Download
User Rating: 0/5 ( 0 votes)
Tappable is a simple, standalone library to invoke the tap event for touch-friendly web browsers. Currently it's only tested on iOS Mobile Safari.
Why 'tap'?
First, it would be wise to read the articles linked above to understand the purpose of this script. But if you're lazy, take a look at this diagram:

So, that's the tap event. But wait the minute, I can just use the touchend event tosimulate a tap, right? Wrong, because:

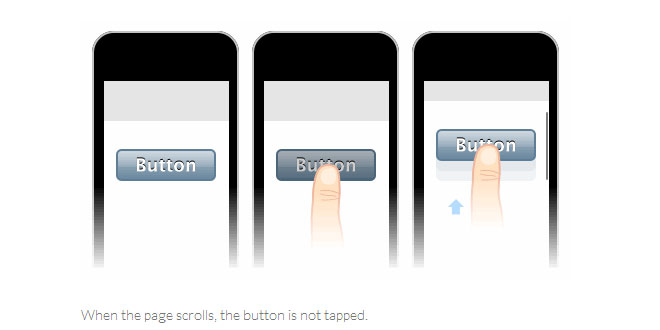
This means that once the finger moves, it will not fire the tap event. However, Tappable works in two special cases. First is the normal case:

When the page scrolls, the button is not tapped.
The second case is the noScroll mode, where moving your finger on the element will not make the page scroll. This is useful for mobile web apps which might implement their own fixed headers or sections on the page.

The button is tapped when the finger is on top of the button, even after moving in and out.
1. INCLUDE JAVASCRIPT
<script type='text/javascript' src="https://raw.github.com/cheeaun/tappable/master/source/tappable.js"></script>
2. HTML
<a id="a" href="#">Tap me</a>
3. JAVASCRIPT
tappable('#a', function(){
alert('tap');
});
Syntax
tappable(selector, opts);
Arguments
-
selector - (string) The CSS selector expression of element to be tapped.
-
opts - The options object or a function.
-
(object) The options to be passed.
-
(function) The function to execute when tapped.
4. OPTIONS
-
noScroll - (boolean: defaults to false) Whether or not to scroll when movingon the element.
-
activeClass - (string: defaults to tappable-active) A string indicating theactive class applied to the element.
-
onTap - (function) The function to execute when tapped.
-
onStart - (function) The function to execute when touchstart event is fired.
-
onMove - (function) The function to execute when touchmove event is fired.
-
onMoveOut - (function) The function to execute when touch moves out of the element, if noScroll is true.
-
onMoveIn - (function) The function to execute when touch moves back in the element, if noScroll is true.
-
onEnd - (function) The function to execute when touchend event is fired.
-
onCancel - (function) The function to execute when touchcancel event is fired, or when touch moves if noScroll is false.
-
allowClick - (boolean: defaults to false) Whether or not to preventDefaultthe click on the element.
-
boundMargin - (integer: defaults to 50) A number indicating the bounding area of tapped region (of the element).
-
noScrollDelay - (integer: defaults to 0) A number indicating the delay in ms before 'noScroll' option kicks in.
-
activeClassDelay - (integer: defaults to 0) A number indicating the delay in ms before the active class is applied.
-
inactiveClassDelay - (integer: defaults to 0) A number indicating the delay in ms before the active class is removed.




 JS Tutorial
JS Tutorial