Download
User Rating: 2.2/5 ( 2 votes)
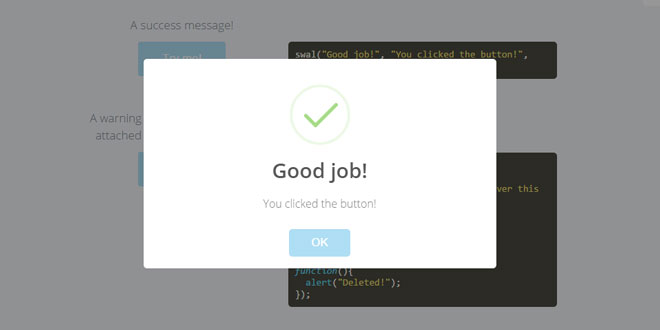
SweetAlert is an awesome replacement for JavaScript's alert.
It automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's highly customizeable.

Source: github.com
1. INCLUDE CSS AND JS FILES
<script src="lib/sweet-alert.min.js"></script>
<link rel="stylesheet" type="text/css" href="lib/sweet-alert.css">
2. JAVASCRIPT
swal({
title: "Error!",
text: "Here's my error message!",
type: "error",
confirmButtonText: "Cool"
});
3. OPTIONS
Here are the keys that you can use if you pass an associative array into the sweetAlert:
|
Argument |
Default value |
Description |
|
title |
null (required) |
The title of the modal. It can either be put in the array under the key "title" or passed as the first parameter of the function. |
|
text |
null |
A description for the modal. It can either be put in the array under the key "text" or passed as the second parameter of the function. |
|
type |
null |
The type of the modal. SweetAlert comes with 4 built-in types which will show a corresponding icon animation: "warning", "error", "success" and "info". It can either be put in the array under the key "type" or passed as the third parameter of the function. |
|
allowOutsideClick |
false |
If set to true, the user can dismiss the modal by clicking outside it. |
|
showCancelButton |
false |
If set to true, a "Cancel"-button will be shown, which the user can click on to dismiss the modal. |
|
confirmButtonText |
"OK" |
Use this to change the text on the "Confirm"-button. If showCancelButton is set as true, the confirm button will automatically show "Confirm" instead of "OK". |
|
confirmButtonColor |
"#AEDEF4" |
Use this to change the background color of the "Confirm"-button (must be a HEX value). |
|
cancelButtonText |
"Cancel" |
Use this to change the text on the "Cancel"-button. |
|
imageUrl |
null |
Add a customized icon for the modal. Should contain a string with the path to the image. |
|
imageSize |
"80x80" |
If imageUrl is set, you can specify imageSize to describes how big you want the icon to be in px. Pass in a string with two values separated by an "x". The first value is the width, the second is the height. |
 JS Tutorial
JS Tutorial