Download
User Rating: 3.5/5 ( 2 votes)
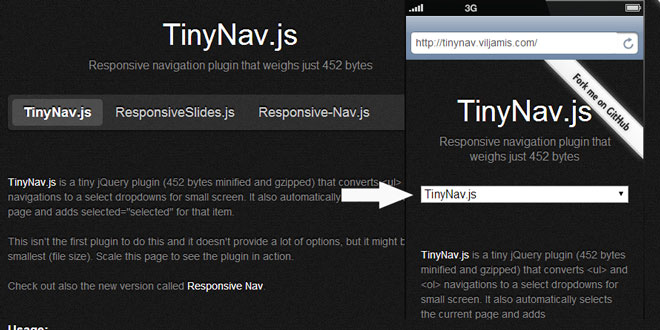
Responsive Nav is a tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a “clever” workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions.
-
Weighs only ~1KB minified and Gzip’ed.
-
Doesn’t require any external libraries.
-
Uses CSS3 transitions, touch events and simple markup.
-
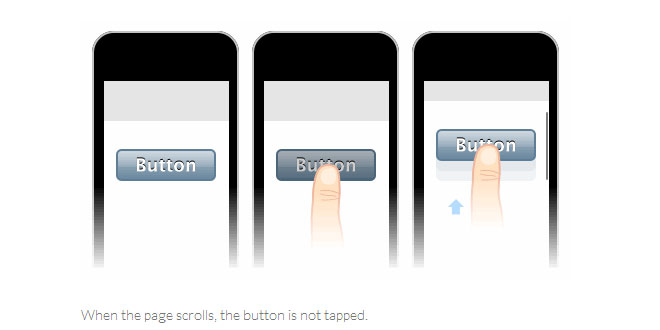
Removes the 300 ms delay between a physical tap and the click event.
-
Makes it possible to use CSS3 transitions with height: auto.
-
Built with accessibility in mind, meaning that everything works on screen readers and with JavaScript disabled, too.
-
Works in all major desktop and mobile browsers, including IE 6 and up.
1. INCLUDE JAVASCRIPT
<!-- Put these into the <head> -->
<link rel="stylesheet" href="responsive-nav.css">
<script src="responsive-nav.js"></script>
2. HTML
<nav class="nav-collapse">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
3. JAVASCRIPT
<!-- Put this right before the </body> closing tag -->
<script>
var nav = responsiveNav(".nav-collapse");
</script>
4. OPTIONS
var nav = responsiveNav(".nav-collapse", { // Selector
animate: true, // Boolean: Use CSS3 transitions, true or false
transition: 284, // Integer: Speed of the transition, in milliseconds
label: "Menu", // String: Label for the navigation toggle
insert: "before", // String: Insert the toggle before or after the navigation
customToggle: "", // Selector: Specify the ID of a custom toggle
closeOnNavClick: false, // Boolean: Close the navigation when one of the links are clicked
openPos: "relative", // String: Position of the opened nav, relative or static
navClass: "nav-collapse", // String: Default CSS class. If changed, you need to edit the CSS too!
navActiveClass: "js-nav-active", // String: Class that is added to element when nav is active
jsClass: "js", // String: 'JS enabled' class which is added to element
init: function(){}, // Function: Init callback
open: function(){}, // Function: Open callback
close: function(){} // Function: Close callback
});
5. METHODS
// Destroy
nav.destroy();
// Toggle
nav.toggle();
// Open
nav.open();
// Close
nav.close();
// Resize
nav.resize();
 JS Tutorial
JS Tutorial