Download
User Rating: 3.7/5 ( 2 votes)
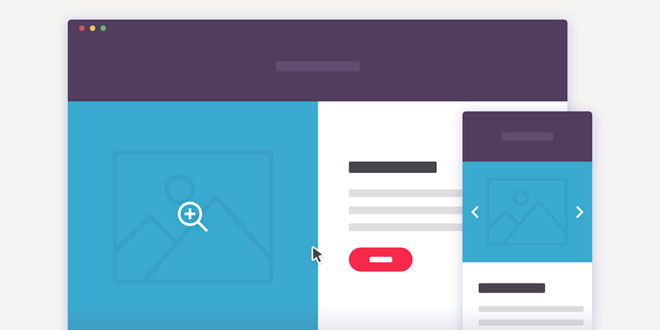
Expandable Image Gallery is an image that expands on click, going full-width and turning into a gallery.
We often see the “2 blocks modules” design approach: 50% width image on one side, and text on the other. These modules can be used for an About us section, to explain product features, or, like in our example, for the product preview image and information sections.
Generally the user can’t interact with the image. But what if you want to show more than one picture? An option could be to fire a modal slideshow on click. CSS Transitions allow new UX solutions though. A new approach could be to expand the image, make it full-width by covering adjacent content and pushing down lower positioned content, and turning it into a full-width slideshow!
Source: codyhouse.co
1. HTML
The HTML is structured in 2 main <div> elements (.cd-slider-wrapper and .cd-item-info) – the first containing the image gallery and the second the product info (title, action button..) – wrapped inside a section .cd-single-item. The remaining content is inserted in a separate .cd-content section.
<section class="cd-single-item">
<div class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="selected"><img src="img/img-1.jpg" alt="Product Image 1"></li>
<li><img src="img/img-2.jpg" alt="Product Image 1"></li>
<li><img src="img/img-3.jpg" alt="Product Image 2"></li>
</ul> <!-- cd-slider -->
<ul class="cd-slider-navigation">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul> <!-- cd-slider-navigation -->
<a href="#0" class="cd-close">Close</a>
</div> <!-- cd-slider-wrapper -->
<div class="cd-item-info">
<h2>Produt Title</h2>
<p>Lorem ipsum dolor sit amet...</p>
<button class="add-to-cart">Add to cart</button>
</div> <!-- cd-item-info -->
</section> <!-- cd-single-item -->
<section class="cd-content">
<!-- other content here -->
</section>
Note that the .cd-slider-pagination element (navigation for paging control of each slider) is not directly inserted in the html but created using jQuery.
2. CSS
On small devices the CSS is pretty straightforward: both .cd-slider-wrapper and .cd-item-info are in full width and follow the standard flow of the page.
On desktop devices (viewport width more than 1024px) we assigned a position: absolute and width: 50% to the .cd-item-info and placed it on the right side of the screen.
For the .cd-slider-wrapper element, we set width: 50%. When user clicks on the image gallery, we add the .cd-slider-active class to the .cd-single-item section: the .cd-slider-wrapper width is set to 100%; this way the .cd-slider-wrapper enlarges, covering the .cd-item-info (which is in position: absolute) and pushing down the remaining content. CSS3 Transition to the width value has been added in order to achieve the smooth animation.
@media only screen and (min-width: 1024px) {
.cd-slider-wrapper {
transition: width 0.4s;
width: 50%;
}
.cd-slider-active .cd-slider-wrapper {
width: 100%;
}
}
@media only screen and (min-width: 1024px) {
.cd-item-info {
position: absolute;
width: 50%;
top: 0;
right: 0;
padding: 60px 60px 0;
}
}
For this technique to work properly, the gallery images should have an aspect ratio higher than 1 (width higher than height); when the image is in slideshow mode, its height is increased proportionally to its width. Therefore an image with aspect ratio minor than 1 would cause more scrolling.
Besides, since the .cd-item-info is in position: absolute, the height of the .cd-single-item is set by the gallery image height only; consequently the .cd-item-info height has to be smaller that the gallery image one.
3. EVENT HANDLING
We used jQuery to trigger the slideshow mode when user clicks the preview image. Besides, we implemented a basic slider for the image gallery (with keyboard and touch swipe navigation, previous/next and paging navigation).
 JS Tutorial
JS Tutorial