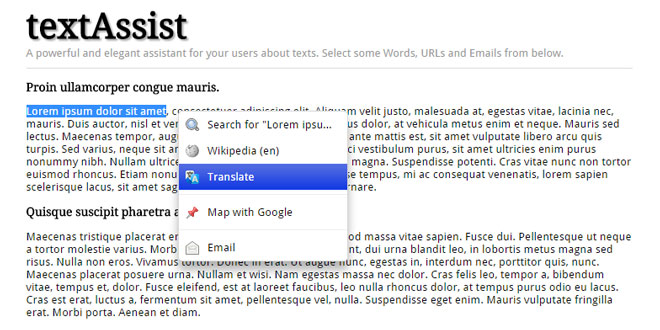
<h1 class="logo">textAssist<span>A powerful and elegant assistant for your users about texts. Select some Words, URLs and Emails from below.</span></h1>
<h3>Proin ullamcorper congue mauris.</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam velit justo, malesuada at, egestas vitae, lacinia nec, mauris. Duis auctor, nisl et venenatis dapibus, turpis risus tempus dolor, at vehicula metus enim et neque. Mauris sed lectus. Maecenas tempor, augue quis tincidunt imperdiet, dolor ante mattis est, sit amet vulputate libero arcu quis turpis. Sed varius, neque sit amet ornare ullamcorper, massa orci vestibulum purus, sit amet ultricies enim purus nonummy nibh. Nullam ultrices. Nam odio. Vestibulum posuere magna. Suspendisse potenti. Cras vitae nunc non tortor euismod rhoncus. Etiam nonummy. Aenean sodales. Suspendisse tempus, mi ac consequat venenatis, lorem sapien scelerisque lacus, sit amet sagittis nunc ante non turpis. Nunc ornare.</p>
</div>
3. JAVASCRIPT
$(document).ready(function(){
function isValidURL(url){
var RegExp = /^(([\w]+:)?\/\/)?(([\d\w]|%[a-fA-f\d]{2,2})+(:([\d\w]|%[a-fA-f\d]{2,2})+)?@)?([\d\w][-\d\w]{0,253}[\d\w]\.)+[\w]{2,4}(:[\d]+)?(\/([-+_~.\d\w]|%[a-fA-f\d]{2,2})*)*(\?(&?([-+_~.\d\w]|%[a-fA-f\d]{2,2})=?)*)?(#([-+_~.\d\w]|%[a-fA-f\d]{2,2})*)?$/;
return RegExp.test(url);
}
function isValidEmail(email) {
var RegExp = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/;
return RegExp.test(email);
}
$('body').textAssist({
items: [
{
title: "Go to "{%s}"",
classN: "goto",
onShow: function(text, offset) {
if(!isValidURL(text) || isValidEmail(text)) offset.hide();
},
onClick: function(text, offset){
window.open('http://'+text.replace('http://'));
}
},
{
title: "Mail to "{%s}"",
classN: "mailto",
onShow: function(text, offset) {
if(!isValidEmail(text)) offset.hide();
},
onClick: function(text, offset){
window.location.href = 'mailto:'+text;
}
},
{
title: "Search for "{%s}"",
onClick: function(text, offset){
return false;
},
classN: "search",
href: "http://google.com/search?q={%s}",
target: "_blank"
},
{
title: "Wikipedia (en)",
classN: "wikipedia",
href: "http://en.wikipedia.org/w/index.php?title=Special:Search&search={%s}",
target: "_blank",
onShow: function(text, offset) {
if(isValidEmail(text) || (text.length > 50)) offset.hide();
}
},
{
title: "Translate",
classN: "translate",
href: "http://translate.google.com/?q={%s}",
target: "_blank",
onShow: function(text, offset) {
if(isValidEmail(text)) offset.hide();
}
},
{
divider: true,
onShow: function(text, offset) {
if(isValidEmail(text)) offset.hide();
}
},
{
title: "Map with Google",
classN: "map",
href: "http://maps.google.com/maps?q={%s}",
onShow: function(text, offset) {
if(isValidEmail(text)) offset.hide();
}
},
{
divider: true,
onShow: function(text, offset) {
if(isValidEmail(text)) offset.hide();
}
},
{
title: "Email",
classN: "email",
href: "mailto:[email protected]?body={%s}",
onShow: function(text, offset) {
if(isValidEmail(text)) offset.hide();
}
}
]
});
});
 JS Tutorial
JS Tutorial